سئو در طراحی سایت سازگار The Seo of Responsive Web Design
با گذشت زمان و رشد تکنولوژی همه روزه دستگاه های جدید در ارتباط با فضای مجازی وارد بازار می شوند که کاربران برای استفاده از اینترنت از این دستگاه ها استفاده میکنند بیش از 60درصد از کاربران اینترنت با تلفن همراه هستند . با توجه به پشیرفت تکنولوژی آنها انتظار دارند که همانگونه که با کامپیوتر رومیزی خود میتوانند به راحتی در فضای مجازی جست و جو کنند با موبایل خود نیز به همان راحتی جست و جو کنند . اما فقط تلفن همراه مد نظر نیست دستگاه های دیگر نظیر تبلت ، فبلت و غیره . طراحی سایت باید به گونه ای باشد که با همه صفحات نمایش سازگار باشد بدین معنا که وقتی اندازه صفحه نمایش شما تغییر کرد وب سایت طراحی شده نیز بر طبق آن تغییر کند. در گذشته نمایشگر ها با رزولوشن نمایش 600*800 بودند و طراحان سایت وب سایت ها را بر این اساس طراحی میکردند
.در آن زمان ها اغلب نمیشگرها دارای با عرض ثابت بودند و همچنین تلفن های همراه قابلیت استفاده از فضای مجازی را نداشتند . همچنین با ورود نمایشگرها با عرض های مختلف وقتی وب سایتی را باز میکردند دو طرق آن فضای خالی بود .رفته رفته این مسئله برای طراحان به چالشی تبدیل شد زیرا با اضافه کردن عرض به صورت ثابت این مشکل حل نشد چون نمایشگرهای عادی با مشکل نمایش اسکرول عمودی روبه شدند و این موضوعات باعث نارضایتی کاربران میشد . با ورود تلفن های هوشمند طراحان مجبور شدند نسخه هایی فقط برای تلفن های همراه ایجاد کنند اما این کار به هیچ عنوان مناسب نبود . زیرا صفحه نمایشگر تلفن های هوشمن نیز در سایز های مختلف هستند و همچنین مشکل نمایشگرهای رو میزی حل نشده بود . طراحان باید صفحات وب سایت را به طوری طراحی میکردند که با تغییر اندازه نمایشگرها محتوای آن حفظ میشد و منوها و عکس ها مناسب با همان سایز نمایش داده می شد . تا اینکه در سال 2010 Ethan Marcotte در مقاله ای تحت عنوان "Responsive web Design " نظریه ای نسبتا ساده مطرح کرد . طبق این نظریه به طور مثال بجای اینکه اگر یک صفحه وب را 800 پیکسل در نظر بگیرند عناصر آن صفحه را با استفاده از CSS بر اساس صفحه نمایش های مختلف قرار میدهند. در ادامه می توان به مثالی توجه کرد که این مسئله را به درستی فهمید .
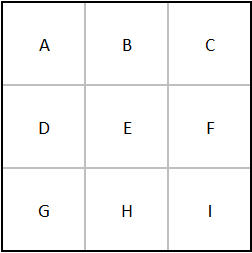
مسئله را با یک مثال بسیار ساده آغاز می کنیم فرض کنید تصویر زیر در یک کامپیوتر قدیمی نمایش داده شده است ، 9 مربع از حروف A تا I در یک صفحه 3*3 :
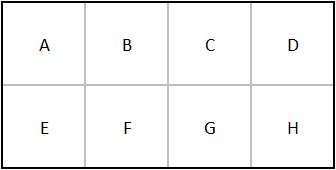
بر طبق نظریه بالا با گسترش عرض نمایشگر این تصویر نیز باید عریض شود :
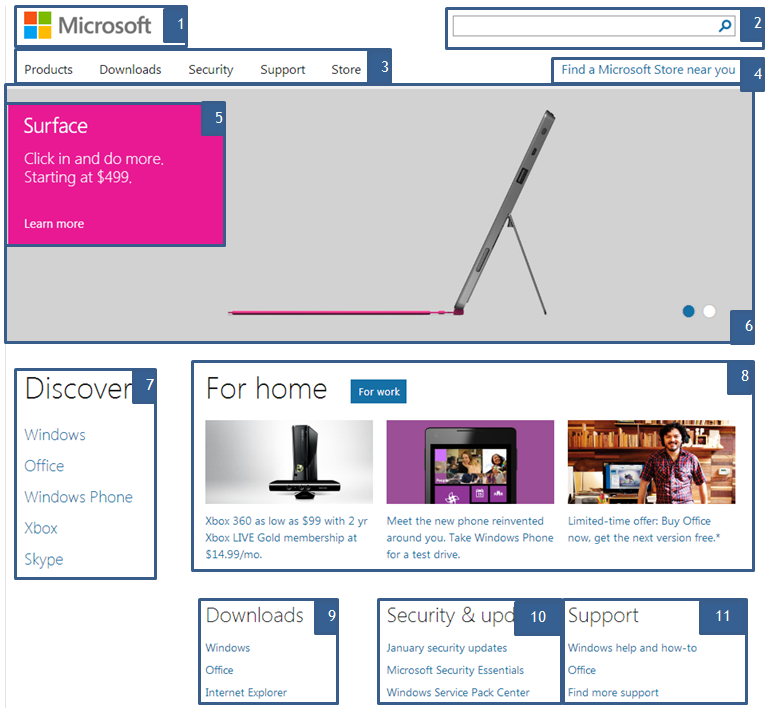
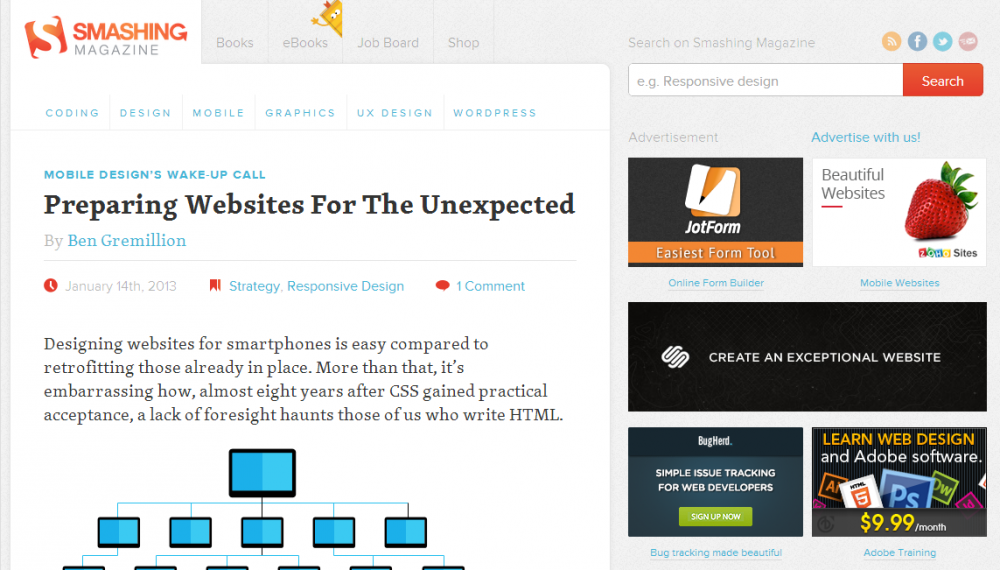
شرکت ماکروسافت از این نظریه استفاده کرد و وب سایت های خود را بر اساس سایز نمایشگرها طراحی دوباره کرد . تصویر زیر در صفحه نمایشگر رو میزی می باشد
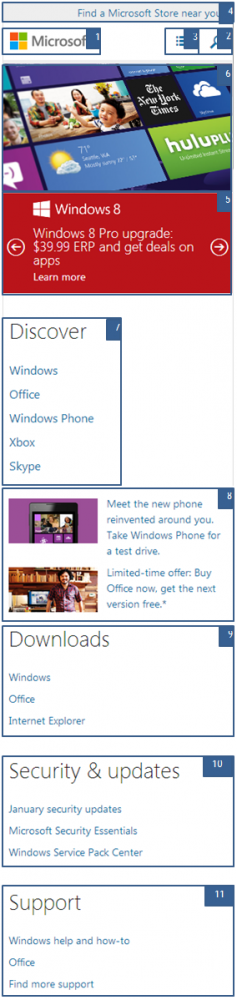
و تصویر زیر در صفحه نمایشگر تلفن همراه می باشد :

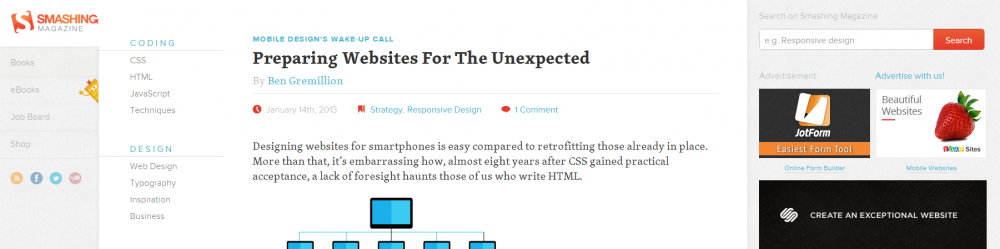
همانطور که مشاهده میکنید دو تصویر در محل قرار گرفتن عناصر استک متفاوت هستند. این اتفاق فقط برای تلفن های همراه نمی افتد بلکه اگر در کامپیوترهای رومیزی نیز اندازه مرورگر را تغییر دهید اندازه سایت نیز تغییر میکند . البته همیشه اینطور نیست که تمامی عناصر استک حفظ شوند در برخی از وب سایت ها که دارای اسلاید شو هستند برای حفظ کیفیت در نسخه های تلفن همراه آن را حذف میکنند . همچنین در اندازه های متغییر مرورگرها نیز جابجایی در عناصر استک به وجود می آید . برای نمونه وب سایت زیر در دسکتاپ میباشد :

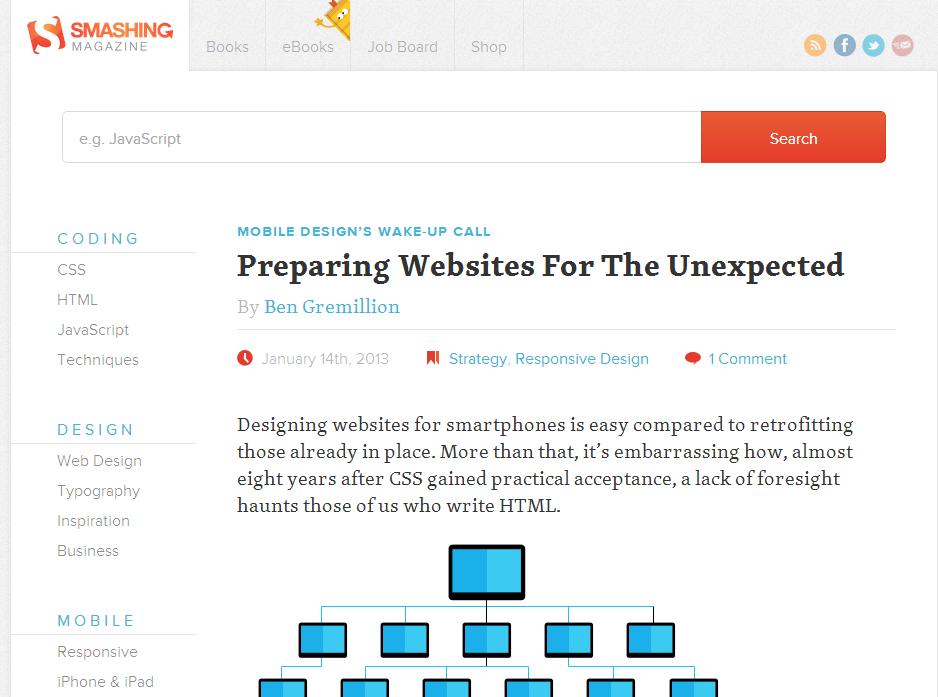
حال بهتر است این وب سایت را به وسیله دستگاه تبلت مشاهده کنیم ، تصویر زیر در تبلت ipad میباشد . :

همانطور که مشاهده میکنید نحوه قرار گرفتن منوی ناوبری تغییر کرد . حتی ممکن است این تغییرات در انواع دیگر تبلت ها متفاوت باشد مانند این تصویر که در تبلتی دیگر می باشد


همانطور که میبینید در تلفن همراه برخی از عناصر استک حذف شد ، کمی خلاقیت میتواند به کاربر حسی را بدهد که با دسکتاپ کار میکند .بدین ترتیب توانستند صفحات وب را سازگار کنند و این کار تحولی در طراحی سایت بود .
چرا طراحی سایت سازگار Responsive Web Design برای سئو موثر است ؟
اکنون می دانیم که طراحی سایت سازگار یک ایده هوشمندانه است که با تنظیم درست سایز عناصر استک و محتوا را بسته به سایز نمایشگر تغییر می دهد .اما چرا این تغییر بر روی سئو یا بهینه سازی موتورهای جست و جو تاثیر مثبت میگذارد ؟ اگر شما سایتی سازگار با سایز ها مختلف نمایشگرها و مرورگر ها داشته باشید کاربران بیشتری از ورود به سایت شما احساس رضایت میکنند . و رفته رفته میزان بازدید شما بیشتر میشود .حال در ادامه مطالب به اهمیت سازگار بودن میپردازیم
محتوا :
در به روز رسانی اگوریتم گوگل یعنی در الگوریتم پاندا ، سایت هایی که دارای صفحات مشابه هستند را با عنوان Duplicate Content مجازات می کند . در طراحی سایت سازگار الگوریتم پاندا محتوای شما را کپی شده فرض نمیکند در اصل در این طراحی نسخه های مختلف از محتوا تولید نمیشود . در واقع یه نسخه را به روش های مختلف و در سایزهای مختلف نمایش میدهند . پس به یاد داشته باشید اگر دو وب سایت دارید یکی برای نسخه خای تلفن همراه و دیگری برای دسکتاپ قطعا به مرور زمان توسط گوگل جریمه میشوید .
قابلیت استفاده :
درصورتی که سایت شما سازگار نباشد به اصطلاح ریسپانسیو نباشد ، وقتی کاربری صفحه شما را باز کند بدون بازدید آن را ترک میکند . بنا به تجربه و تحقیق 61 درصد کاربران بعد از باز کردن سایت های که ریسپانسیو نیستند آن را به سرعت ترک میکنند . این اتفاق باعث میشود رفته رفته میزان بازدید سایت شما و کلیک آن پایین بیاید در نتیجه در سئو شما تاثیر منفی میگذارد . اگر سایت شما فقط برای تلفن همراه است قطعا مطالبی که در دسکتاپ می باشد در آن سایت وجود ندارد پس باز هم کاربر از وبسایت شما بازدید نمیکند . اما درصورتی که وب سایت شما ریسپانسیو باشد گاهی ممکن است برای کاربر جذاب تر از وب سایت در دسکتاپ باشد .
سئو برای جست و جو توسط تلفن همراه:
گوگل برای تشویق طراحان سایت اعلام نموده است که طراحی سازگار برای تلفن های همراه در بهینه سازی وب سایت آنها موثر می باشد. اما نکته حائز اهمیت این است که در مرورگرهای تلفن همراه نیز سئو وجود دارد ، در صورتی که وب سایت شما ریسپانسیو باشد بر بهینه سازی متورهای جست و جو تلفن همراه شما نیز اثر میگذارد .
بک لینک :
وقتی طراحی سایت شما به صورت سازگار یا ریسپانسیو باشد وقتی لینکی به سایت شما زده میشود . در اصل به نسخه تلفن همراه نیز زده میشود .بعد از گذشت سال ها هنوز هم سایت های ریسپانسیو طرافداران خود را دارند و بسیاری از طراحان کماکان از طراحی رسپانسیو استفاده نمیکنند .با افزایش استفاده از تلفن همراه بسیاری از مدیران سایت ها لینک های خود را به سایت های ریسپانسیو میزنند زیرا می دانند که این وب سایت ها دارای رتبه بهتری خواهند شد . وقتی لینک های شما در دراز مدت زیاد شود دارای رتبه بهتری میشوید .
نتایج :
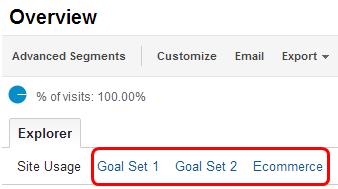
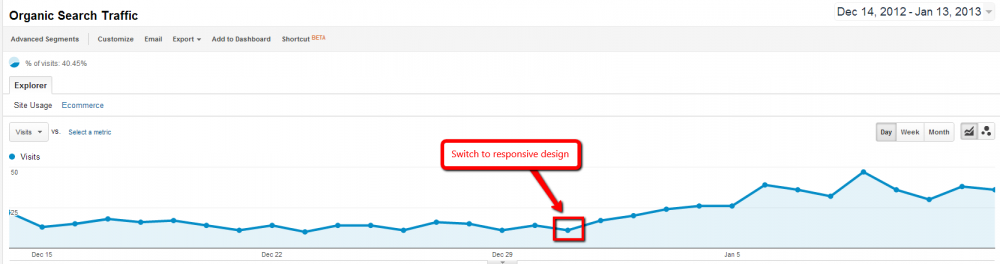
همانطور که از اثرات مثبت سایت سازگار گفتیم در زیر یکی از تحقیق های سایت ها را قرار داده ایم . این وب سایت ابتدا فقط برای نسخه های دسکتاپ بود بعد از مدتی طراحان سایت این وب سایت را به صورت ریسپانسیو طراحی کردند . همانطور که در تصویر میبینید میزان بازدید و کلیک این سایت بعد از ریسپانسیو افزایش یافت .

البته همیشه طراحی سایت به صورت ریسپانسیو یا سازگار مفید نیست و گاهی تاثیر منفی میگذارد اما اگر طراحی سازگار در شرایط مناسب انجام گیرد تاثر شگفت آوری دارد .در زیر به اثرات منفی آن میپردازیم :
Set up Time :
در صورتی که بخواهید وب سایت خود را ریسپانسیو کنید باید با مفاهیم جدید آشنا شوید و که این یادگیری خود زمان بر است . اگر با این طراحی آشنا باشید کدنویسی سازگار یا ریسپانسیو زمان زیادی می خواهد .همچنین برای طراحی سازگار باید برنامه ریزی و طرح ریزی دقیق کنید تا بدانید در نسخه های تلفن همراه منوها و تصاویر چگونه قرار بگیرند .
محتوا :
در صورتی که وب سایت شما حاوی مطالب زیاد مقاله های گوناگون و تصاویر زیاد می باشد ، ریسپانسیو کردن وب سایت شما به هیچ عنوان مناسب نیست زیرا حجم بالا اطلاعات باعث بارگزاری کند در تلفن های همراه میشود . به همین دلیل بعضی از وب سایت ها نسخه های جداگانه برای تلفن های همراه طراحی کرده اند تا فقط قسمتی از مطالب را داخل وب سایت خود قرار دهند سپس لینک وب سایت اصلی را نیز در نسخه تلفن همراه قرار می دهند . البته این کار نتیجه چشم گیری ندارد زیرا کاربران میخواهند آنچه که در دسکتاپ خود میبینند در نسخه تلفن همراه نیز ببینند .
پس برای اینکه نتایج بهتری را بگیرید بهتر است تحقیق و بررسی و ارزیابی های لازم را انجام دهید تا ببینید کدام شکل برای شما موثر تر میباشد .
برای این منظور از Mobile Overview report استفاده کنید بر اساس این قابلیت هر بازدیدی که از وب سایت شما شود خواهید فهمید به وسیله تلفن همراه یا تبلت بوده است بر این اساس اگر بازدید شما توسط تبلت و تلفن همراه کمتر از 5% بود نازی نیست که وب سایت خود را ریسپانسیو کنید اما در صورتی که بیشتر بود باید به فکر طراحی ریسپانسیو باشید .
نکاتی که در طراحی سازگار باید رعایت شود :
برای اینکه وب سایت خود را به صورت سازگار یا ریسپانسیو طراحی کنید باید مواردی را مد نظر داشته باشید . این مطالب حاصل تجارب کارشناسان سئو و طراحان وب سایت شرکت طراحی سایت دارکوب می باشد ، رعایت این نکات میتواند شما در طراحی هرچه بهتر و کاربر پسند تر کمک کند .
تصاویر :
ممکن است شما از تصاویر باکیفیت و بزرگ و جذاب استفاده کنید ، ممکن است این تصاویر در کامپیوتر های رومیزی بسیار زیبا باشند و در سئو شما تاثیر بگذارند اما اگر می خواهید وب سایت شما ریسپانسو شود باید این را در نظر بگیرید که این تصاویر در تلفن همراه و تبلت سرعت بالایی میخواهد که این نکته کاربر پسند نمی باشد . 74 درصد از کاربران تلفن های هوشمند بعد از 5 دقیقه از بارگزاری سایت در صورتی که به نتیجه نرسند سریع ترک میکنند .پس تا جایی که میتوانید تصاویر خود را فشرده کنید برای این کار میتوانید از ابزار Smush.it استفاده کنید
طراحی :
در طراحی در نظر بگیرید که منو ناوبری متناسب با نمایشگرهای کوچک تنظیم گردد همچنین در نظر داشته باشید تلفن های همراه نیز دارای ابعاد مختلف است . توجه داشته باشید محتوای شما در ابعاد مختلف به چه شکل می باشد گاهی در نمایشگرهای کوچک قسمتی از مطالب پنهان میشود پس این مشکلات را در نظر بگیرید و آنها را حل کنید در صورتی که مطالب کامل در نمایشگر ظاهر نگردد بدون شک کاربر وب سایت مورد نظر را ترک میکند .
touch
رویدادهای جاوا اسکریپت بر روی کامپیوتر رومیزی با رویداد ها در صفحه نمایش های لمسی متفاوت می باشد بنابراین می بایست کدهای جاوا اسکریپت را که برای انجام یک رویداد بر روی مروگر سیستم رومیزی مینویسیم را بهینه سازی نماییم بدین وسیله در هنگام اجرای اسکریپت مورد نظربر روی صفحه نمایش های لمسی مشکلی پیش نیاید و کد ها به درستی اجرا شود .
تست :
باید در تمام مرورگرها و ویندوز ها و سیستم عامل های تلفن های هوشمند وب سایت خود را بررسی کنید ، مرورگرهای محبوب را شناسایی کنید و بدانید کدام یک از آنها را کاربر میپسندد .
تبدیل شدن به یک وب سایت ریسپانسیو بسیار چالش برانگیز است اما وقتی این اتفاق انجام گیرد نتایج شگفت انگیز آن را خواهید دید .