دلیل کندی وب سایت از کجاست
راه اندازی وب سایت کار ساده و آسانی نیست . طراحی وب سایت بخشی از کار و مدیریت و بهینه سازی آن بخش دیگر می باشد . همه این کار ها سلسله مراتبی دارد که برای رسیدن به موفقیت باید به درستی انجام شوند . به همین دلیل خدمات طراحی وب سایت گسترده می باشد . که شامل موارد زیر است :
- طراحی وب سایت
- طراحی لوگو و تصاویر
- درج محتوای اولیه
- خدمات ثبت دامنه و هاستینگ
- آموزش کار با پنل مدیریتی به کارفرما
- بهینه سازی و سئو سایت
- پشتیبانی آنلاین
خدمات گفته شده در اغلب شرکت های طراحی وب سایت انجام می شود . بهینه سازی وب سایت از موارد بسیاری تشکیل شده است که بر اساس آنها صفحات سایت مورد نظر در صفحه اول نتایج موتور های جست و جو قرار می گیرد . طبق نتایج به دست آمده درصد زیادی از کاربران فقط از وب سایت های صفحه اول نتایج جست و جو دیدن می کنند به همین دلیل وب سایت هایی که در صفحات دوم و سوم و … قرار دارند بازدید کننده زیادی نخواهند داشت . از فاکتور های مهم سئو می توان به موارد زیر اشاره نمود :
- بازاریابی محتوا ؛ تولید محتوای کاربردی و مفید و کامل ، پرهیز از درج محتوای کپی و نا مناسب و نا مرتبط
- رعایت چگالی کلمات کلیدی در هر صفحه
- بهبود تجربه کاربری
- بک لینک گذاری در وب سایت های معتبر و پر بازدید
- بهبود و افزایش سرعت بار گذاری صفحات سایت
- به روز رسانی محتوا و اصلاح محتوای منسوخ شده
- سازگاری قالب وب سایت با تلفن های همراه
- استفاده از CDN به موجب افزایش سرعت سایت
- استفاده از تکنولوژی AMP برای افزایش سرعت صفحات وب سایت در تلفن های همراه و سایت های موبایلی .
- تبلیغات و استفاده از متد های بازاریابی آنلاین مانند CTA : Call To Action
- اشتراک گذاری در صفحات اجتماعی
- وبلاگ نویسی
- ثبت آدرس شرکت در گوگل و درج آن در وب سایت
- بهینه سازی کد های HTML و CSS
همانطور که در تکنیک های سئو گفته شد ، یکی از عوامل تاثیر گذار بر رتبه وب سایت در موتور های جست و جو ، سرعت وب سایت می باشد . اغلب کاربران وقتی به وب سایتی مراجعه می کنند در صورتی که سرعت بارگذاری صفحات آن کند باشد آن سایت را ترک می کنند . به همین دلیل سرعت سایت هم برای کاربران و هم برای موتور های جست و جو مورد اهمیت می باشد .
زمانی که کاربر به دلیل کندی سرعت بار گذاری ، وب سایت را ترک کند سیگنال هایی به گوگل ارسال خواهد شد که بر رتبه وب سایت تاثیر می گذارد . عوامل بسیاری در وب سایت ها بر سرعت بار گذاری تاثیر گذار هستند . که در این مقاله به بررسی آنها می پردازیم .
لیست مطالب
دلایل کندی سرعت بار گذاری صفحات وب سایت
از آنجایی که سرعت وب سایت مورد اهمیت می باشد ابزار های زیادی برای بررسی سرعت وب سایت به وجود آمده اند . یکی از ابزار های معروف ارزیابی و افزایش سرعت وب سایت ها Google Page Speed Insights می باشد با استفاده از این ابزار رایگان که متعلق به موتور جست و جو گوگل می باشد می توان همه عوامل تاثیر گذار بر سرعت سایت را بررسی و رفع نمود . از وب سایت های دیگر می توان به GTmetrix نیز اشاره نمود .
با استفاده از این وب سایت ها می توان همه عوامل تاثیر گذار که باعث کندی سرعت سایت می شوند را ارزیابی کرد . همچنین این وب سایت ها تمام عوامل تاثیر گذار را به صورت بهینه در اختیار کاربران می گذارند . از جمله عوامل تاثیر گذار می توان موارد زیر را گفت :
فایل های چند رسانه ای : محتوای هر وب سایت شامل تصاویر ، مقالات و کلیپ ها می باشد . هر کدام از این موارد حجمی از سایت را اشغال می کنند و زمانی که کاربر درخواست بازدید از سایت را به سرور ارسال می کند محتوای سایت که روی سرور ذخیره شده است به کاربر ارسال می گردد . پس می توان فهمید اگر حجم محتوا زیاد باشد زمان بیشتری صرف ارسال اطلاعات می شود و سرعت بارگذاری وب سایت برای کاربران کند می گردد .
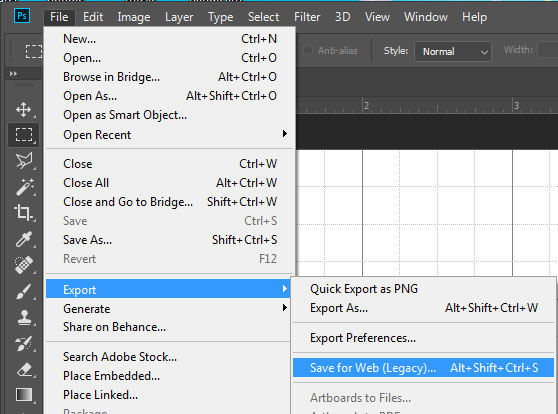
مشکل کندی سرعت اغلب وب سایت ها ، حجم بالای تصاویر و ویدئو ها می باشد به همین دلیل قبل از درج باید حجم آنها را کاهش داد . یکی از راه های کاهش حجم تصاویر استفاده از نرم افزار Adobe Photoshop می باشد . در این برنامه می توان با رفتن به مسیر زیر حجم فایل را برای وب سایت مناسب نمود :
file -> Export -> save for web

البته به غیر از نرم افزار وب سایت هایی نیز برای کاهش حجم تصاویر و کلیپ ها به وجود آمده اند . همچنین برای قرار دادن ویدئو در وب سایت ها بهتر است از سینما گراف ها و GIF ها و انیمیشن های کوتاه استفاده نمود . با کاهش حجم تصاویر و ویدئو ها می توان سرعت وب سایت را تا حد چشم گیری افزایش داد .
استفاده مکرر از ریدایرکت : یکی از عواملی که بر سرعت وب سایت می تواند تاثیر بگذارد ریدایرکت می باشد . ریدارکت تعداد درخواست های http را افزایش می دهد . هر بار که یک ریدایرکت صورت می گیرد درخواست http نیز افزایش می یابد به همین دلیل وقت بیشتری برای انتقال اطلاعات و بار گذاری صفحات تلف می شود و در نتیجه سرعت سایت کاهش می یابد .
افزایش سرعت وب سایت با استفاده از شبکه توزیع محتوا : CDN : Content Delivery Network یا شبکه توزیع محتوا ، شبکه ای است که از چندین سرور تشکیل شده است این سرور ها در سراسر دنیا توزیع شده اند . وب سایت هایی که از این قابلیت برخوردار هستند سرعت بارگذاری بالاتری دارند . اطلاعات این وب سایت ها در تمام سرور ها توزیع می شوند و وقتی کاربری وب سایت مورد نظر را باز می کند اطلاعات از نزدیک ترین سرور به او ارسال می شود و در نتیجه وب سایت مورد نظر در زمان کمتری بارگذاری می گردد .
بهینه سازی کد ها و Minify کردن فایل های CSS . JS , HTML : وقتی به یکی از وب سایت های ارزیابی سرعت مراجعه کنید ، در نتیجه بررسی خواهید دید که کد های CSS . JS , HTML نیز می توانند به کاهش سرعت وب سایت تاثیر بگذارند . فضا های خالی بین هر دستور ، اجرای آنها را کند خواهد کرد .
minify کردن به معنای حذف فضاهای خالی بین کد ها می باشد . وقتی کاربری بخواهد وب سایتی را مشاهده کند سرور بعد خواندن یا کامپایل کردن خط به خط دستورات ، اطلاعات را به کاربر ارسال می کند و اگر فضای خالی بین هر دستور و کد وجود داشته باشد زمانی صرف خواندن آنها تلف خواهد شد . به همین دلیل توصیه می شود که فایل های HTML , JS , CSS فشرده شود .
Minify کردن فایل ها به معنای حذف فضاهای خالی و کاراکتر ها و خطوط اضافی و بی اهمیت می باشد . وقتی فایل ها مینی فای شوند مرورگر ها در زمان کمتری فایل های هر صفحه از وب سایت را برای نمایش دادن به کاربران ، پردازش می کنند .
همچنین برخی از کد ها ، دستوری را اجرا نمی کنند و نبود آنها مشکلی در وب سایت ایجاد نخواهد کرد . اما بودن آنها باعث می شود وقت بیشتری صرف خواندن دستورات گردد . به همین دلیل بهتر است تمامی کد های اضافه نیز حذف شوند .
البته وب سایت های ارزیابی سرعت که در بالاتر گفته شد بهینه شده تمامی فایل ها و کد ها را در اختیار مدیر سایت می گذارند . همچنین در سیستم های مدیریت محتوای جوملا و وردپرس ، افزونه های minify کدها موجود می باشد . به هر حال تمامی این کار ها که مربوط به ساختار سایت می باشد باید توسط طراح و برنامه نویس انجام شود .
یکی دیگر از راه های کاهش حجم فایل ها فشرده سازی gzip می باشد . با فعال کردن این قابلیت در cpanel حجم صفحات HTML کاهش می یابد برای فعال سازی با رفتن به قسمت Software and Service در سی پنل روی Optimize website کلیک کنید .
استفاده از تاریخ انقضا Expires Header : تاریخ انقضا سبب می شود هر فایلی در مرورگر تاریخ انقضا داشته باشد . در اولین بازدید کاربران از وب سایت ها تمام اطلاعات در کش مرورگر آنها ذخیره می شود . با استفاده از تاریخ انقضای هدر مدت زمانی که اطلاعات در کش مرورگر ذخیره می ماند را می توان تعیین کرد .
بدین ترتیب وقتی کاربر بار دوم از وب سایت بازدید می کنند اطلاعات از کش مرورگر خوانده می شود و دیگر نیازی نیست مرورگر به سرور مراجعه کند . وقتی کاربر از وب سایتی برای بار اول دیدن می کند ، مرورگر باید همه اطلاعات را از سرور کامپایل کند این زمان بخصوص برای وب سایت هایی که سرور آنها از کاربر دور می باشد بیشتر می باشد . با تعیین تاریخ انقضای هدر برای فایل ها تمامی اطلاعات برای مدتی در کش مرورگر ذخیره خواهد شد و در دفعات بعدی دستورات از کش خوانده خواهد شد که بر افزایش سرعت بارگذاری وب سایت تاثیر گذار خواهد بود . البته استفاده از تاریخ انقضا در بازدید اول هر کاربر تاثیری نخواهد گذاشت .
استفاده از تکنولوژی AMP : گوگل در سال 2016 یک فریم ورک افزایش دهنده سرعت را معرفی کرد . از آنجایی که کاربران موبایلی وب سایت ها در حال افزایش هستند و گوگل تصمیم گرفته است تا تکنیک های را معرفی کند تا بر اساس آنها وب سایت ها برای این دسته از کاربران نیز بهینه شوند . یکی از مهمترین عوامل در سایت های موبایلی سرعت بار گذاری آنها می باشد .

فریم ورک AMP : Accelerated Mobile Pages باعث افزایش بار گذاری صفحات سایت در تلفن های همراه می شود . با استفاده از این فریم ورک محدودیت های در درج کد های CSS ایجاد می شود و تمامی دستوراتی که در زمان بیشتری کامپایل می شوند حذف می گردد . همچنین حجم کد های HTML , CSS نیز کاهش می یابد در نتیجه دستورات در زمان کمتری خوانده و ارسال می شوند که این کار موجب افزایش بارگذاری صفحات در تلفن های همراه می گردد .
نوع هاست : یکی دیگر از عواملی که باعث کندی وب سایت ها می باشد نوع هاست آنها می باشد . هر وب سایت بهتر است از سرور نزدیک به منطقه جغرافیایی خود و کاربرانش میزبانی بگیرد . فاصله کاربران از هاست وب سایت می تواند بر سرعت بار گذاری وب سایت تاثیر گذار باشد .
همانطور که می دانید وقتی کاربر از وب سایتی بازدید می کند تمام اطلاعات باید از سرور به مرورگر ارسال شود و اگر این فاصله مرورگر و سرور دور باشد سرعت بارگذاری ممکن است کند شود . وب سایت هایی که اغلب کاربران آنها داخل ایران هستند بهتر است از هاست های داخلی میزبانی دریافت کنند . همچنین نوع هاست نیز بر کندی سرعت تاثیر گذار خواهد بود . وب سایت هایی که از Host های اشتراکی که بین 100 تا 200 وب سایت مشترک هستند استفاده می کنند ، نسبت به هاست های اختصاصی و ابری سرعت لود پایین تری دارند .
جمع بندی
عوامل گفته شده از مهمترین عوامل تاثیر گذار بر کندی سرعت وب سایت می باشد با رعایت آنها می توان سرعت سایت را تا حد قابل توجهی افزایش داد و به سرعت عالی و مورد پسند کاربر و موتور های جست و جو رسید . در نتیجه رتبه سایت نیز بهبود پیدا می کند .
توجه داشته باشید فقط تعدادی از عوامل گفته شده را به تنهایی می توانید انجام دهید مابقی عوامل باید توسط طراح و برنامه نویس اصلاح شوند بسیاری از نکات گفته شده مربوط به ساختار وب سایت است . در شرکت طراحی وب سایت دارکوب تمامی عوامل در وب سایت کارفرما بررسی و اصلاح می گردد . شما نیز می توانید از خدمات افزایش سرعت در شرکت طراحی سایت دارکوب برخوردار شوید .