گام به گام راهنمای به روز رسانی وب سایت شما با در نظر گرفتن سئو وب سایت
چرا SEO را در طراحی مجدد در نظر بگیریم؟
چرا مهم است که SEO شما را در طی اصلاح وب سایت در نظر بگیریم؟ مختصرا، شما خیلی چیز ها را از دست می دهید.
اینطور در نظر می گیریم که وب سایت شما یک وب سایت عالی است. رتبه بندی قوی دارد، ترافیک ارگانیک جریان دارد و درآمد بالا و در حال رشد دارد. آیا واقعا میخواهی تمام این امتیازات را از دست بدهی؟ من حدس زدم نه!!!
با این حال، با یک تفکر استراتژیک، می توانید این فرصت را برای بهبود عملکرد سایت پس از یک طراحی مجدد استفاده کنید. آن چیزی که یک مشتری می گوید:

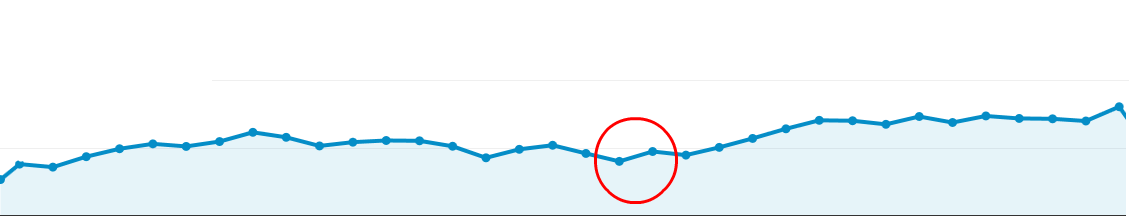
همانطور که می بینید ، افزایش ثابت در ترافیک (از دایره قرمز) حتی در مرحله فشرده سازی مجدد نیز دنبال می شود. اگر شما مجددا طراحی مجدد کنید، هیچ ترافیکی یا رتبه بندی را از دست نخواهید داد؛ در واقع، شما آنها را به دست خواهید آورید.
در زیر برخی از مراحل بیان شده که به شما کمک کند به سادگی متوجه شوید که چگونه یک سایت اصلاح شود بدون اینکه رتبه سایت افت کند و مجددا از همان نقطه سئو خود را آغاز کند.
مرحله 1 - SEO را در نظر بگیرید
اولین چیزی که باید انجام دهید این است که در مورد سئو فکر کنید. اغلب مشتریان در هنگام اصلاح وب سایت خود، فراموش می کنند که سئو سایت خود را نیز در نظر میگیرند.آنها محتوای قدیمی را از سایت خود دور می ریزند یا تصمیم می گیرند که هر URL را بدون تغییر مسیر قدیمی تغییر دهند.
این اتفاق به این خاطر می افتد زیرا آنها فراموش می کنند چگونه گوگل و جستجو گر های دیگر وب سایت آنها را بخواند و چگونه url ها اعتبار می گیرند. این موضوع تقصیر آنها نیست ولی اتفاق می افتد.
مرحله 2 - سایت موجود را خالی کنید
چرا باید سایت خود را خالی کنم؟
اگر شما نمی دانید که ساختار سایت شما در حال حاضر چگونه به نظر میاد، شما خود را برای سقوط عظیم آماده کرده اید. چیدمان ساختار، متا داده ها و URL ها بسیار حیاتی هستند. چگونه آنها تغییر میکنند و چرا؟
چگونه انجامش بدهیم؟
در صورتی که رتبه وب سایت شما کاهش پیدا کرد بهترین راه برای گرفتن این داده ها این است که از یک ابزار مانند Screaming Frog استفاده کنید.
هنگامی که شما متا داده ها و ساختار سایت فعلی دارید، می دانید که چگونه سایت جدید را مطابقت دهید.
مرحله 3 - حسابرسی سایت قدیمی
سپس ، شما باید سایت را بررسی کنید. ابزارهای رایگان مانند Woorank این کار را انجام می دهند، اما به شدت توصیه می شود که به صورت دستی کار خود را انجام دهید. هیچ چیز مانند گرفتن نقاط ضعف سایت شما برای پیدا کردن مشکلات سایت شما مفید نمی باشد.
چرا حسابرسی سایت؟
شما باید بدانید که موتورهای جستجو در مورد سایت شما چه چیزی را دوست دارند وچه چیز را دوست ندارند. این می تواند به شما کمک کند هر گونه زمینه های مشکوک را مشخص کنید، علاوه بر آن شما را قادر می سازد تا ببینید که کدام مناطق باید حفظ شوند.
دنبال چه چیز هستیم؟
در زیر لیستی وجود دارد که ما آن را بررسی می کنیم:
با استفاده از اطلاعات Screaming Frog من توصیه می کنم بررسی کنید:
- گم شدن عناوین صفحه
- عناوین تکراری صفحه
- عناوین صفحه بیش از 512 پیکسل
- عناوین صفحه زیر 200 پیکسل
- فراموشی برچسب H1
- برچسب های H1 تکراری
- برچسب های H1 چندگانه
- توصیف های متا گمشده
- توصیف های متا تکراری
- توضیحات متا بیش از 923 پیکسل
- برچسب های کانونیکال
- لینک های داخلی / خارجی شکسته
- تصاویر alt text
شما همچنین باید به صورت دستی چک کنید:
- XML نقشه سایت
- txt
- محتوای تکراری (جستجو دقیق : " یا دقیق محتوا را وارد کنید" یا از Copyscape استفاده کنید)
- صفحات نمایش داده شده توسط گوگل
- سرعت و عملکرد سایت (در اینجا یک ابزار برای بررسی است)
- ساختار URL
- صفحات نمایش داده شده توسط گوگل با استفاده از یک سایت: دستور در گوگل
- سرعت و عملکرد سایت با استفاده از ابزار Page Speed Google
این اطلاعات درک خوبی از آنچه وب سایت انجام می دهد برای بهبود می دهد.
مرحله 4 - Noindex تست سایت شما
چرا ما نیاز به noindex داریم؟
این مرحله ساده است؛ با این حال این نقطه ای است که توسط بسیاری از طراحی های مجدد انجام می شود.
اگر شما در سایت تست خود کار می کنید، آخرین چیزی که برای گوگل و بقیه جستجوگر ها می خواهید، فهرست می باشد.اگر مطالب جدیدی می خواهید اضافه کنید ، باید فهرست شود. سپس هنگامی که سایت جدید را راه اندازی می کنید، محتوا جدید ارزش نخواهد داشت، زیرا آن تکراری خواهد بود.
چگونه سایت خود را noindex کنیم؟
1 - جعبه noindex را در CMS سایت خود تایپ کنید. برای مثال، اگر شما وردپرس دارید، به سادگی این کادر را مشاهده کنید: «موتورهای جستجو را از فهرست این سایت متوقف کنید.»
مسدود کردن موتورهای جستجو در وردپرس
این کد زیر را در <head> هر صفحه اضافه می کند:

2 - گزینه دوم شما این است که سایت را در فایل Robots.txt مسدود کنید. این کمی پیچیده است؛ از این رو، چرا اکثر سیستم های مدیریت محتوا گزینه box-ticking را دارند.
اگر CMSبه شما این اجازه را ندهد، می توانید در فایل Robots.txt خود موارد زیر را قرار دهید:
User-agent: *
Disallow: /
بدون CMS؟ اگر با استفاده از noindex به پرونده هدر دسترسی داشته باشید، میتوانید کد را به صورت دستی وارد کنید، کد زیر را همانطور که در بالا ذکر شد، دنبال کنید.
مرحله 5 – crawl ( ربات یا خزنده) تست سایت
چرا باید سایت آزمایشی را crawl کنیم؟
شما همچنین باید بدانید که ساختار نسخه آزمایشی شما چگونه است؟ از خزنده وبcrowler ) web ) برای تست سایت استفاده کنید ، برای اینکه ببینید در سایت کنونی شما چگونه به نظر می آید.
چگونه آن را انجام دهید:
1.اولین خزنده (crawl )سایت جاری خود را باز کنید و از آن کپی بگیرید. آن را سیو کنید و نام آن را "Current Site Crawl for Editing" بگذارید . این یک نسخه قابل ویرایش می باشد.
- سایت آزمایشی را crowle کنید و آن را با عنوان "Test Site Crawl" سیو کنید. یک کپی از آن بگیرید و نام آن را "Test Site Crawl for Editing" بگذارید . از الان ما از این نسخه استفاده می کنیم.
3.یک نسخه جدید از خزنده (crawl )سایت قدیمی تهیه کنید. مانند آنچه که در مرحله یک گفتیم و تمام url های آن را در اکسل جایگزاری کنید. نام دامنه خود را "example.com" را با نام تست به عنوان مثال "test.example.com" جایگذاری کنید.
- تمام url ها را در فایل txt file کپی کنید و ( مثلا ازnotepad استفاده کنید) و آن را به عنوان "Testing Crawl for Screaming Frog" سیوکنید. در این نقطه شما باید مدارک زیر را داشته باشید:
- خزنده (crawl ) سایت کنونی (xls)
- خزنده (crawl ) سایت کنونی جهت ویرایش (xls)
- خزنده (crawl ) سایت آزمایشی (xls)
- خزنده (crawl ) سایت آزمایشی جهت ویرایش (xls)
- آزملیش خزنده برای (txt)Screaming Frog
در Screaming Frog ، حالت را در نوار منو قرار دهید و لیست را انتخاب کنید. سیستم کمی تغییر خواهد کرد و شما قادر به آپلود یک فایل .txt به خزنده خواهید بود. فایل TXT خود را تعیین کنید (Testing Crawl for Screaming Frog) از تمام url هایی که شما تغییر داده اید و آن را Screaming Frog کنید . حال شروع کنید.
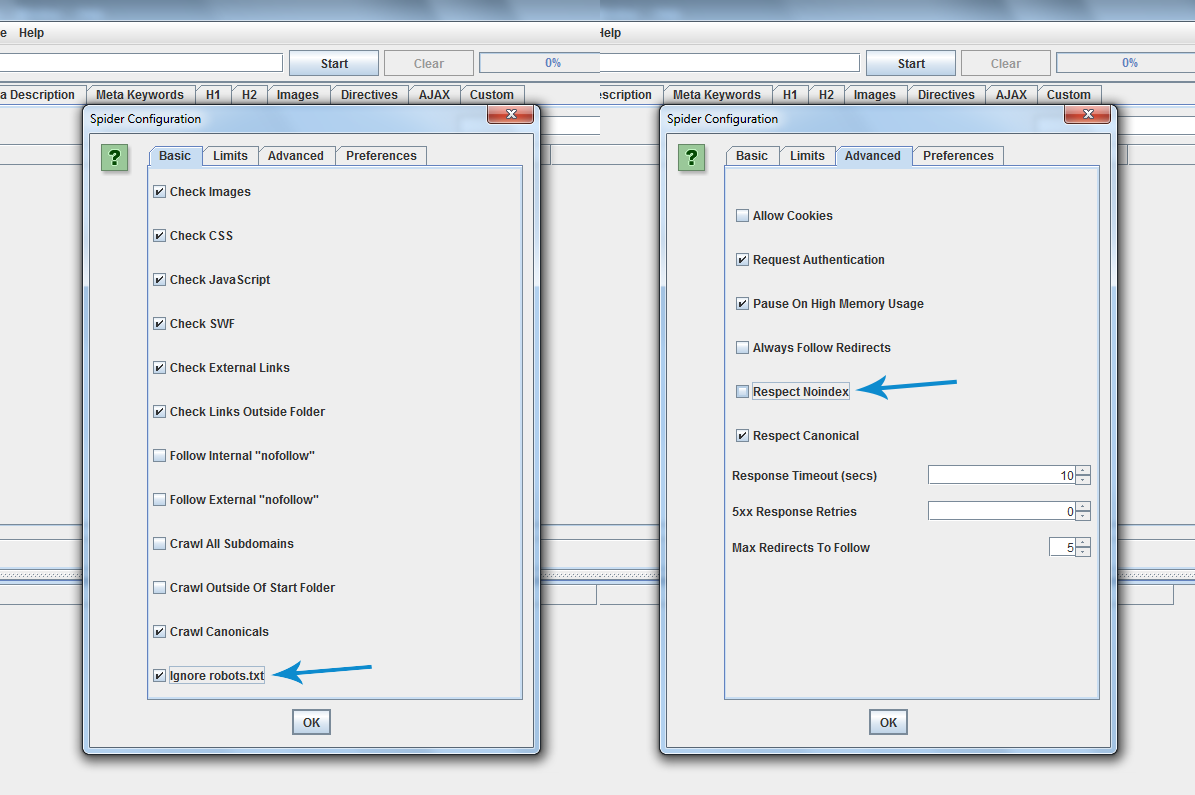
اگر شما این را به درستی دنبال کردید، تمام URL هایی که crawled شده اند، تمام خواهد شد. اگر این کار را نکرد، به عقب برگردید و اطمینان حاصل کنید که چیزی را از دست ندهید. شما اجازه خواهید داشت که url های مسدود شده و بلاک شده را crowler کنید. به سادگی بر روی Configuration و Spider کلیک کنید. سپس یک جعبه تیک پیدا می کنید که می گوید robots.txt را نادیده بگیرید. ممکن است لازم باشد آن را تیک بزنید. در بخش مشابه در تب پیشرفته، متوجه خواهید شد که Respect Noindex؛ ممکن است لازم باشد که این را نیز لغو کنید. این نگاه خواهد کرد. مانند تصویر زیر می باشد

تمام HTML را دانلود کنید و آن را به عنوان یک فایل اکسل ذخیره کنید. نام آن را "نهایی تست سایت آزمون" بگذارید. این خزیدن تست شما بعد از بررسی شما خواهد بود. همچنین، در اولین خزیدن که ما از سایت آزمایشی انجام دادیم (Crawl Test Site) نگه داریم.
در آخر شما مدارک زیر را خواهید داشت:
- خزیدن سایت فعلی (xls)
- خزیدن سایت فعلی برای ویرایش (xls)
- تست سایت آزمایشی (xls)
- تست سایت آزمایشی برای ویرایش (xls)
- خزیدن تست سایت برای (txt) Screaming Frog
- سایت آزمایشی نهایی (xls)
خوب شما آن را ساختید و اطلاعات شما در اکسل است و هر چیزی که در وب سایت کار کند شما می توانید آن را ببنید. این به شما اجازه می دهد هر تغییری که در سایت کنونی ایجاد شد ر ا با نسخه آزمایشی ببینید.
مرحله 6 - تجزیه و تحلیل داده های شما
آنچه ما دنبال آن هستیم
اکنون که تمام خزش ها را انجام دادیم نیاز داریم که صفحه گستر xls را باز کنیم که به آن "Final Crawled Test Site" گفته می شود . و در انجا شما اطلاعات بسیاری را خواهید دید. اول، ردیف بالای صفحه به نام "HTML داخلی" حذف کنید. سپس این کار را برای شماره "2" انجام دهید، اگر این یک ردیف خالی است. شما باید این موارد را داشته باشید:
- نشانی
- محتوا
- کد وضعیت
- وضعیت
- عنوان 1
- عنوان 1 طول
- عنوان 1 پیکسل عرض
- توضیحات متا 1
- توضیحات 1 طول طول
- توضیحات متا 1 پیکسل عرض
- متا کلید واژه 1
- متا کلمات کلیدی 1 طول
- H1-1
- طول H1-1
- H2-1
- طول H2-1
- رباتهای متا 1
- بازخوانی متا 1
- عنصر کانونیکی لینک 1
- اندازه
- تعداد کلمه
- سطح
- inlinks
- خروجی ها
- خروجی خارجی
- هش (hash)
بعضی از این ها عدد "1" در کنار آنها هستند، که نشان دهنده آن است که تنها یکی وجود دارد. اگر برخی از شما دارای شماره 2 در کنار آنها هستید، پس چندین مورد از آنها وجود دارد. عناصری که نباید عدد "2" داشته باشند به شرح زیر است:
- عنوان
- توضیحات متا
- فراکلیدواژه ها
- تگ کانونیکال
- H1
با این همه، ما شروع به شناسایی تغییرات لازم خواهیم کرد.
به سرصفحه کد وضعیت بروید، روی آیکون فیلتر کلیک کنید و 200 کد را انتخاب کنید. این نشان می دهد تمام URL هایی که در حال کار هستند. ممکن است شما در بعضی از این موارد "Connection Timed Out" را مشاهده کنید. این ممکن است به این دلیل که فریبنده (Screaming Frog)قورباغه به پایان رسیده است. اینها را به صورت دستی چک کنید. اگر آنها کار می کنند، صفحه گسترده را به روزرسانی کنید؛ اگر آنها کار نمی کنند، شما یک مشکل را باید شناسایی کنید.به توسعه دهنده اجازه دهید که متوجه شود زمان آن به پایان رسیده است . آنها باید قادر به شناسایی یک اصلاح باشند.
چگونه اطلاعات را مطابقت دهیم
هدف از خزیدن سایت های فعلی وبسایت تست شما ، شناسایی متا داده ها، ساختار و خطاهای سایت تست شده در حال حاضر می باشد. اول، یک فیلتر برای ستونها اعمال کنید:

تعیین سطح عنوان، راست کلیک و مرتب سازی از کوچکترین به بزرگترین. اکنون تمام داده ها را تجزیه کنید. من با عنوان Titles (عنوان 1) شروع کردم. 7 ستون اول در صفحه گسترده را انتخاب کنید و همه آنها را برجسته کنید. کپی و چسباندن آنها بر روی ورق دیگری در همان صفحه گسترده اکسل به نام "عنوان صفحه".همین کار را برای "Meta Description" انجام دهید، اما این بار چهار ستون اول را انتخاب کنید، سپس 8-10 را انتخاب کنید. این را برای هر بخش تکرار کنید تا برگه های مختلف را به صورت زیر به پایان برسانید:
- عنوان صفحه
آدرس
محتوا
کد وضعیت
وضعیت
عنوان 1
عنوان 1 طول
عنوان 1 پیکسل عرض
- ورق توصیف متا
آدرس
محتوا
کد وضعیت
وضعیت
توضیحات متا 1
توضیحات 1 طول طول
توضیحات متا 1 پیکسل عرض
- جدول کلمات متا
آدرس
محتوا
کد وضعیت
وضعیت
متا کلید واژه 1
متا کلمات کلیدی 1 طول
- ورق H1
آدرس
محتوا
کد وضعیت
وضعیت
H1-1
طول H1-1
- ورق H2
آدرس
محتوا
کد وضعیت
وضعیت
H2-1
طول H2-1
- Canonicals, Word Count, Level, In-links and Out-links
آدرس
محتوا
کد وضعیت
وضعیت
عنصر کانونیکی لینک 1
شمارش کلمه
سطح
درون پیوندها
خارج از لینک
این تعداد از ورق ها ممکن است بیش از حد به نظر برسد ، اما تجربه نشان می دهد کار کردن در حجم کمتر داده ها نسبت به کار کردن در حجم بالا بسیار بر روی یک صفحه گسترده بزرگ سبک تر می باشد.