نحوه استفاده از تگ های H1 – H6 در محتوا

نحوه استفاده از تگ های H1 – H6 در محتوا یکی از مهمترین مواردی است که برای تولید محتوای اصولی باید به آن دقت کنیم چرا که استفاده از این تگ ها در بهینه سازی محتوا و در نتیجه افزایش بازدید مقاله تاثیر بسزایی دارد. تگ های هدینگ (heading) که با حرف H نمایش داده میشوند، نقش مهمی در سئو سایت ایفا میکنند. با استفاده از تگ های هدینگ به تولید محتوای اصولی میپردازیم و به درک بهتر محتوا کاربر کمک میکند.
لیست مطالب
مقدمه
نحوه استفاده از تگ های H1 – H6 در محتوا نقش بسیار مهمی در محتوا و سئوی داخلی سایت دارد و باعث خوانایی و بخش بندی بهتر مشود. تگ هدینگ ها از H1 تا H6 است. استفاده از این تگ ها به صورت کاملا محسوس بر سئو و بهینه سازی سایت تاثیر قابل توجهی دارد. اگربرای شما این سوال یش آمده است که تگ های H1 تا H6 در کدام قسمت های صفحات سایت باید استفاده کنیم و چه تاثیری بر صفحات سایت ما دارند؟ جواب آن در این مقاله است. تا انتهای مقاله با دارکوب همراه شوید.
سرفصل ها یا هدینگ ها
سرفصل ها مهم هستند، زیرا به سازماندهی محتویات مقاله کمک می کنند و به کاربران امکان مرور مقاله را میدهد و هم چنین گوگل نیز با استفاده از تگ هدینگ خیلی راحتتر میتواند محتوای تولید شده را درک کنند و در نتیجه زمانی که کاربر جذب می شود و نوعی بازاریابی محتوا را میتوانیم رقم بزنیم و به صورت موثر روی سئو سایت تأثیر می گذارد. تگ هدینگ تیترهای یک محتوای متنی هستند که باید مرتبط و مختصر باشند. این تگها از H1 شروع و به H6 ختم میشود که یکی از مهمترین آنها تگ H1 است که از آن به عنوان تیتر اصلی یک محتوا استفاده میشود. استفاده از هدینگ ها در بهینه سازی وب سایت ما تاثیر مفیدی دارد.
عناصر سرفصل
بلوکهای سازنده HTML به زبان ساده، عناصر یک صفحه وب هستند و همه آنها جایگاه خود را بسیار شبیه به فونداسیون و سقف خانه در ساختار کلی دارند. عناصر عنوان با موضوع و موضوعات فرعی یک صفحه وب ارتباط برقرار می کنند و به معنای واقعی کلمه لیستی از موضوعات هستند هنگامی که یک صفحه فقط با عنوان آنها مشاهده می شود.
کنسرسیوم وب جهانی (W3C)، که HTML را تعریف میکند، عناوین زیر را شرح میدهد:
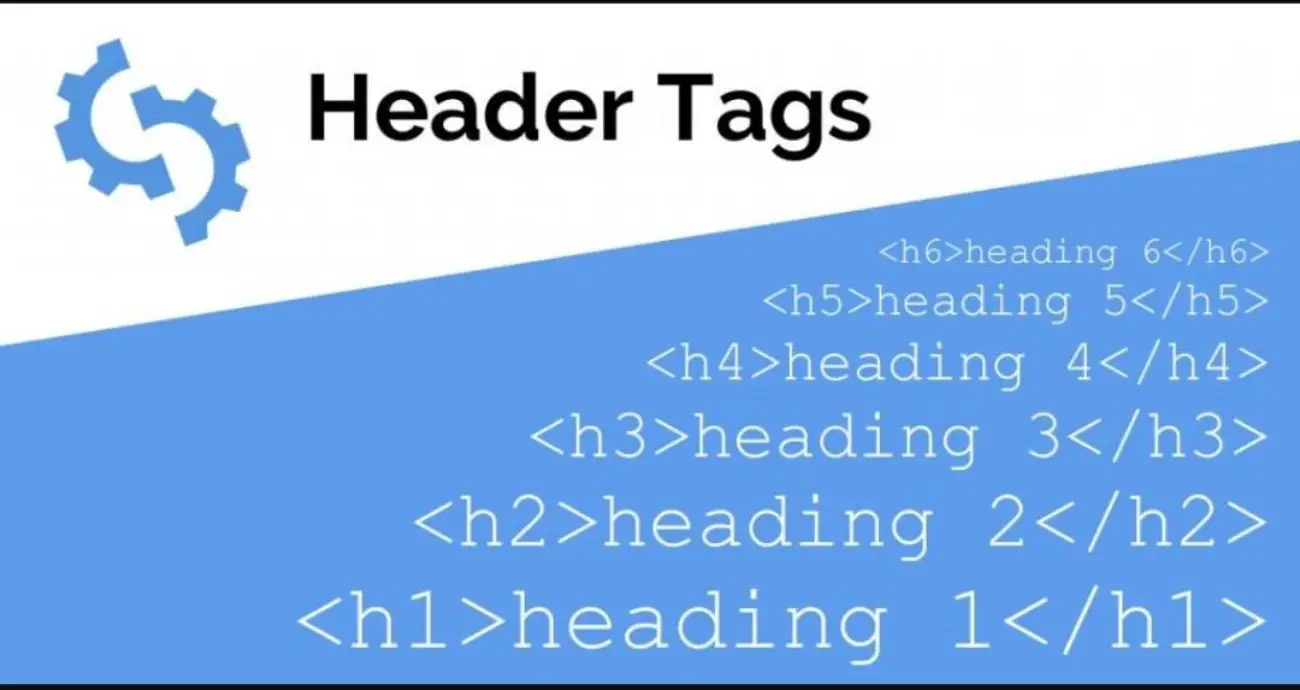
HTML شش سطح از سرفصل ها را تعریف می کند. یک عنصر عنوان شامل تمام تغییرات فونت، شکست پاراگراف قبل و بعد و هر فضای سفید لازم برای ارائه عنوان است. نحوه استفاده از تگ ها عناصر عنوان عبارتند از H1 ، H2 ، H3 ، H4 ، H5 ، H6 و که H1 بالاترین (یا مهمترین) سطح و H6 کمترین سطح است. سرصفحه ها نقش مرتبطی با فهرستها در ساختاردهی اسناد بازی میکنند و معمولاً شمارهگذاری سرصفحهها یا گنجاندن گرافیکی که مانند یک گلوله در فهرست ها عمل میکند، رایج است. به طور دقیق، مرتب کردن سرفصل ها بر اساس ساختار سلسله مراتبی آنها کاملاً صحیح است.
چرا باید از سرفصل ها استفاده کنید؟
در صفحات سایت باید از سر فصل ها استفاده کنیم. سرفصل ها نقش مهمی در خوانایی بهتر محتوا دارند زیرا با بزرگ کردن متون به هدایت چشم کاربر در اطراف صفحه کمک میکند و اطمینان از تجربه کاربری مثبت هنگام بازدید از یک صفحه وب و کمک به ربات های جستجوگر برای درک بهتر محتوای شما کمک میکند.
آنچه گوگل درباره سرفصل ها می گوید
شخصی که این سوال را میپرسد اظهار داشت که راهنمای شروع SEO استفاده از عناصر عنوان را به ترتیب معنایی برای افرادی که از صفحه خوانها (دستگاههایی که متن را به کلمات گفتاری ترجمه میکنند) استفاده میکنند، توصیه میکند، اما در غیر این صورت برای Google مهم نیست. شخصی که این سوال را میپرسد میخواست بداند که آیا راهنمای شروع SEO قدیمی است، زیرا یک ابزار SEO توصیه متفاوتی دارد.
گری سؤال ارائه شده را نقل کرد:
اخیراً در راهنمای شروع SEO من خواندم که «داشتن سرفصلها به ترتیب معنایی برای صفحه خوانها فوقالعاده است، اما از منظر جستجوی Google، مهم نیست که از آنها بدون نظم استفاده میکنید».
آیا این درست است؟ زیرا یک ابزار سئو چیز دیگری به من گفته است. این سوال خوبی است زیرا منطقی است که از عناصر عنوان به گونه ای استفاده شود که اهمیت سلسله مراتبی بخش های مختلف یک صفحه وب را نشان دهد، درست است؟
در اینجا پاسخ گری است:
اطمینان حاصل کنیم که همیشه به روز است. در واقع راهنمای شروع SEO چند ماه قبل به روز شد تا اطمینان حاصل شود که هنوز مرتبط است، بنابراین آنچه در راهنما می خوانید تا آنجا که می تواند دقیق همچنین، فقط به این دلیل که یک ابزار غیر Google به شما میگوید چیزی خوب یا بد است، آن را برای Google مرتبط نمیکند. ممکن است هنوز ایده خوبی باشد، فقط لزوماً مربوط به Google باشد نیست. البته علاوه برهدینگ ها استفاده از لینک دهی داخلی و بک لینک سازی وب سایت و تبلیغ گوگل میتواند در سئو کمک کند.
تگ عنوان
تگ های عنوان، عنوان اصلی صفحه (<h1>) و همچنین عنوان های فرعی (<h2>-<h6>) بخش های مختلف محتوا را مشخص می سازد و عنوان فقط باید متنی باشد. استفاده از تگ عنوان به این علت است که موتورهای جستجو به این فکر میکنند که جستجو و یافتن محتوای مناسب آنلاین را برای مردم آسان میکند و نتیجه شانس داشتن رتبه های بالای سئو را می توانیم داشته باشیم.
نکته بسیار مهم
اگرفکرمیکنید H1 و Title یکی هستند کاملا اشتباه است. تگ Title: موضوعی است که کاربر سرچ میکند و موتور های جست وجو آن را به کاربر نشان میدهند اما تگ H1 در ابتدای هر مقاله به صورت یک تیتر قرار میگیرد و کلیت موضوع را نشان میدهد و هم چنین بیانگر موضوع اصلی صفحه مورد نظر است.

تگ H1 برای عنوان پست
تگ H1 مهمترین و اصلی ترین عنوانی است که زیر عنوان هایی مانند H2، H3، H4 می توان از آن استفاده کرد وبالاترین درجه اهمیت دارد و در هر صفحه باید مورد استفاده قرار بگیرد و از سایر هدینگ ها بزرگتر است. و موضوع صفحه وب سایت ما را مشخص میکند. تگهای هدر دو هدف اصلی را در سئو شامل میشود: ساختار صفحه برای خوانایی و ارتباط با کلمات کلیدی و معمولاً فقط یک بار در هر صفحه باید از آن به اندازه کافی استفاده شود. از نظر سئو بیشترین وزن را دارد و باید به طور خلاصه محتوای صفحه را خلاصه کند. هدف کاربر یا هدف جستجو، یک مفهوم اساسی در سئو است. شما باید هر صفحه را با H1 خود بر اساس چنین مواردی بسازید.
تگ H1 چیزی بیش از یک عنوان است. این دروازه ای برای درک محتوای یک صفحه وب برای موتورهای جستجو و کاربران است. بهترین روش استفاده از یک تگ H1 توصیفی در هر صفحه است که در حالت ایده آل با عنوان صفحه همسو باشد. این نه تنها به رتبه بندی موتورهای جستجو کمک می کند، بلکه تضمین می کند که محتوا به راحتی قابل پیمایش و درک است. بنابراین، یک تگ H1 که به خوبی ساخته شده است فقط یک نیاز فنی نیست، بلکه یک ابزار چندوجهی است که می تواند عملکرد وب سایت و تعامل کاربر را به طور قابل توجهی بهبود بخشد.
آیا تگ H1 و عنوان باید مطابقت داشته باشند؟
استاندارد های رسمی HTML در مورد استفاده از سرفصل ها انعطاف پذیر هستند.
در اینجا استاندارد ها چه می گویند: یک عنصر عنوان به طور خلاصه موضوع بخشی را که معرفی می کند، توضیح می دهد. اطلاعات سرفصل ممکن است توسط عوامل کاربر مورد استفاده قرار گیرد. به عنوان مثال، برای ایجاد فهرست مطالب برای یک سند به طور خودکار.
عناصرعنوان عبارتند از: H1 ، H2 ، H3 ، H4 ، H5 ، H6 که H1 بالاترین (یا مهمترین) سطح و H6 کمترین است.
برای سرفصل ها بیان HTML5 مشخصات رسمی میکند که ترتیب سلسله مراتبی مستلزم آن است، اما در هر دو مورد، سرفصلها شروع یک بخش جدید را در یک صفحه وب برقرار میکنند.
همچنین، در حالی که استانداردهای رسمی عناوین “تو در تو” را برای موضوعات فرعی تشویق می کنند، اما این یک تشویق “قوی” است و نه یک قانون سفت و سخت است.
اولین عنصر محتوای سر فصل در یک عنصر از محتوای بخش بندی، عنوان آن بخش را نشان میدهد. عناوین بعدی از رتبههای مساوی یا بالاتر بخش های جدید (تلویحی) را شروع میکنند، سر فصل های شروع رتبههای پایینتر شامل زیر بخش هایی هستند که بخشی از قسمت قبلی هستند. در هر دو مورد، عنصر نشان دهنده عنوان بخش ضمنی است.
بخش ها ممکن است حاوی عناوین با هر رتبه باشند، اما نویسندگان به شدت تشویق می شوند که یا فقط از عناصر H1 استفاده کنند یا از عناصری با رتبه مناسب برای سطح تو در توی بخش استفاده کنند.
بخش آخر استانداردهای رسمی کاملاً صریح است که کاربران تشویق می شوند فقط از عناصر H1 استفاده کنند، که ممکن است برای برخی افراد دیوانه کننده به نظر برسد، اما این واقعیت است. با این حال، این فقط یک تشویق است، نه یک قانون سفت و سخت.
تنها در استانداردهای رسمی HTML برای عناصر عنوان در زمینه دسترسی است.
به نظر می رسد استفاده گوگل از عناصر عنوان مطابق با استانداردهای رسمی است، زیرا استانداردها به جز دلایل دسترسی، انحراف را مجاز می دانند عناصر سر فصل قرار دادن آنها به ترتیب سلسله مراتبی است. اما این ابزار در گفتن اینکه برای سئو بهتر است نادرست است.
این بدان معناست که H1 مهمترین عنوان برای صفحه خوان ها است اما برای گوگل مهم ترین عنوان نیست. زمانی که در سال 2001 سئو را انجام می دادم، H1 مهمترین عنصر عنوان بود. اما دهه هاست که اینطور نبوده است. برخی از ابزارهای سئو (و سئوکاران) هنوز بر این باورند که H1 مهمترین عنوان برای گوگل است. اما این به سادگی صحیح نیست. استفاده اصولی از تگ های هدینگ میتوانند باعث افزایش کیفیت مقاله شما بشود در نتیجه این مورد باعث افزایش احتمال رفتن مقاله شما به گوگل دیسکاور می شود.

تگ های H2 برای سرفصل های اصلی
بعد از تگ H1، از تگ های H2 برای عنوان های اصلی خود استفاده کنید. قانون دقیقی برای طول تگ H2 وجود ندارد، اما اگر آن را مختصر و توصیفی نگه دارید عالی خواهد بود و کمتر از 70 کاراکتر باید باشد. گنجاندن کلمات کلیدی مرتبط در تگ های H2 و ساختار محتوای و تجربه کاربری در خواندن و پیمایش محتوای دارای ساختار مناسب آسان تر است و باعث می شود که رتبه بندی خود را بهبود ببخشید.
تگ های H3 برای عنوان های فرعی
تگ های H3 که زیر مجموعه تگ های H2 است. حتما باید ابتدا ازتگ H2 استفاده شود و بعد میتوان از تگ H3 استفاده کرد. تگ های H3 زمانی استفاده می شوند که بخواهیم عناوین اصلی خود را بیشتر به زیر عنوان ها تقسیم کنیم. ازعناوین توصیفی استفاده کنید که به طور دقیق محتوای هر بخش را منعکس کند و ریزه کاری بیشتری به ساختار محتوا می دهد.
از تگ های H4 تا H6 برای عنوان های فرعی
تگ H4 زمانیکه محتوای 1000 کلمه را میخواهیم پوشش دهیم و در برخی از موارد موضوعاتی که باید باشد که ارزش آنچنانی دارد. در واقع آن نه خیلی مهم است نه خیلی بی ارزش بلکه میتواند زمانی که انتظارش را ندارید به کمک شما بیاید. تگ H5 , H6 تگ های بی ارزش و سطح پایین هستند. البته در گذشته جزء تگ های با ارزش بودند اما در حال حاضر خیر. ممکن است لازم باشد از تگ های H4 تا H6 برای عنوان های فرعی بیشتر استفاده کنید. این تگ ها ساختار بیشتری را ارائه می دهند و به خواندن و درک مطالب شما کمک می کنند.
جمع بندی
حتماً از تگ H1، دقیقاً یکبار آن هم در بالای صفحه استفاده کنید و بدانید که رعایت نکات هدینگ بسیار ساده خواهد بود. این نکات باید توسط خالق محتوا رعایت شود؛ چرا که این تگ کاملاً به محتوا تسلط دارد و از بخشهای مختلف باخبر است. اگر وردپرسی هستید با پلاگین yoast چالش خاصی پیشرو نخواهید داشت، جز اینکه کمی خلاق باشید و تیترهای جذاب بنویسید. و از تگ های H2 , H6 برای عنوان فرعی استفاده کنید. یکی از سر فصل های آموزش سئو استفاده مناسب و اصولی از هدینگ ها است.

سوالات متداول
از تگH1 چه زمانی باید استفاده شود؟
ازتگ H1 برای عنوان اصلی صفحه استفاده میشود. این عنوان باید مرتبط با محتوای کلی صفحه بوده بهتراست تنها یک تگ H1 درهر صفحه استفاده شود.
چرا تگ عنوان مهم است؟
زیرا تگ های عنوان امکان دسترسی به محتوای وب را برای کاربران افزایش می دهند و به محتوا معنای معنایی می بخشند و خوانایی عمومی و سازماندهی یک صفحه وب را بهبود می بخشند.