در این مقاله قصد دارم برای شما طراحی سایت به صورت واکنش گرا یا ریسپانسیو را با ساخت برنامه های موبایل مقایسه نمایم و اینکه هر یک از اینها در کجا کاربرد دارند و مزیت ها و معایب این دو نسبت به یکدیگر چیست. در ابتدا به توضیحاتی در مورد این دو می پردازیم:
طراحی سایت واکنش گرا
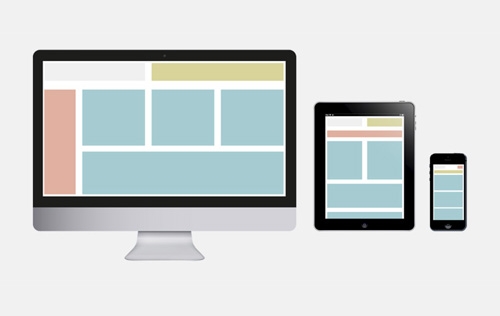
طراحی سایت واکنش گرا و یا ریسپانسیو به نوعی طراحی وب سایت گفته می شود که در آن وب سایت خود را برای نمایش در سایزهای مختلف صفحه سازگار می سازد و برای رویت و خواندن مطالب وب سایت لازم نیست کاربر بزرگنمایی نماید و یا از اسکرول چپ و راست استفاده نماید. در حقیقت ریسپانسیو سازی سازگاری نمایش وب سایت در موبایل و تبلت می باشد به نحوی که کاربر به راحتی بتواند مطالب وب سایت را مطالعه نماید و در صورت نیاز عملیات های لازم را بر روی وب سایت انجام دهد.
ساخت وب سایت ویژه موبایل
روش دومی که برای نمایش وب سایت در موبایل ساخت وب سایت ویژه موبایل می باشد که فقط برای موبایل نمایش داده می شود و سایز آن دقیقا برای موبایل و تبلت ساخته شده است. آدرس صفحات موبایل و کدهای مربوط به آن کاملا متفاوت با وب سایت اصلی می باشد.
حق با ماری میکر بود: تلفن همراه بدون شک پیش از پایان سال 2014 از دسترسی ثابت به اینترنت پیشی گرفت. حال که به پایان 2015 نزدیک می شویم، تعداد کاربران تلفن همراه در اینترنت از کاربران اینترنت 'ثابت' بسیار فرارتر رفته است. مسئله بسیار واضح است: دیگر اتلاف وقت معنا ندارد. شما به یک استراتژی مستحکم برای بازاریابی با تلفن همراه نیاز دارید.
تصور کنید که هم اکنون شما یک وب سایت بسیار خوب دارید، اما با پهنای 'ثابت'، که مسلما ریسپانسیو یا تعاملی نیست. این وب سایت برای شما ترافیک ، تبدیل ها، و از همه مهمتر کاربرانی را به همراه می اورد. به نظر می ساده، و بی مشکل است؟ به نظر می توانید با تعاملی کردن آن شاهد سیل ترافیکی از طریق تلفن همراه در وب سایت خود باشید!
اما در عمل اینگونه نیست. اگر قصد دارید وب سایت قدیمی خود را ارتقاء داده و تعاملی کنید راه دشواری در پیش دارید.
اغلب تبدیل طراحی های ثابت به تعاملی بیش از ایجاد یک طراحی جدید زمان می برد.اما نباید فرصت ناب و طلایی تبدیل ها و نرخ سریع رشد تلفن همراه را از دست بدهید. ایا این به معنی ساخت یک سایت جداگانه برای کاربران تلفن همراه؟ چگونه می توان آن را با بودجه و توان مالی تان هماهنگ کرد؟ شاید هم اکنون پول کافی برای حفظ و نگهداری سایت کنونی خود را ندارید، چه برسد به دو سایت.
این قضیه کوچک نوک یک کوه یخی عظیم از یک معمای بغرنج است. انتخاب طراحی تعاملی یا نرم افزار های وب به تصمیم شما بستگی دارد. اما در میان توجه به چند عامل حائز اهمیت است.
برای سهولت مخاطبین نا آشنا با مفاهیم، اجازه دهید بحث را با تعریف طراحی تعاملی و برنامه های تحت وب اغاز کنیم.
طراحی تعاملی
هدف این روش طراحی این است به سایت شما از تمامی جهات کاربردی باشد. اساسا، طراحی تعاملی خود را با هر دستگاهی سازگار می کند و صرفا شامل یک طراحی واحد، یک وب سایت واحد و یک دامین واحد است. این طراحی به منظور "تعامل و سازگاری 'با اندازه های مختلف صفحه نمایش کد گذاری می شود. با ابزاری مانند Screenfly می توانید میزان سازگار بودن سایت خود را بررسی کنید.
برنامه های وب
ان سوی دیگر ماجرا (در این بحث) برنامه های وب هستند.
برنامه های وب شامل وب سایت های بهینه شده برای تلفن همراه است. اساسا، یک نسخه به اندازه موبایل از وب سایت شما است که تنها برای تلفن همراه کاربرد دارد و وب سایتی کاملا متفاوت است که یک نام دامنه جداگانه داشته و تنها بر روی تلفن همراه کار می کند.
حالا پیش از اینکه تصمیم خود را بگیرید باید نگاهی به جزئیات ظریف تری بایندازیم:
هزینه و نگهداری
در اغاز امر، هزینه طراحی تعاملی و یک برنامه های اختصاصی برای موبایل با هم برابرند. تمام نیاز شما را می توان با توجه به ملاحظات مالی با طراحی تعاملی و یا یک برنامه وب بر طرف کرد. ویژگی ها، کاربردها، صفحه آرایی و تماممسایل اساسی طراحی را می تواند با یک برنامه وب یا طراحی تعاملی و بدون تفاوت قابل توجهی در بودجه پوشش داد.
تفاوت واقعی هزینه ها در نگهداری سایت است.
با برنامه های وب، شما دو نسخه از یک وب سایت در اختیار دارید و هزینه های نگهداری آنها شکاف بزرگی در بودجه شما ایجاد کند و هزینه قابل توجهی بر دست شما بگذارد. برنامه وب نیازمند کد ها ، پایگاه داده، ابزار، و ملاحظات طراحی متفاوت است که نگهداری انها (ذخیره سازی، میزبانی وب، پشتیبان گیری، و غیره) هزینه بر است.
هر گونه تغییر طراحی در نسخه کامل وب سایت(نسخه www) باید به طور جداگانه در نسخه تلفن همراه(نسخه m) نیز صورت گیرد. بدیهی است که این امر بخش بزرگی از زمان و منابع شما را طلب می کند.
SEO یا بهینه ساز موتور جستجو
از آوریل سال 2015، گوگلغول وب سایت و فن آوری رتبه بندی وب سایت های سازگار با تلفن همراه را اغاز کرد و ان را تا سطح جستجو تلفن همراه ارتقا داد. بسیاری از مردم بلافاصله در ذهن خود نتیجه می گیرند که چون برنامه وب به دستگاه های تلفن همراه اختصاص یافته است خود به خود به یک رتبه بندی بالاتر انها کمک خواهد کرد. در واقع این گونه نیست.
در برنامه وب، باید خدمات ارایه شده در صفحات مربوط به نسخه www وب سایت را به نسخه اختصاص یافته به تلفن همراه نیز ارایه دهید که به معنای حاشیه نویسی در تمام صفحات هر دو نسخه سایت است. گوگل راهنمایی برای توضیح حاشیه نویسی و تغییر مسیر در اختیار شما قرار می دهد.
بر خلاف ان ، بهینه سازی وب سایت با طراحی تعاملی برای موتورهای جستجو آسان تر است. احتمال در هم ریختگی و بی نظمی کار ها پایین است زیرا دیگر خبری از الزام کار و زمان مضاعف که در برنامه های تلفن همراه وجود دارد نیست. طراحی تعاملی برای سرعت بارگیری صفحه نیز بهتر است زیرا دیگر نیازی به تغییر مسیر نیست.
تجربه ی کاربر
رالوکا بودیو در مقاله خود تحت عنوان وضعیت تجربه کاربر موبایل ، می گوید: "تفاوت عمده بین طراحی تعاملی وبو صفحه اختصاص یافته به تلفن همراه در سطوح استراتژی و اجرا است." اما اجازه دهید تاثیر این تفاوت را بر UX / UI برای کاربران تلفن همراه و همچنین کاربران دسکتاپ بررسی کنیم. امروز
برخی از بهترین شیوه های رایج در طراحی تعاملی وب انتخاب افزایش تدریجی و ترجیح ان به افت تدریجی است: در واقع، از ابتدا مبنا را بر تلفن همراه می گذارند تا اینکه با طراحی برای دسک تاب اغاز کنند و سپس مطالب را به زور در صفحه کوچک تر بگنجانند. همچنین روش اولویت محتوا نیز مد نظر قرار می گیرد. به این معنی که پیام و محتوا مرکزیت دارد و سایر چیز ها جزئیات کوچکی هستند که در صورت نیاز اضافه خواهند شد.
تمامی این اقدامات برای کارایی طراحی تعاملی وب برای کاربران تلفن همراه است. از آنجا که امروزه تمرکز به همراه معطوف شده است ، کاربران دسکتاپ در حال حاضر منوهای ریزتر و طراحی های لخت و حداقلی در اختیار دارند.
اما در طرف دیگر سکه، کاربران تلفن همراه گاهی اوقات با طراحی تعاملی وب دچار مشکل می شوند. بسیاری از طراحی ها با اندازه های تفاوت صفحه نمایش با تعداد متناسب از ستون ها سازگار می شوند. بنابراین محتوای نشان داده شده در پراکنش 4 ستونی بر روی دسکتاپ به یک ستون در صفحه نمایش گوشی های هوشمند فشرده می شود. در تئوری این امر فوق العاده است ، اما در واقعیت اینگونه نیست. حتی کاربر تلفن همراه نیز از بالا و پایین کردن مداوم صفحه خسته می شود. به عنوان مثال: بوستون گلوب، یکی از بهترین وب سایت های تعاملی ، به دلیل صفحات بیش از حد طولانی می تواند برای برخی از کاربران موبایل ازار دهنده باشد. از آنجا که طراحان در مرز باریک بین تلفن همراه / دسکتاپ و محتوای / ویژگی ها عمل می کنند ، مورد کنونی بر مبنای نرم افزارهای وب برای تلفن همراه به عنوان راه حل بهتر برای تجربه کاربر استوار است. محتوا، امکانات و ناوبری به طور جداگانه طراحی می شوند تا کاربران تلفن همراه را بدون خدشه دار کردن قابلیت استفاده دسک تاپ حفظ کنند.
روند کنونی
"برچسب دیدگاه متا" در طراحی تعاملی نقش اساسی دارد و کلیدی است که قفل همه قابلیت ها را می گشاید. از 2 نوامبر 2015 ، به طور قابل توجهی 65.5٪ از 10 سایت برتر کوانت کست تعاملی هستند. اکنون در می یابیم که چرا برخی از سایت ها دارای ترافیک بالا هشتند.
اما به این معنا نیست که تمام برنامه های وب قطع و خارج از دسترس هستند. سایت هایی مانند توییتر، فلیکر، یوتیوب، انسرز، سفورا، مرسدس بنز، ویکیپدیا، اززوهو، ویمئو، نشنال جئوگرافیک و بسیاری دیگر برای برنامه های وب را به تلفن همراه اختصاص داده اند.
دلیل این حرکت و اقدام امکان سنجی است. از آنجا که این وب سایت ها به طور مستحکم ساخته شده و بالغ هستند، تمام منابع مورد نیاز را دراختیار دارند. بنابراین ایجاد و حفظ یک راه حل جداگانه برای تلفن همراه و سپس ایجاد تغییرات آتی به صورت مبنای کد بزرگ برای انها اسان است.
سخن آخر
اگر در ابتدای راه هستید با طراحی تعاملی کار خود را اغاز کنید زیر فراگیر است و با بودجه و توان مالی شمبرای نگهداری مناسب خواهد بود. از آنجا که در ابتدای راه هستید، تصمیم گیری در باره طراحی کمی زمان می برد. هر گونه تغییر در طراحی تنها یک بار قابل انجام است که سبب سهولت کار و پیگیری می شود.
برای هر چیز دیگر، یک برنامه وب مناسب وجود دارد. اگر تجربه را ترجیح می دهید و بودجه مالی اش را در اختیار دارید، برنامه وب را انتخاب کنید.