- جهت طراحی سایت فروشگاهی لطفا همین صفحه را مطالعه نمایید.
- جهت ایجاد سایت شرکتی لطفا مقاله خدمات طراحی سایت را مطالعه نمایید.
مقدمه
سایت دیجی کالا قوی ترین وب سایت فروشگاهی در ایران می باشد که دارای امکانات فراوانی می باشد و می تواند به عنوان بهترین نمونه سایت فروشگاهی، الگوی بسیار مناسبی برای طراحی انواع مختلف فروشگاه های آنلاین باشد. این وب سایت تقریبا کلیه امکانات اصلی و جانبی فروشگاه های اینترنتی را در خود دارد و در این مقاله سعی داریم امکانات این وب سایت را برای شما شرح دهیم تا درک بهتری از امکانات وب سایت فروشگاهی داشته باشید. مجموعه دارکوب دارای پلان های متنوعی برای طراحی فروشگاه اینترنتی می باشد که برای فروش کالا، خدمات و فایل مناسب هستند و در بخش زیر به آنها می پردازیم.
مقایسه روش های طراحی فروشگاهی اینترنتی (قیمت ها به تومان)
- SellFree.ir
- رایگان
- فوری
- بدون نیاز به اخذ نماد و درگاه
- درگاه پرداخت آنلاین
- ریسپانسیو
- پشتیبانی دائمی
- قالب های تولید شده
- 4 میلیون
- 3 میلیون
- خرید قالب
- راه اندازی قالب
- ایمن سازی سایت
- بهینه سازی سایت
- سیستم فروشگاهی
- آموزش کنترل پانل
- یکسال پشتیبانی
- درگاه پرداخت آنلاین
- ریسپانسیو
- اختصاصی
- 18 میلیون
- 11 میلیون
- پیاده سازی سایت
- ایمن سازی سایت
- بهینه سازی سایت
- آموزش کنترل پانل
- یکسال پشتیبانی
- سیستم فروشگاهی
- سیستم پرداخت آنلاین
- طراحی سازگار با موبایل (ریسپانسیو)
- طراحی قالب به صورت اختصاصی
- دارکوب
- 30 میلیون
- 20 میلیون
- پیاده سازی سایت
- ایمن سازی سایت
- بهینه سازی سایت
- آموزش کنترل پانل
- یکسال پشتیبانی
- سیستم فروشگاهی
- سیستم پرداخت آنلاین
- طراحی سازگار با موبایل (ریسپانسیو)
- طراحی قالب به صورت اختصاصی
- طراحی صفحات داخلی
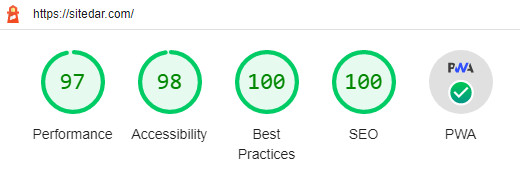
- تست Lighthouse
- طراحی اپلیکیشن PWA (Android و IOS)
* در ضمن می توانید با شرکت در کلاس های آموزش طراحی صفحات وب آموزشگاه دارکوب و گذراندن دوره های مربوط به آموزش ساخت فروشگاه اینترنتی، وب سایت فروشگاهی خود را راه اندازی نمایید.
دو قالب وردپرس توسط دارکوب شبیه به دیجی کالا تولید شده اند که یکی از آنها دارای قابلیت فروشگاهی با نام قالب دیجی کالا نسخه اول و قالب دوم با نام قالب دیجی کالا نسخه دوم می باشد که دارای قابلیت مارکت پلیس نیز می باشد که با استفاده از این قالب ها با قیمتی بسیار ارزان و فوری می توانید وب سایت فروشگاهی خود را راه اندازی نمایید. در صورتی که تمایل به طراحی وب سایت دیجی کالا با وردپرس را داشته باشید این قالب ها بهترین گزینه ها هستند.
بهینه سازی فروشگاه اینترنتی برای تست لایت هاوس گوگل Google Lighthouse باعث کاهش هزینه های گوگل ادز، دیجیتال مارکتینگ و جایگاه بهتر فروشگاه آنلاین در موتورهای جستجو می گردد. یک نمونه تست لایت هاوس در تصویر زیر موجود است.

وب اپلیکیشن PWA چیست؟
وجود اپلیکیشن موبایل در سایتهای فروشگاهی می تواند منجر به افزایش فروش فروشگاه اینترنتی گردد. وب اپلیکیشن PWA یکی از انواع نسخه موبایلی وبسایت می باشد که عملا همان نسخه موبایلی وبسایت می باشد. زمانی که کاربر وبسایت را مشاهده می نماید از طریق لینک وجود در پایین صفحه سایتی که نسخه PWA دارد می تواند اپ PWA را نصب نمایید که این اپ در Home موبایل کاربر نصب می گردد و زمانی که کاربر موبایل خود را رویت می نماید این اپلیکیشن در کنار سایر برنامه ها نمایش داده می شود. همین مورد باعث یادآوری مجدد برند شما به کاربر و در نهایت افزایش فروش آنلاین می گردد. دارکوب در پکیج "دارکوب" ساخت فروشگاه اینترنتی خود وب اپلیکیشن PWAرا نیز ایجاد می نماید.
دیجی کالا
سایت دیجی کالا قبلا با استفاده از زبان برنامه نویسی ASP.NET پیاده سازی شده بود اما بعدا با توجه استفاده زیاد از منابع سرور این وب سایت مجدد با استفاده از زبان برنامه نویسی PHP پیاده سازی شد و هم اکنون سایت دیجی کالا بر بستر PHP می باشد. هزینه راه اندازی سایت فروشگاهی با زبان برنامه نویسی PHP بالاست و هم اکنون بهترین گزینه برای ایجاد سایت فروشگاهی وردپرس و پلاگین ووکامرس می باشد. البته سایت سازها و فروشگاه سازهای دیگری نظیر جوملا، دروپال، مجنتو، اپن کارت، پرستاشاپ وجود دارند که برای راه اندازی انواع مختلف سایت های فروشگاهی مناسب هستند. معمولا سیستم مدیریت محتوای وردپرس بهترین گرینه برای ساخت وب سایت فروشگاهی می باشد که دلیل اصلی آن هزینه ارزان و قابلیت توسعه سریع طراحی وب سایت فروشگاهی با وردپرس می باشد. البته در صورتی که تمایل با ساخت فروشگاه اینترنتی با PHP را داشته باشید، این کار قابل انجام توسط مجموعه دارکوب می باشد. جهت سایت فروشگاهی آماده و یا طراحی آن به صورت اختصاصی کافی است با شماره های مجموعه دارکوب تماس حاصل فرمایید. حدود 100 قالب سایت فروشگاهی تولید کرده ایم که با استفاده از آنها به راحتی می توانید وب سایت فروشگاهی خود را راه اندازی نمایید.
همانطور که در جداول بالا قیمت طراحی سایت فروشگاهی دارکوب را مشاهده می نماید این مجموعه پکیج های بسیار متنوعی برای راه اندازی فروشگاه های آنلاین دارد. قیمت ساخت سایت فروشگاهی دارکوب بسیار ارزان تر نسبت به سایر شرکت های فعال در این حوزه می باشد و دارکوب یکی از معتبرترین شرکتها در زمینه طراحی سایت فروشگاهی ارزان می باشد.
ویژگی بسیار مهم دارکوب آن است که این شرکت قالب های وردپرس را از پایه تولید می نماید و از قالب های آماده استفاده نمی نماید و به همین دلیل مزایای زیر را نسبت به سایت های وردپرسی تولید شده با قالب آماده دارد:
- ایمنی بالاتر
- قابلیت توسعه بهتر
- سرعت بهتر
- استفاده کمتر از منابع رم، سی پی یو و پهنای باند سرور
در ضمن برای ساخت فروشگاه اینترنتی به صورت رایگان نیز می توانید از طریق وب سایت "رایگان بفروش" دارکوب فرآِیند فروش آنلاین خود را به صورت رایگان و فوری راه اندازی نمایید. برای انجام این کار لازم است از کلید پشتیبانی موجود در پایین صفحه درخواست راه اندازی فروشگاه اینترنتی رایگان را ثبت نمایید.
چهار روش برای راه اندازی فروشگاه اینترنتی توسط دارکوب ارائه می گردد که توضیحات آن در ادامه موجود است:
- راه اندازی فروشگاه اینترنتی رایگان - با استفاده از وب سایت SellFree.ir طراحی شده توسط دارکوب. (فوری)
- طراحی سایت با استفاده از قالب های سایت تولید شده توسط دارکوب ** جدید (مدت زمان از سه روز)
- طراحی سایت فروشگاه اینترنتی اختصاصی که در این روش طراحی قالب وب سایت توسط گرافیست و زیر نظر کارفرما انجام می گردد (مدت زمان از چهار هفته)
- پکیج دارکوب ساخت سایت فروشگاهی شامل طراحی صفحه اصلی و صفحات داخلی وب سایت به صورت اختصاصی، بهینه سازی لایت هاوس گوگل و طراحی وب اپلیکیشن می باشد (مدت زمان از چهار هفته)
تعرفه طراحی فروشگاه اینترنتی دارکوب
تعرفه طراحی فروشگاه اینترنتی دارکوب به صورت ریسپانسیو و سازگار با موبایل از 2.6 میلیون تومان می باشد که این تعرفه پایین ترین قیمت سایت فروشگاهی می باشد و با توجه به امکانات درخواستی کارفرما این تعرفه متغیر می باشد. دقت نمایید دارکوب در عملیات راه اندازی وب سایت ها، قالب ها را از پایه پیاده سازی می نماید و از قالب های آماده استفاده نمی نماید و مدت زمان مراحل طراحی سایت فروشگاهی در حدود چهار هفته می باشد. سایت هایی هستند که اقدام به فروش سایت آماده فروشگاهی می نمایند که با توجه به نیاز بسیار سایت های پشتیبانی به پشتیبانی توسط طراح وب سایت استفاده از این قالب ها به هیچ وجه توصیه نمی گردد. امکانات موجود در پلان اولیه طراحی سایت فروشگاهی دارکوب از قرار زیر می باشد.
- قابلیت توسعه امکانات وب سایت در آینده وجود خواهد داشت
- قابلیت مدیریت دسته بندی های مربوط به فروشگاه
- مدیریت محصولات
- فیلدهای اختصاصی محصول
- گالری تصاویر محصول
- قابلیت درج نظر بر روی هر محصول
- مدیریت منوی اطلاعات وب سایت
- نسخه ریسپانسیو و سازگار با موبایل وب سایت
- بهینه سازی سرعت وب سایت
- ایمن سازی وب سایت
- بخش مدیریت سفارشات کاربران
- سیستم تخفیف و کوپن
- سیستم سبد خرید برای سفارش محصول
- درگاه پرداخت آنلاین مشتریان
- آموزش پانل کاربری به کارفرما
- پشتیبانی 24 ساعته و هفت روز در هفته برای یکسال
- سیستم اسلاید شو و مدیریت آن
- عضویت و ورود کاربران در سایت
- پروفایل کاربر
- نمایش لیست و وضعیت خریدهای انجام شده به کاربر
- بخش مقالات وب سایت
- تماس با ما
- جدیدترین محصول ها
- پربازدید ترین محصولها
- مهمترین محصولات
- مرتب سازی لیست محصول
- جستجوی محصول
- سیستم رای دهی به محصول
- کنترل پانل مدیر سایت برای مدیریت کلیه موارد
- سیستم موجودی کالا
- قابلیت درج عبارات و توضیحات کلیدی
- وب سایت با توجه به اصول و استاندارهای سئو و بهینه سازی وب سایت طراحی خواهد گردید
- قابلیت تعریف روش های پرداخت مختلف وجود خواهد داشت
- قابلیت تعریف روش های حمل و نقل
امکانات اولیه فروشگاهی وب سایت دیجی کالا
یک سری از امکانات وب سایت دیجی کالا هستند که در سایت های فروشگاهی مشترکند و تقریبا همه سایت های فروشگاه آنلاین این امکانات را در خود دارند که می توانید آن امکانات را در مقاله امکانات اولیه فروشگاهی دارکوب مشاهده نمایید.
امکانات پیشرفته فروشگاه دیجی کالا
این امکانات در سایت های معمولی فروشگاهی موجود نمی باشند و در صورتی که نیاز به طراحی سایت فروشگاهی حرفه ای دارید ادامه مطلب را مطالعه نمایید. البته ممکن است در فروشگاه مورد نظر شما، احتیاجی به امکان مورد نظر نباشد و بهتر است در طراحی سایت فروشگاهی حتما با متخصص راه اندازی سایت های اینترنتی مشورت نمایید. در بخش زیر امکانات را برای شما به صورت بخش به بخش برای طراحی سایت فروشگاه اینترنتی حرفه ای معرفی می نمایم:
سیستم جستجوی پیشرفته و فیلتر بر اساس دسته بندی
سیستم جستجوی پیشرفته بر اساس دسته بندی وب سایت دیجی کالا بسیار قدرتمند می باشد و به شما این امکان را می دهد که در هر دسته بندی از وب سایت که قرار دارید بتوانید فیلدهای مختص آن دسته بندی را جستجو نمایید. به عنوان مثال در صورتی که در دسته بندی موبایل قرار دارید می توانید تعداد سیم کارت و سایر فیلدهای مربوط به موبایل مورد نظر خود را در بین موبایل های موجود جستجو نمایید و در صورتی که در بخش لپ تاپ هستید می توانید پردازنده و سایر فیلدهای اختصاصی مربوط به این دسته بندی را جستجو نمایید. این قابلیت وب سایت بسیار پیچیده می باشد و کنترل پانل کاملی می بایست برای آن در بخش مدیریت تعبیه گردد.
سیستم مقایسه محصولات
این قابلیت به کاربر این امکان را می دهد که در هر دسته بندی از وب سایت بین دو یا تعداد بیشتر از محصولات مقایسه نماید تا کاربر بتواند با دید بهتری محصول مورد نظر خود را انتخاب نماید. همچنین این سیستم فیلدهای مختلف چند محصول را در مقابل هم قرار می دهد تا احتیاجی نباشد کاربر برای مقایسه بین دو محصول چند صفحه مختلف را مشاهده نماید.
سیستم پیگیری محصول
این قابلیت به کاربر این امکان را می دهد تا در صورتی که قصد داشت از روند تغییرات قیمت و به روز رسانی محصول خاصی آگاه باشد در خبرنامه مربوط به محصول عضو گردد تا با تغییرات جدید در قیمت و سایر مشخصات محصول ایمیلی به کاربر ارسال گردد.
اضافه به علاقه مندی ها
این قابلیت به کاربر این امکان را می دهد تا بتواند محصولات مورد نظر خود را به علاقه مندی های خود اضافه نماید تا در صورتی که نیاز بود بتواند سریعا به آنها دسترسی یابد. همچنین در صورتی که کاربر وارد وب سایت شده باشد علاقه مندی های کاربر در ورودهای بعدی او نیز ذخیره می گردد و به این صورت می توانید به محصولات مورد نظر خود سریعتر دسترسی پیدا نماید.
سیستم رای دهی و نظرات پیشرفته دیجی کالا
سایت های فروشگاهی معمولی نیز سیستم نظرات و رای دهی دارند اما سایت دیجی کالا نسخه پیشرفته آن را دارد و به این صورت می باشد که کاربران می توانید بر روی نظرها رای دهی نمایند و همچنین رای دهی آن بر روی چند المان مختلف می باشد.
نمودار قیمت
نمودار قیمت افزایش و کاهش قیمت محصول را به صورت یک نمودار در صفحه محصول نمایش می دهد تا کاربر بتواند اطلاعات بیشتری از محصول داشته باشد.
آیا با وجود دیجی کالا ما می توانیم سایت فروشگاهی موفقی داشته باشیم
اینطور که فکر می کنید نیست. زیرا همین الآن هم دیجی کالا رتبه اول بعضی از محصولات را ندارد. بیشتر تمرکز آن روی یک سری از محصولاته فقط مانند کالای دیجیتالی. لذا اگر بخواهد روی تمام دسته های محصولات کار کند هزینه این کار بسیار زیاد می شود و خیلی راحت نیست. بنابراین ترجیح داده روی تعدادی از دسته های محصولات کار کند و بقیه را ار روش های دیگری مانند همکاری در فروش به دست بیاورد. همین امر کار شما را راحت کرده است.
امکانی که سایت دیجی کالا ندارد و پیشنهاد می گردد برای سایت حتما در نظر گرفته شود
نسخه موبایلی وب سایت و طراحی سایت به صورت ریسپانسیو موردی است که امروزه از اهمیت بسیار بالایی برخوردار می باشد و دلیل اصلی آن این می باشد که حدود 50 درصد از کاربران امروزه از موبایل برای مورد وب سایت استفاده می نمایند و همچنین گوگل و سایر موتورهای جستجو وجود نسخه موبایلی وب سایت را به عنوان یکی از المان های رنک دهی وب سایت ها قرار می دهند و در صورتی که وب سایت نسخه موبایلی داشته باشد رنک بهتری در موتور جستجو خواهد گرفت.
ارسال پیامک
اعلانات و پیام ها علاوه بر ایمیل از طریق اس ام اس نیز اطلاعات رسانی خواهند گردید.
SSL
بهتر است برای وب سایت فروشگاهی گواهینامه SSL خریداری گردد و وب سایت بر بستر HTTPS پیاده سازی گردد. گواهینامه SSL برای وب سایت های فروشگاهی ضروری می باشد.
دلیل اینکه طراحی سایت شبیه دیجی کالا محبوب است چیست؟
بیشتر اشخاصی که می خواهند یک فروشگاه آنلاین راه اندازی کنند، طراحی وب سایت دیجی کالا را الگو برای خود قرار می دهند. و البته تلاش می کنند تمام قسمت های فروشگاه آنلاینشان دقیقا مانند دیجی کالا باشد. پس بیایید یک نگاهی بیاندازیم و ببینیم که سایت دیجی کالا واقعا چه ویژگی دارد که انقدر توجه افراد را به خود جلب نموده است؟ البته کاری با فروش و درآمد بالای آن نداریم.
متفاوت بودن ظاهر آن
خب نخستین ویژگی با اهمیت سایت دیجی کالا، ظاهر زیبا و ساده آن است. جالب است که بدانید در تیم این مجموعه بزرگ تعداد زیادی طراح به صورت ذائم در حال فعالیت هستند. وظیفه طراح های این مجموعه این است که تمام قسمت های ریز و درشت وب سایت را بررسی ککند و همه چیز را طوری طراحی کنند تا کاربر یا مخاطب نسبت به آن رضایت کامل را داشته باشد. از رنگ منوی بالا گرفته تا نحوه قرار گیری عکس های محصولات. مهم بودن ظاهر کاربری وب سایت به عنوان طراحی سایت حرفه ای یکی از دلایل مهم کسب موفقیت دیجی کالا می باشد.
تجربه کاربری وب سایت
زمانی که شما تصمیم دارید از یک وب سایت فروشگاهی تازه راه اندازی شده خرید کنید، مسلما چیزهای زیادی اذیتتان می کند. مثلا از طولانی بودن و پیچیده بودن فرآیند خرید گرفته تا دریافت اطلاعات غیر ضروری مانند نام پدر و غیره. این موارد مربوط به UX یا تجربه کاربری نامناسب آن وب سایت است. به تجربه ای که شما در زمان فعالیت در یک وب سایت دارید، تجربه کاربری آن وب سایت می گویند. خلاصه این که قالب سایت دیجی کالا یکی از بهینه ترین قالب های وب سایت فروشگاهی از نظر تجربه کاربری است. این وب سایت روزانه بازدید بسیار زیادی دارد مدیران و طراحان آن می دانند که هرچه تجربه کاربری وب سایتشان بهینه تر باشد، نرخ تبدیل بازدید کنندگان به خریداران هم افزایش پیدا می کند.
داشتن یک دسته بندی مشخص برای محصولات
زمانی که شما دیجی کالا را باز می کنید، گوشه سمت راست، یک تب دسته بندی محصولات وجود دارد. برای انتخاب هر محصول، دسته مخصوص آن را انتخاب نموده و محصول را پیدا کنید. برچسب و دسته محصولات برای وب سایت های فروشگاهی بسیار با اهمیت است. زیرا به تجربه کاربری وب سایت کمک می کند. بنابراین به سئو وب سایت فروشگاهیتان هم کمک می کند.
شفافیت
اگر در وب سایت دیجی کالا قصد خرید داشته باشید و در مورد فرآیند خرید، ارسال، کیفیت محصول و غیره برایتان سوالی پیش بیاید چه کاری انجام می دهید؟ قالب سایت دیجی کالا به شکلی طراحی شده که همیشه چنین صفحاتی در مقابل دید مخاطبان، در بالا و پایین وب سایت در دسترس باشد. با کمک این استراتژی مخاطبان به پاسخ های خود رسیده و نرخ تبدیل وب سایت افزایش پیدا می کند. حدس ما برای دلایل محبوبیت قالب سایت دیجی کالا این موارد است.
طراحی وب سایتی شبیه به دیجی کالا چگونه است؟
گام اول برای داشتن چنین فروشگاه آنلاینی، این است که طراحی قالب سایت فروشگاهی که میخواهید شبیه دیجی کالا باشد. سه تا راه برای داشتن این نوع وب سایت وجود دارد.
1- به یک شرکت طراحی سایت مراجعه کنید و سایت خود را به آنان بسپارید تا برایتان سایتی شبیه دیجی کالا طراحی کند. که البته هزینه بسیار بالایی دارد چیزی حدود 100 میلیون تومان.
2- از سیستم مدیریت محتوای وردپرس استفاده کنید و با نصب افزونه ووکامرس روی آن سایت خود را فروشگاهی کنید. ناگفته نماند برای طراحی وب سایت و کار با آن باید آموزش ببینید.
3- از فروشگاه ساز استفاده نمایید. در این روش برای ساخت و کار با آن به هیچ دانش فنی و مهارتی احتیاج ندارید. زیرا همه چیز آماده است. اگر تصمیم شما این بود که خیلی زود و بدون مهارت یک سایت فروشگاهی شبیه دیجی کالا داشته باشید، احتمال زیاد فروشگاه ساز بهترین انتخاب برای شما می باشد. که می توان برای مثال فروشگاه ساز پرتال را بیگوییم که اتفاقا قالبی شبیه دیجی کالا دارد.
طراحی وب سایت مارکت پلیس
در سایتهای فروشگاهی فقط صاحب وب سایت می تواند کالا بفروشد، حال آنکه در سایت های مارکت پلیس کاربران نیز می توانند کالاهای خود را در معرض فروش قرار دهند. سایت های مارکت پلیس یکی دیگر از انواع سایت های فروشگاهی می باشد که در آن کاربران وب سایت نیز قابلیت فروش کالا دارند. سایت هایی نظیر دیجی کالا، آمازون، ترب و ایمالز از این نوع سایت ها هستند. یکی دیگر از خدمات دارکوب طراحی فروشگاه اینترنتی با قابلیت مارکت پلیس می باشد که با استفاده از PHP و یا وردپرس این نوع سایت ها را ایجاد می نماید. راه اندازی سایت های خرید و فروش اینترنتی و یا همان مارکت پلیس بسیار پیچیده تر از سایت های فروشگاهی می باشد زیرا که در این نوع سایتها لازم است فروشنده وب سایت کنترل پانل مربوط به خود برای مدیریت محصولف سفارشات و سایر موارد را داشته باشد.
ساخت پرتال فروش فایل
یکی دیگر از انواع پرتال های فروشگاهی پرتال های فروش فایل می باشند. تفاوتی که این نوع وبسایتهای فروشگاهی با سایر فروشگاه های اینترنتی دارند در این است که در این نوع سایتها پس از پرداخت آنلاین توسط کاربران فایل های خریداری شده در معرض دانلود و نمایش قرار میگیرند. سیستم حمل و نقل در این پرتال ها وجود ندارد و کلیه خدمات به صورت مجازی و آنلاین ارائه می گردد. دارکوب خدمات طراحی وب سایت فروش فایل را نیز ارائه می نماید.
سئو سایت فروشگاهی
سئو وب سایت های فروشگاهی متفاوت از سایر سایتها می باشد و برای انجام آن لازم است استراتژی متفاوتی از سایتهای شرکتی در نظر گرفته شود. بالا بودن وبسایت فروشگاهی در نتایج کلیدی مربوط به وب سایت می توانید مشتریان بسیاری را جذب وب سایت نمایید. دیجی کالا نیز از این روش بازاریابی بهره برده و هم اکنون برای عبارات بسیاری زیادی صفحات اول گوگل می باشد. دارکوب در کنار خدمات راه اندازی پرتال های فروشگاهی، خدمات سئو سایت های فروشگاهی را نیز ارائه می نماید که جهت مطالعه جزئیات صفحه خدمات سئو دارکوب را مطالعه نمایید.
طراحی فروشگاه اینترنتی به صورت رایگان
در وب سایت رایگان بفروش دارکوب می توانید به صورت رایگان و فوری محصولات و خدمات خود را به فروش رسانید. این پرتال به صورت چند منظوره طراحی شده است که یکی از قابلیت های آن فروش کالا توسط کاربران می باشد. البته برای فعال سازی این قابلیت لازم است ابتدا از طریق سیستم پشتیبانی موجود در انتهای صفحه درخواست ایجاد فروشگاه آنلاین رایگان را ثبت نمایید.
طراحی اپلیکیشن فروشگاهی
در پکیج دارکوب این مجموعه طراحی وب اپلیکیشن را نیز جزو خدمات خود انجام می دهد. اما در صورتی که قصد طراحی اپلیکیشن Native را داشته باشید لازم است درخواست خود را به صورت کامل ارسال نمایید تا برآورد آن انجام گردد.
پشتیبانی وب سایت فروشگاهی
در برخی از فروشگاه های آنلاین روزانه حدود 100 الی 200 سفارش ثبت می گردد و بنابراین محاسبه نمایید در صورتی که وبسایت برای یکروز مختل گردد کسب و کار دچار چه مشکلاتی می گردد. بنابراین پشتیبانی سایتهای فروشگاهی اهمیت بسیار بالایی دارد. مجموعه دارکوب با تیم با تجربه و در دسترس، پشتیبانی پرتال های فروش را به نحو احسنت انجام می دهد. مشتریان دارکوب می توانند در ساعات کاری از طریق تلفن های شرکت و در ساعات غیر کاری از طریق سیستم پشتیبانی 24 ساعته و 7 روز در هفته این شرکت پشتیبانی دریافت نمایند. جهت مطالعه شرح خدمات پشتیبانی کلیک نمایید.
توسعه وب سایت
با توجه به اینکه قالب های وردپرس فروشگاهی از پایه توسط کارشناسان شرکت دارکوب پیاده سازی می گردند قابلیت توسعه و نگهداری این سایتها، برای شرکت دارکوب و سایر شرکت های مسلط به کد نویسی وردپرس وجود دارد.
اینماد
یکی از مهمترین اقداماتی که در راه اندازی فروشگاه های اینترنتی لازم است انجام گردد ثبت نام و دریافت اینماد می باشد. دارکوب در طراحی سایتهای فروشگاهی خود، کلیه الزامات اینماد را رعایت می نماید. پس از بارگذاری سایت بر روی آدرس اصلی و درج شدن محصولات در آن مالک وب سایت می تواند از طریق وب سایت Enamad.ir درخواست نماد اعتماد الکترونیکی دهد. البته در صورتی که مالک وب سایت فرصت کافی برای گرفتن اینماد را نداشته باشد، می تواند از خدمات ثبت نام و اخذ اینماد دارکوب استفاده نماید.
سوالات متداول
آیا سایت ریسپانسیو هست؟
بله کلیه سایتهای شرکتی و فروشگاهی در دارکوب به صورت ریسپانسیو و سازگار با موبایل طراحی می گردند.
آیا اپلیکیشن هم دارد؟
در پکیج دارکوب وب اپلیکیشن ایجاد می گردد اما برای ساخت اپلیکیشن لازم است درخو.است به صورت جداگانه داده شود تا برآورد آن انجام گردد.
آیا الزامات اینماد رعایت می گردد؟
کلیه الزامات اینماد در سایتهای فروشگاهی به صورت کامل رعایت می گردد و برای دریافت اینماد لازم است کارفرما صرفا اطلاعات شغلی خود را برای اینماد ارسال نماید.
المنتور نصب میشه؟
قالب های وردپرس دارکوب از پایه توسط تیم فنی این شرکت ایجاد میشه و از قالب های آماده و المنتور استفاده نمیشه
آیا سایت دارای سیستم عضویت می باشد؟
سایت دارای سیستم عضویت و ورود برای کاربران از طریق ایمیل می باشد. در صورتی که نیاز به سیستم عضویت و ورود پیامکی باشد لازم است اطلاع داده شود تا سیستم ثبت نام و ورود وب سایت پیامکی باشد.
کلام آخر ...
در این مقاله درباره طراحی وب سایتی شبیه دیجی کالا صحبت کردیم، و ویژگی های این فروشگاه بزرگ را مورد بررسی قرار دادیم و متوجه شدیم که از چه روش هایی می توانیم یک فروشگاه آنلاین مثل آن داشته باشیم.
برای در نظر گرفتن امکانات وب سایت فروشگاهی خود حتما با متخصص طراحی وب مشورت نمایید. دارکوب از سال 81 تا کنون در زمینه طراحی سایت های اینترنتی فعالیت دارد و در این سال ها در حدود 4000 وب سایت طراحی نموده است که در حدود 500 وب سایت طراحی شده این شرکت فروشگاهی می باشند و تجربه فراوانی در امر طراحی سایت فروشگاهی دارد و می توانید به صورت رایگان جهت راه اندازی سایت فروشگاهی خود مشورت نمایید.
