طراحی وب سایت ریسپانسیو به یک موضوع داغ تبدیل شده است، به خصوص اینکه اکثر کاربران با دستگاه های هوشمند موبایل آنلاین می شوند.
به راحتی می توانید ببینید که چرا طراحی سایت ریسپانسیو در حال محبوب شدن است. طبق تحقیقات 89 درصد از کاربران منزل از تلفن های همراه استفاده می کنند و 68 در صد از آنها در هنگام خرید های آنلاین در منزل از اپلیکیشن استفاده می کنند.
یکی از بزرگترین چالش هایی که بازاریابان امروزه با آن رو به رو هستند، انفجار تلفن همراه است. از حجم های بالای ترافیک آنلاین تلفن همراه گرفته تا ساعت ها وقت سپری کردن با تلفن همراه . امروزه استفاده از تلفن همراه از کامپیوترهای شخصی پیشی گرفته است. در واقع ، استفاده از تلفن همراه برای کاربران مقدم تر است. سوال مهمی که اکثر کسب و کار ها می پرسند، چگونه می توانیم بهترین تجربه کاربری را به تمام مشتریان خود با تمام دستگاه های تلفن همراه ارائه دهیم؟ بهترین پاسخ استفاده از طراحی سایت ریسپانسیو است. این روش برای اولین بار در سال 2010 معرفی شد. طراحی سایت ریسپانسیو به کاربران اجازه می دهد تا با هر دستگاهی که وب سایت را می بینند، بدون بزرگنمایی و اسکورول سایت بتوانند به راحتی سایت را سازگار با تمام دستگاه ها مشاهده کنند.
طراحی سایت ریسپانسیو چیست؟
ریسپانسیو بودن سایت رویکردی است که نشان می دهد طراحی و توسعه باید به رفتار و محیط کاربر بر اساس اندازه صفحه نمایش، پلت فرم و جهت گیری پاسخ دهد. این تمرین شامل ترکیبی از شبکهها و طرحبندیهای انعطافپذیر، تصاویر و استفاده هوشمندانه از پرسشهای رسانهای CSS است. همانطور که کاربر از لپ تاپ خود به iPad سوئیچ می کند، وب سایت باید به طور خودکار برای تطبیق وضوح، اندازه تصویر و توانایی های اسکریپت تغییر کند. ممکن است فرد مجبور باشد تنظیمات دستگاه خود را نیز در نظر بگیرد. به عنوان مثال، اگرآنها یک VPN برای iOS در iPad خود دارند، وب سایت نباید دسترسی کاربر به صفحه را مسدود کند. به عبارت دیگر، وب سایت باید دارای فناوری باشد تا به طور خودکار به ترجیحات کاربر پاسخ دهد. این امر نیاز به فاز طراحی و توسعه متفاوت برای هر گجت جدید در بازار را از بین می برد.
چرا باید روی طراحی واکنشگرا سرمایه گذاری کنید؟
ما در یک جامعه چند صفحه ای زندگی می کنیم. به همین دلیل، مهم است که سایت شما تا حد امکان در دستگاههای مختلف قابل مشاهده باشد، زیرا هرگز نمیدانید که شخصی از چه دستگاهی برای مشاهده وبسایت شما استفاده میکند. آمار وب سایت پاسخگو نشان می دهد که جذابیت برای بینندگان دسکتاپ و موبایل عاقلانه است. تعداد بینندگان تلفن همراه اکنون از دسکتاپ بیشتر است و با افزایش دسترسی جهانی به گوشی های هوشمند، این تعداد همچنان افزایش می یابد. علاوه بر این، در اوایل سال 2015، گوگل اعلام کرد که سازگاری با موبایل به یک عامل رتبه بندی در الگوریتم های موتور جستجوی خود تبدیل خواهد شد. این بدان معناست که سایتهایی که سازگار با موبایل هستند، به طور بالقوه جایگاه خود را در نتایج موتورهای جستجو از دست میدهند، زیرا تجربه خوبی را برای جستجوگران و بینندگان تلفن همراه ارائه نمیکنند.
مزایای طراحی سایت ریسپانسیو:
1. به وب سایت شما رتبه بالاتر (SEO) می دهد
طراحی وب سایت ریسپانسیو شما در هنگام جستجوی هر محتوا از طریق موتورهای جستجو مانند گوگل رتبه بالاتری به سایت شما می دهد. این دلیل اصلی تغییر بیشتر افراد به وب سایت واکنش گرا است.
2. ایجاد سود و فروش بیشتر
ترافیک بیشتر به معنای سود و فروش بیشتر است و طراحی سایت ریسپانسیو این ترافیک را به فروش تبدیل می کند.
3. یک تجربه عالی برای کاربر به ارمغان می آورد
هنگامی که وب سایت واکنش گرا خود را ایجاد می کنید، محتوای صفحه وب شما شاهد افزایش بازدیدکنندگان بالقوه خواهد بود که فروش و سود بیشتری را برای شرکت شما ایجاد می کنند.
4. ردیابی کاربران آسان می شود
طراحی وب ریسپانسیو باعث صرفه جویی در زمان، هزینه و انرژی شما می شود و به کاربر کمک می کند تا بازدیدکنندگان خود را سریعتر ردیابی کند.
5. در پول صرفه جویی می کند
این تکنیک طراحی شگفت انگیز می تواند تجارت شما را افزایش دهد.
چگونه یک وب سایت می تواند ریسپانسیو شود؟
یک وب سایت را می توان با افزودن پرسش های رسانه ای واکنش گرا یا ریسپانسیو با موبایل کرد.
پرس و جوهای رسانه ای اجازه می دهند که نمایش محتوا مطابق با دستگاه کاربر بدون نیاز به تغییر خود محتوا باشد. این یک تکنیک CSS است که در CSS3 معرفی شده است. پرس و جوهای رسانه ای به صفحه وب اجازه می دهد تا از قوانین مختلف سبک CSS بر اساس ویژگی هایی مانند عرض، ارتفاع و رنگ استفاده کند. پرس و جو رسانه ای یک عبارت منطقی است که یا درست یا نادرست است.
AMP چیست؟
AMP (که قبلاً به عنوان صفحات تلفن همراه شتاب داده می شد) یک چارچوب HTML منبع باز است که به ایجاد صفحات وب بهینه شده برای موبایل با بارگذاری سریع کمک می کند. بنابراین، یک صفحه AMP، در اصل، یک نسخه حذف شده از یک صفحه وب معمولی است. و می تواند به شکل زیر باشد: صفحه موبایل معمولی در مقابل اینفوگرافیک صفحه موبایل شتابدار گوگل این پروژه منبع باز را برای رقابت با مقالات فوری فیس بوک و اخبار اپل رهبری کرد. هر دوی این موارد به ناشران امکان میداد محتوایی ایجاد کنند که سریع بارگیری شود و مصرف آن آسان باشد. گوگل برای اولین بار در سال 2016 صفحات AMP را در نتایج جستجوی موبایل ارائه کرد. و آنها به بخش "داستان های برتر" در بالای SERP ها محدود شدند. مثل این: صفحات AMP در جستجوی موبایل . در ابتدا برای ناشران خبری طراحی شده بود. اما از آن زمان به بعد گسترش یافته و همه انواع صفحات وب را شامل می شود.

AMP چگونه کار می کند؟
چارچوب AMP از سه جزء اصلی تشکیل شده است:
- AMP HTML
- AMP جاوا اسکریپت
- حافظه پنهان AMP
AMPیا صفحات موبایل ریسپانسیو
هر دو ساختار یکسانی دارند که با استفاده از CSS ، HTML و جاوا اسکریپت ساخته می شوند. اما تفاوت های زیادی بین این دو وجود داد. گفتنی است که AMP تهدیدی برای صفحات ریسپانسیو است زیرا سرعت بارگزاری بیشتری دارند. AMP توسط گوگل برای رفع نیاز های کاربران تلفن همراه توسعه داده شده است. زیر مجموعه ای از HTML است که باعث افزایش سرعت سایت های موبایلی می شود. AMP از تکنیک بهینه سازی بر پایه بارگزاری سریع محتوای وب سایت استفاده می کند. AMP همچنین با محتوای استاتیک کار می کند.
AMP ناشران را قادر می سازد تا محتوای بهینه سازی شده را تولید کنند و بلافاصله بتوانند آن را در همه جا بارگزاری کنند. AMP طراحی شده است تا حافظه هوشمند را پشتیبانی کند. ناشران را قادر می سازد تا محتوای خودشان را به اشتراک بگذارند . برای بهبود تجربه کاربران می تواند تبلیغات را با مدل های انعطاف پذیر کسب و کار ادغام کند. این کار باعث حفظ مشتریان و افزایش درآمد و سود آوری از جانب کاربران می شود.
اهداف AMP عبارتند از:
- بهبود تجربه مطالعه محتوا در دستگاه های تلفن همراه.
- محتوا به راحتی تعمیم داده می شود.
- کسب درآمد از وب سایت های موبایل.
- افزایش سرعت بارگزاری صفحه.
تفاوت بین صفحات سریع موبایل (AMP) و صفحات موبایل دوستانه
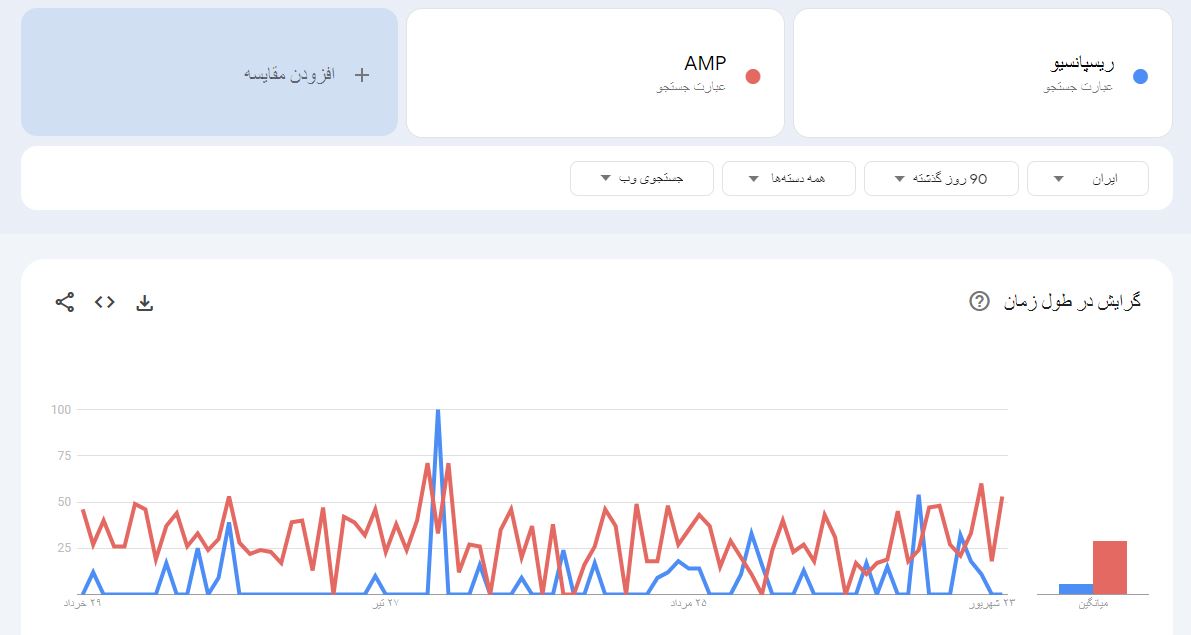
میخواهیم به تفاوت بین ریسپانسیو و AMP بپردازیم .AMP بزرگ است و مطمئناً آینده ای است که هیچ بازاریاب جستجوگر نمی تواند آن را نادیده بگیرد. سرعت و نمایش بهینه محتوا مهمترین جنبه برای کاربران تلفن همراه است. هیچ کسب و کاری نمی تواند اهمیت نمایش صحیح و سریع محتوای وب سایت خود را در دستگاه های تلفن همراه دست کم بگیرد. اما، با انواع مختلفی مانند سرعت اینترنت و اندازه های مختلف صفحه نمایش، دسترسی به وب تلفن همراه یک کار چالش برانگیز است. گوگل همیشه بر روی کاربر تمرکز کرده است و تجربه کاربری همیشه مهمترین عامل رتبه بندی بوده است. تجربه کاربر همیشه با زمان بارگذاری صفحه شروع می شود. در برخی از کشورها که سرعت اینترنت مشکلی ندارد، زمان بارگذاری صفحه کاملاً به نکات فنی طراحی و توسعه صفحه بستگی دارد. هر بار که بارگذاری یک صفحه وب بیش از حد طول می کشد، صاحب سایت یک خواننده/خریدار را از دست می دهد و همچنین فرصت کسب درآمد از طریق تبلیغات یا اشتراک را از دست می دهد. مدتی قبل، گوگل برچسب های «موبایل پسند» را در نتایج جستجوی موبایل معرفی کرده بود. این برچسب به سایتهایی اضافه شد که با واکنشگرا بودن سایت تجربه خوبی از موبایل را تضمین میکرد. این برچسب اخیرا حذف شده است زیرا گوگل می گوید 85٪ از تمام صفحات در نتایج جستجوی موبایل اکنون معیارهای برچسب سازگار با موبایل را دارند.
آخرین پیشرفت برای بهبود نتایج جستجوی تلفن همراه و بیشتر تجربه کاربر تلفن همراه، پروژه صفحات سریع موبایل (AMP) است، که یک ابتکار منبع باز است که مظهر این دیدگاه است که ناشران می توانند یک بار محتوای بهینه شده برای موبایل ایجاد کنند و فوراً در همه جا بارگذاری شوند. AMP راهی برای ساخت صفحات وب برای محتوای ثابت است که سریع رندر می شوند.

چرا طراحی سایت ریسپانسیو کافی نیست؟
اگر شما یک وب سایت فوق العاده دارید که محتوای مناسب هم دارد ولی نمی توانید از آن کسب درآمد کنید، باید در مورد استراتژی دیجیتال خود فکر کنید. در این روز ها هر کس وب سایت خود را ریسپانسیو می کند، این کار برای نمایش در دستگاه های تلفن همراه خوب است ولی استراتژی دیجیتالی شما به اندازه کافی مناسب نیست. استفاده از اپلیکیشن های موبایل 90 درصد نسبت به استفاده از مرورگرها بیشتر شده است. طبق آخرین گزارشات که در سال 2012 به دست آمده بود نشان می داد 82 درصد از زمان کاربران تلفن همراه برای استفاده از اپلیکیشن ها سپری می شد و امروزه بیش از 90 درصد زمان کاربران برای این موضوع سپری می شود. بنابراین امروزه استفاده از مرورگرها و سایت های ریسپانسیو فقط 10 درصد زمان کاربران که از گوشی موبایل استفاده می کنند را می گیرد. از زمان انتشار اولین تلفن اپل در سال 2007 ، پیشرفت مداوم تلفن همراه، زندگی، تعاملات و کسب و کار مردم را تغییر داده است. ناگهان کسب وکار ها به جای نگرانی در مورد حضور آنلاین ، نگرانی آنها در مورد لزوم داشتن یک استراتژی سایت موبایلی شد. در خط مقدم این موضوع، طراحی سایت ریسپانسیو است. راهی برای تطبیق محتوا به صورت لذت بخش برای کاربران موبایلی. با این حال آنچه که مهم است طراحی سایت ریسپانسیو در حال حاضر یک استراتژی وب سایت تمام عیار نیست. چیزی که کاملا مشخص است علاوه بر مزایای زیادی که طراح سایت واکنشگرا دارد همچنین دارای محدودیت هایی می باشد که ممکن است تجربه کاربر پسندی را ارائه ندهد. در زیر چند مورد از محدودیت ها ی آن گفته شده است:
مشکلات عملکرد
هنگامی که یک سایت بر روی دستگاه تلفن همراه بارگزاری می شود مسائل مربوط به عملکرد نیز به وجود می آید. سرعت اتصال پایین تر و قدرت پردازش کمتر، بارگزاری بر روی دستگاه های تلفن همراه را نسبت به دسکتاپ مشکل تر می شود.
بدون در نظر گرفتن پشتیبانی
در حال حاضر طراحی سایت ریسپانسیو، خدمات پشتیبانی را در نظر نمی گیرد. در آینده این احتمال وجود دارد که نیاز به تغییر در ساختار برای پشتیبانی از طیف وسیعی از دستگاه های هوشنمد باشد.
فاقد پشتیبانی از ویژگی های بومی
طراحی سایت ریسپانسیو اغلب اوقات از ویژگی های بومی پشتیبانی نمی کند. استفاده از ویژگی های کلیدی مانند GPS و دوربین؛ می تواند تجربه کاربران را بهبود ببخشد.

وب اپلیکیشن چیست؟
برنامه وب اپلیکیشن نرم افزاری است که در مرورگر وب شما اجرا می شود. کسب و کارها باید اطلاعات را مبادله کنند و خدمات را از راه دور ارائه دهند. آنها از برنامه های کاربردی وب برای ارتباط راحت و ایمن با مشتریان استفاده می کنند. رایجترین ویژگیهای وبسایت مانند سبد خرید، جستجو و فیلتر کردن محصول، پیامرسانی فوری و اخبار رسانههای اجتماعی، برنامههای کاربردی وب در طراحی آنها هستند. آنها به شما امکان می دهند بدون نصب یا پیکربندی نرم افزار به عملکردهای پیچیده دسترسی داشته باشید.
مزایای وب اپلیکیشن ها چیست؟
برنامه های کاربردی وب دارای چندین مزیت هستند، تقریباً همه شرکت های بزرگ از آنها به عنوان بخشی از پیشنهادات کاربران خود استفاده می کنند. در اینجا برخی از رایج ترین مزایای وب اپلیکیشن آورده شده است.
دسترسی
برنامه های وب را می توان از همه مرورگرهای وب و در دستگاه های مختلف شخصی و تجاری در دسترس قرار داد. تیمها در مکانهای مختلف میتوانند به اسناد مشترک، سیستمهای مدیریت محتوا و سایر خدمات تجاری از طریق برنامههای کاربردی وب مبتنی بر اشتراک دسترسی داشته باشند.
توسعه کارآمد
همانطور که توضیح داده شد، فرآیند توسعه برنامه های وب برای مشاغل نسبتاً ساده و مقرون به صرفه است. تیمهای کوچک میتوانند به چرخههای توسعه کوتاه دست یابند و برنامههای کاربردی وب را به روشی کارآمد و مقرون به صرفه برای ساخت برنامههای کامپیوتری تبدیل کنند. علاوه بر این، از آنجایی که نسخه مشابه در تمام مرورگرها و دستگاههای مدرن کار میکند، لازم نیست چندین تکرار مختلف برای چندین پلتفرم ایجاد کنید.
سادگی کاربر
برنامه های وب نیازی به دانلود آنها از سوی کاربران ندارند و دسترسی به آنها را آسان می کند و در عین حال نیاز به نگهداری کاربر نهایی و ظرفیت هارد دیسک را از بین می برد. برنامه های کاربردی وب به طور خودکار نرم افزار و به روز رسانی های امنیتی را دریافت می کنند، به این معنی که همیشه به روز هستند و کمتر در معرض خطر نقض امنیت هستند.
مقیاس پذیری
کسبوکارهایی که از برنامههای وب استفاده میکنند، میتوانند بدون زیرساخت اضافی یا سختافزار پرهزینه، کاربران را در صورت نیاز و در صورت نیاز اضافه کنند. علاوه بر این، اکثریت قریب به اتفاق داده های برنامه های وب در فضای ابری ذخیره می شود، به این معنی که کسب و کار شما نیازی به سرمایه گذاری در ظرفیت ذخیره سازی اضافی برای اجرای برنامه های وب ندارد.
تفاوت بین برنامه وب و برنامه بومی چیست؟
برنامه بومی یک برنامه کامپیوتری است که به طور خاص برای یک محیط کاربری خاص طراحی شده است. یکی از رایج ترین انواع اپلیکیشن های بومی، اپلیکیشن های موبایل هستند که با استفاده از کدهای برنامه نویسی خاص توسعه یافته اند. بر خلاف برنامه های وب، برنامه های بومی یا تلفن همراه توسط کاربر در دستگاه تلفن همراه خود دانلود می شوند، معمولاً از طریق فروشگاه های برنامه. برنامههای بومی فقط از طریق دستگاهی قابل دسترسی هستند که با آن دانلود شدهاند و کاربران مسئول دانلود هرگونه بهروزرسانی هستند.
توسعهدهندگان اگر میخواهند در سیستمعاملهایی مانند iOS یا Android در دسترس باشند، باید نسخههای مختلفی از برنامههای تلفن همراه خود را بسازند و اطمینان حاصل کنند که تا حد امکان دسترسی گستردهای دارند. توسعه دهندگان همچنین باید اطمینان حاصل کنند که برنامه های تلفن همراه آنها از استانداردهای فروشگاه برنامه پیروی می کنند یا در خطر رد شدن برنامه های آنها هستند.
چه زمان از طراحی سایت ریسپانسیو و چه زمانی از اپلیکیشن موبایل استفاده کنیم؟
ایجاد یک وب سایت ریپسانسیو می تواند به ترافیک سایت موبایلی کمک می کند. با این حال مطالعات اخیر در مورد نحوه استفاده کاربران از تلفن همراه و تبلت نشان می دهد که فقط سایت های ریسپانسیو کافی نمی باشد. یک مرکز تحقیقاتی در ایالات متحده در مورد نحوه استفاده کاربران تلفن همراه که وقت خود را با موبایل و تبلت سپری می کنند، اینطور گزارش می دهد:
- به طور میانگین آمریکایی ها در طول روز 162 دقیقه وقت خود را با موبایل و تبلت سپری می کنند.
- سالانه، این میانگین افزایش می یابد.
- این کاربران به طور میانگین 86 درصد از زمان خود را با اپلیکیشن های تلفن همراه و 14 در صد از زمان خود را در مرورگر ها سپری می کنند.
بنابراین استفاده از وب اپلیکیشن در کنار ریسپانسیو بودن به داشتن یک سایت خوب و با رنک بالا کمک میکند.
شرکت دارکوب
شرکت بزرگ دارکوب با داشتن بیش از 20 سال تجربه در زمینه طراحی سایت و سئو تمامی طراحی سایت ها را به صورت واکنش گرا یا همان ریسپانسیو انجام می دهد و شما امکان اینکه از روی وب سایت خود طراحی وب اپلیکیشن داشته باشید را دارید.