در دنیای امروز ساخت وب سایت لازمه راه اندازی هر کسب و کاری می باشد. که رقابت در این حوزه بسیار زیاد است. شاید شما هم برای خرید محصولات و یا دریافت هر نوع خدماتی اول از هر کاری به سراغ فضای مجازی و اینترنت بروید. تا با مقایسه کردن محصول و یا خدمات مورد نظرتون مناسب ترین تصمیم را بگیرید. این مورد یکی از دلایلی است که صاحبان کسب و کار را به انواع روش ساخت یک وب سایت ترغیب می کند. خب همانطور که می دانید اینترنت یک بستر مناسب برای ارائه خدمات و خرید و فروش محصولات می باشد. در این حوزه برای داشتن آن بستر مناسب، فروشندگان و ارائه دهندگان خدمات دچار دغدغه می شوند. به همین دلیل این مقاله به روش ها یا آموزش ساخت وب سایت به صورت رایگان اختصاص داده شده است.
یک سوالی که ذهن افراد مختلف در حوزه های کاری مختلف کسب و کار خود را راه انداختند این است که آیا ساخت وب سایت هزینه دارد یا خیر؟ اگر حقیقت را بخواهید بدانید این است که هر کاری هزینه خاص خودش را دارد. شما ابتدایی ترین قدم های خود را به صورت رایگان بردارید ولی توجه داشته باشید که در نهایت یک وب سایت ساده و خام در دست دارید و باید هزینه هایی را نیز متقبل شوید.
طراحی وب سایت چیست؟
طراحی وب سایت فرآیند برنامه ریزی، مفهوم سازی و اجرای طرح طراحی وب سایت به گونه ای است که کاربردی باشد و تجربه کاربری خوبی را ارائه دهد. تجربه کاربر در فرآیند طراحی وب بسیار مهم است. وبسایتها دارای مجموعهای از عناصر هستند که به روشهایی ارائه شدهاند که حرکت در آنها را آسان میکند. طراحی وب اساساً شامل کار بر روی هر ویژگی وب سایتی است که افراد با آن تعامل دارند، به طوری که وب سایت ساده و کارآمد باشد، به کاربران اجازه دهد اطلاعات مورد نیاز خود را به سرعت پیدا کنند و از نظر بصری دلپذیر به نظر برسد. همه این عوامل، وقتی با هم ترکیب شوند، تعیین می کنند که وب سایت چقدر خوب طراحی شده است.
امتیازات راه اندازی یک وب سایت
هر شخصی که حتی به مقدار کم به اینترنت آشنایی داشته باشد در روز چند بار محتواهایی را در گوگل سرچ می کند. یک وب سایت خوب فرصت ویژه ای را برای فروش محصولات و ارائه خدمات در اختیار شما قرار می دهد. همچنین برای کسب اعتماد مشتری هایتان، بسیار موثر است. از قدرت تبلیغات آنلاین اصلا غافل نشوید. باید حتما طعم تبلیغات در وب سایت را بچشید تا به خوبی متوجه منظور ما بشویدکه درباره چی صحبت می کنیم. شما با داشتن یک وب سایت دیگر به یک محیط و افراد آن محیط نیستید. مسلما کسب و کارتان به شکل اعجاب آوری توسعه پیدا می کند و
حرفه ای تر عمل می کنید. فقط توجه داشته باشید که به عنوان اولین قدم، تهیه دامنه و هاست برای هر یک از راه های ساخت یک وب سایت، ضروری و لازم است. در واقع شما به یک فضا به نام "هاست" احتیاج دارید. در واقع هاست فروشگاهی است که شما در آن فعالیت می کنید. و در آنجا خدمات خود را ارائه می دهید. بعد از انتخاب هاست و دامنه، شما میتوانید تصمیم خود را در مورد اینکه کدام گزینه ساخت و راه اندازی وب سایت را انتخاب می کنید، بگیرید ابتدا در مورد رایج ترین راه رایگان صحبت خواهیم کرد.
روش های مختلف ساخت وب سایت
1. طراحی سایت با استفاده از زبان های برنامه نویسی
نحوه کدنویسی یک وب سایت با جاوا اسکریپت
بر اساس گزارش Stack Overflow، جاوا اسکریپت پرکاربردترین زبان برنامه نویسی وب برای 9 سال متوالی بوده است و 65 درصد توسعه دهندگان به آن متکی هستند. جاوا اسکریپت با افزودن عناصر تعاملی، انیمیشن، نمایش اسلاید عکس، فرم های نظرسنجی خودکار و موارد دیگر، به وب سایت ها جان می بخشد. وقتی روی یک ویدیو یا منوی کشویی کلیک می کنید، احتمالاً از ابزاری استفاده می کنید که با جاوا اسکریپت ساخته شده است. یادگیری جاوا اسکریپت به طور کلی از HTML یا CSS چالش برانگیزتر است، اما گزینه های آن بسیار غنی هستند. و از آنجایی که جاوا اسکریپت از اصطلاحات رایج در زبان های دیگر (مثلاً متغیرها، توابع و شرطی ها) استفاده می کند، به کدنویسان مشتاق شروع خوبی برای یادگیری زبان های دیگر می دهد.
نحوه کدنویسی یک وب سایت با پایتون
به عنوان یک زبان همه منظوره، پایتون برای بسیاری از پروژه های مختلف، بیشتر در توسعه وب استفاده می شود. یادگیری پایتون نسبتاً آسان است زیرا بر کلمات کلیدی انگلیسی و سینتکس قابل تشخیص متکی است. توسعه دهندگان وب پایتون را به دلیل مجموعه گسترده بسته ها و فریم ورک هایش که ساخت سایت را تسهیل می کنند، ارزشمند می دانند. گوگل و یوتیوب تنها برخی از وب سایت های اصلی هستند که از پایتون استفاده می کنند. در واقع، یک توسعه دهنده بزرگ در اروپای شرقی از پایتون برای ساخت سایت یک داروخانه آنلاین بزرگ استفاده کرد.
نحوه کدنویسی یک وب سایت با php
در طول سال ها گزینه های مختلفی برای توسعه وب در دسترس بوده است. با HTML ساده شروع شد، سپس HTML با CSS جاسازی شده یا مرجع فایل CSS. هنگامی که وب سایت های پویا به وجود آمدند، دو انتخاب اصلی وجود داشت: ASP (بعدها ASP.NET) و PHP. با توجه به ارقام (مانند این نظرسنجی W3Techs)، توسعه وب PHP بسیار محبوب تر است، تقریباً 82 درصد از وب سایت ها از PHP به عنوان یک زبان برنامه نویسی سمت سرور استفاده می کنند. این را با کمتر از 16 درصد با استفاده از ASP.NET مقایسه کنید. بعید به نظر می رسد که ASP.NET در هر ظرفیت رسمی وجود داشته باشد، حداقل نه به عنوان یک فناوری وب. PHP (مخفف بازگشتی برای PHP Hypertext Preprocessor) بیشتر به لطف ادغام آسان تر با لینوکس ثابت شده است.
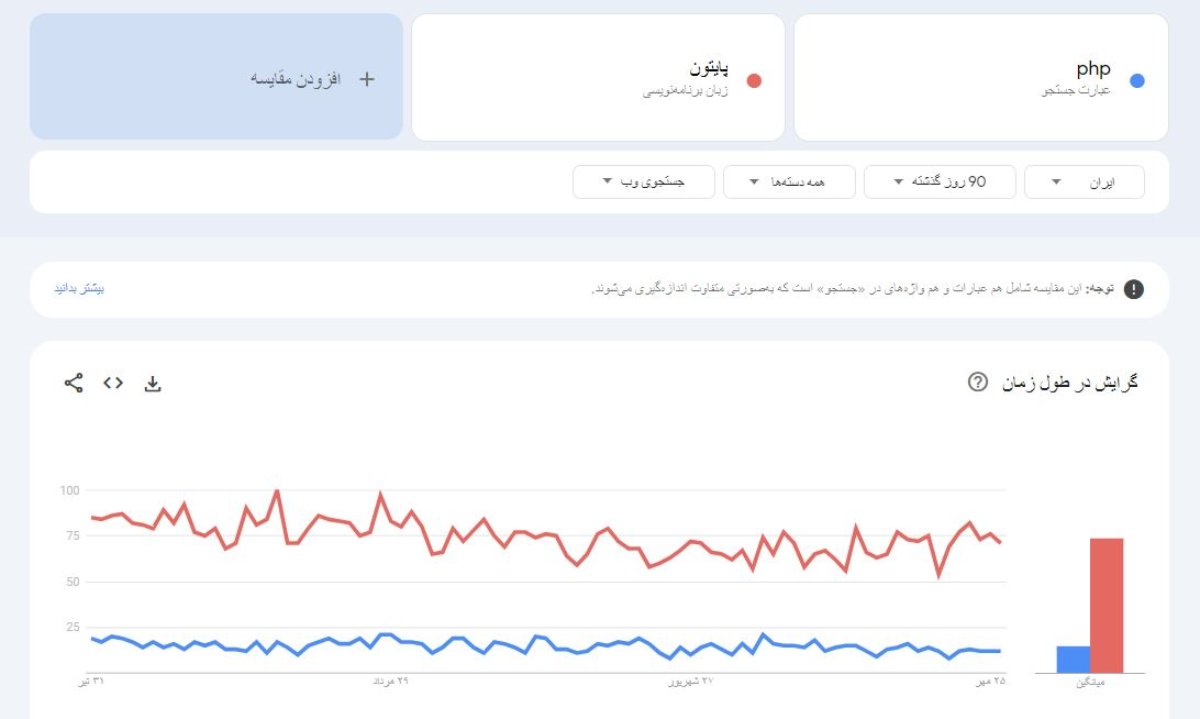
مقایسه php با پایتون با ابزار google trends

2. طراحی وبلاگ
با استفاده از طراحی وبلاگ نیز می توانید صاحب وب سایت شوید زیرا اکثر وبلاگ ها به شما قابلیت پارک دامنه را می دهند و می توانید وبلاگ خود را تبدیل به وب سایت نمایید. موردی که در مورد وبلاگ ها باید بدانید آن است که به شما قابلیت راه اندازی و ایجاد یک وب سایت در یک ساب دامنه از آدرس اصلی وب سایت را می دهند که به عنوان مثال آدرس شما چیزی شبیه به YourAddress.WeblogAddress.com خواهد بود. البته وبلاگ ها تبلیغات خود را در صفحات شما نمایش می دهند و بنابراین مورد مناسبی برای راه اندازی وب سایت به حساب نمی آید و سرفا دارکوب توصیه می نماید از این روش برای تست و آشنایی به محیط وب استفاده گردد. وبلاگ ها بخش انتخاب قالب نیز دارند که می توانید قالب مورد نظر خود را از بین قالب های موجود انتخاب نموده و آن را سفارشی سازی نمایید.
3. طراحی سایت با استفاده از سایت سازهای رایگان
سایت ساز ها معمولا از وبلاگ ها پیشرفته تر می باشند و امکانات و قابلیت های بیشتری در اختیار شما قرار می دهند و البته معمولا به جای آنکه سایت شما را در ساب دامنه از وب سایت نمایش دهند آن را در یک سایت فلدر از خود نمایش می دهند به عنوان مثال آدرس صفحه شما چیزی به مانند www.WebsitesazAddress.com/YourAddress می باشد. سایت سازها نیز به شما امکان پارک نمودن دامنه را می دهند و می توانید پس از ثبت دامنه سایت را در آدرس اختصاصی خود داشته باشید. برای آشنایی بیشتر با این نوع سایت ها می توانید مقاله سایت سازهای رایگان دارکوب را مطالعه نمایید. سایت ساز ها قالب های سایت مختلفی در اختیار شما قرار می دهند که می توانید با توجه به نوع کسب و کار خود قالب وب سایت مورد نظر خود را انتخاب نمایید.
انواع سایت ساز ها
1. وردپرس: وردپرس یک نرم افزار تولید محتوای پر طرفدار و رایگان می باشد و ابزار وبلاگ نویسی را نیز برای شما آماده و فراهم می کند. نرم افزار وردپرس را نمی توان روی سیستم عامل نصب کرد و نسخه آن فقط بر روی سرور قابل نصب می باشد. و برای استفاده از این نرم افزار شما به یک دامنه و هاست احتیاج دارید. سیستم محتوا یا content management system هایی هستند که اختصار آنها CMS نامیده میشود. این نوع سیستم ها، نرم افزارهایی هستند که برای راه اندازی و ساخت وب سایت های رایگان به ما کمک شایانی می کنند. زیرا وب سایت را بطور نیمه آماده تحویل شما می دهند و فقط شما زحمت پر کزدن محتوا روی دوشتان می باشد. وردپرس در دنیای وب سایت بسیار محبوب است به طوری که یک سوم وب سایت های دنیا با وردپرس به صورت رایگان ساخته می شوند. توجه شما را به دو نکته برای داشتن وب سایت وردپرس جلب می کنم. 1- وب سایت شما برای جذب مخاطب به یک قالب مناسب نیاز دارد. آن قالب روی سیستم مدیریت محتوا نصب می شود. 2- برای اضافه کردن هر خصوصیت یا ویژگی به بستر خود باید از افزونه یا پلاگین (Plugin) استفاده کنید.برای مثال برای ایجاد تبلیغات باید یک افزونه تبلیغ ساز بگیرید. البته که هر دو مورد قالب وب سایت و افزونه را از خود سیستم تولید محتوا می توانید دانلود کنید. البته فراموش نکنید برای انتخاب این راه حتما با یک متخصص مشورت کنید. زیرا این روش به جز امتیازهای مثبت، عیب هایی هم دارد. مانند کند شدن وب سایت و نیاز به آپدیت نگه داشتن دائمی سیستم های محتوا.
2. جوملا: یکی دیگر از نرم افزارهای کاربردی و منبع باز در زمینه تولید محتوای وب جوملا می باشد که پلاگین ها و پنل مدیریت منعطفی دارد. پلاگین ها کدهای نرم افزاری هستند که با توجه به مشکلات سیستم نوشته شده اند و نیازهای نرم افزار را برطرف می کنند. جوملا! یک سیستم مدیریت محتوای رایگان و منبع باز (CMS) برای انتشار محتوای وب است. در طول سال ها جوملا! برنده چندین جایزه شده است. این بر روی یک چارچوب برنامه وب مدل-نما-کنترلر ساخته شده است که می تواند مستقل از CMS استفاده شود که به شما امکان می دهد برنامه های آنلاین قدرتمند بسازید. جوملا! یکی از محبوبترین نرمافزارهای وبسایت است، به لطف جامعه جهانی توسعهدهندگان و داوطلبان آن، که مطمئن میشوند این پلتفرم کاربر پسند، قابل گسترش، چند زبانه، در دسترس، واکنشگرا، بهینهسازی شده برای موتورهای جستجو و موارد دیگر است.

امتیازهای ساخت وب سایت با سایت سازها
- لزومی به یادگیری کدنویسی ندارید.
- شما می توانید در عرض دو روز وب سایت خود را وب سایت خود را راه اندازی کنید.
- راحت بودن کار با سایت سازها.
- پایین بودن بسیار هزینه آن.
- معمولا سایت سازها آموزش رایگان دارند.
- پشتیبانی سایت سازها که در صورت به مشکل خوردن می توانید با پشتیبانی آن تماس بگیرید.
معایب ساخت وب سایت با سایت سازها
- به دلیل آماده بودن قالب ها از قبل، ویرایش فیچرها امکان پذیر نیست.
- برای کسب و کارهای حرفه ای مناسب نیستند.
- همه چیز در دسترس و در کنترل سایت ساز است و شما به هاست خود دسترسی ندارید و اگر بخواهید چیزی را تغییر دهید باید حتما با پشتیبانی آن تماس بگیرید.
- در واقع شما مالک واقعی آن نیستید.
- این امکان وجود دارد که سایت سازی که به وسیله آن وب سایت خود را راه اندازی کرده اید، به هر دلیلی تعطیل شود.
- اگر از اطلاعات خود بکاپ داشته باشید می توانید آن ها را روی یک cms دیگر انتقال دهید که ممکن است در ابتدای امر هزینه پایینی بپردازید ولی این مبلغ به مرور زمان دچار تغییر شود و دیگر مقرون به صرفه نباشد.
9 مرحله برای ساختن یک وب سایت از ابتدا
ساخت یک وب سایت با چند سوال مهم شروع می شود:
1. سایت خود را تعریف کنید
هر وب سایتی باید یک بیانیه ماموریت داشته باشد - حتی اگر صرفاً میزبان عکس های خانوادگی یا یک نمونه کار آنلاین باشد. بدانید که می خواهید سایت به مخاطبان خود چه بگوید. اگر یک سایت کسب و کار کوچک باز می کنید، می دانید که باید موارد ضروری را داشته باشد: یک صفحه اصلی دعوت کننده، توضیح دقیق کسب و کار، و اطلاعات تماس. سایت های تجاری معمولاً برای اطمینان از دسترسی خود به تحقیقات بازار بیشتری نیاز دارند. وب سایت ها همچنین باید دلایل بازگشت کاربران را ارائه دهند. به عنوان مثال، مشاوران املاک ممکن است املاک جدید را مورد توجه قرار دهند، یا صاحبان رستوران ها ممکن است منوها را پست کرده و به روز کنند. قبل از شروع ساختن وب سایت خود، راه هایی را برای متمایز کردن وب سایت خود در زمینه، بازار یا جامعه خود تعریف کنید.
2. نام سرور و دامنه را انتخاب کنید
قدم بعدی این است که وب سایت خود را خانه پیدا کنید. خدمات میزبانی وب سرورهای لازم را برای میزبانی سایت شما و میلیون ها سایت دیگر فراهم می کند. به عنوان مثال، خدمات هاست اشتراکی از یک پلت فرم برای میزبانی بسیاری از سایت ها در یک سرور استفاده می کنند. سرورهای خصوصی مجازی خدمات ارتقا یافته را با سایت های کمتر ارائه می دهند. هاست های اختصاصی معمولاً گران ترین هاست، اگرچه سرور کاملاً به شما تعلق دارد. گزینه ها می توانند در ابتدا بسیار زیاد باشند، اما می توانید از کوچک شروع کنید و با آنچه در طول زمان برای وب سایت شما بهترین کار را انجام می دهد آشنا شوید. مهم است که بر اساس نیاز و بودجه خود میزبان وب مناسب را انتخاب کنید. یک مکان خوب برای شروع Better Business Bureau است که رتبه بندی خدمات میزبانی وب را در ایالات متحده ارائه می دهد. انتخاب نام دامنه مناسب نیز مهم است. پسوند دامنه علامت شناسایی در انتهای نام سایت شما است. شناخته شده ترین آنها .com (برای سایت های تجاری)، .org (برای سازمان هایی مانند غیر انتفاعی)، .gov (برای سایت های دولتی) و .edu (برای سایت های آموزشی) هستند. تعداد افزونهها دائماً افزایش مییابد، بنابراین مطمئن شوید که افزونه شما بهدرستی نشاندهنده نوع وبسایتی است که ایجاد میکنید.
3. زبان های توسعه وب را یاد بگیرید
حتی اگر از یک پلتفرم سازنده وب سایت/CMS مانند وردپرس استفاده کنید، یادگیری اصول اولیه یک یا دو زبان برنامه نویسی می تواند جذاب و مفید باشد. حتی ممکن است منجر به یک حرفه جدید شود، به خصوص اگر علاقه مند به یادگیری نحوه تبدیل شدن به یک توسعه دهنده وب هستید.
در اینجا برخی از زبان های پیشرو در توسعه وب آورده شده است.
نحوه کدنویسی یک وب سایت با HTML/CSS
همانطور که قبلا ذکر شد، HTML و CSS اساس توسعه وب را تشکیل می دهند. کدگذارها از HTML برای تعیین محل قرارگیری عناصر در یک صفحه وب و از CSS برای استایل دادن به آن استفاده می کنند. این زبان ها پشت سر هم کار می کنند، بنابراین برای توسعه کامل یک وب سایت باید هر دو را یاد بگیرید. توسعه دهندگان با تبدیل دنباله ای از تگ ها به کد، صفحات وب جداگانه می سازند. سپس این صفحات را با استفاده از CSS استایل می کنند. موزیلا CSS را "اولین فناوری که باید بعد از HTML شروع به یادگیری کنید" می نامد. در حالی که HTML ساختار صفحه شما را تعیین می کند، CSS سبک آن را شامل رنگ ها، فونت ها و زیبایی کلی آن ایجاد می کند. ویژگی ها، قوانین و انتخابگرها جزو اولین چیزهایی هستند که در CSS یاد خواهید گرفت. انتخابگرها جزء کلیدی CSS هستند، زیرا عناصر HTML را که باید استایل دهی شوند مشخص می کنند. موزیلا یک راهنمای مبتدی برای استفاده از CSS ارائه می دهد.

4. از بوت استرپ استفاده کنید
توسعه دهندگان بوت استرپ را به یکی از اجزای اصلی طراحی وب تبدیل کرده اند - و دلیل خوبی هم دارد. بوت استرپ یک فریمورک غنی از ویژگی است که روند ساخت وب سایت را کوتاه و آسان می کند. یک پروژه منبع باز ایجاد شده در توییتر، بوت استرپ شامل مجموعه ای از کدهای CSS و جاوا اسکریپت از پیش ساخته شده است که توسعه دهندگان می توانند مستقیماً در برنامه های خود قرار دهند. این فایلها برای عناصری مانند فهرستها، فرمها، جداول، تصاویر، نوارهای پیمایش و موارد دیگر یک ظاهر طراحی میکنند. توسعه دهندگان همچنین می توانند تم های از پیش ساخته شده وب سایت، داشبورد، و مجموعه ای از اجزای دیگر را دانلود کنند. این امر مقدار قابل توجهی از زمان و دردسر را در ساختن این عناصر و مقابله با مشکلات کدنویسی به ویژه در CSS حذف می کند. علاوه بر این، همه آنها پس از دانلود قابل تنظیم هستند.
5. طرح خود را انتخاب کنید
وب سایت ها باید روشن، جذاب و آسان برای استفاده باشند. طراحی ارتباط زیادی با آن دارد. اگر طراح نیستید - یا مطمئن نیستید که از کجا شروع کنید - در نظر بگیرید که با بسیاری از گزینه های قالب بندی شده از پیش بارگذاری شده در وردپرس، بوت استرپ و نرم افزارهای ساخت وب سایت شروع کنید. آنها را بررسی کنید تا ترکیب مناسبی از عناصر و سبک ها را متناسب با نیازهای سایت خود بیابید. وبسایتها پیامهایی را درباره شما، کسبوکارتان یا سازمانتان منتقل میکنند. مطمئن شوید که طراحی سایت شما این پیام ها را به وضوح بیان می کند. این باید یک لوگو، یک صفحه فرود که به وضوح سایت را تعریف می کند، و یک موضوع طراحی ثابت در سراسر داشته باشد. همچنین برای پیمایش باید واضح باشد.
6. یک نقشه سایت ایجاد کنید
نقشه سایت به عنوان نقشه اصلی برای وب سایت شما عمل می کند. این نه تنها محتوای وب سایت شما را سازماندهی می کند، بلکه به بهینه سازی موتورهای جستجو نیز کمک می کند، که در ادامه به بررسی آن خواهیم پرداخت. هر وب سایتی باید نقشه ای در صفحه اصلی داشته باشد که صفحات و زیرصفحه های پشتیبانی کننده آن را فهرست کند. آنها باید به طور مستقیم سازماندهی شوند تا دسترسی آسان کاربر را تسهیل کنند و برای جابجایی از یک صفحه به صفحه دیگر به بیش از دو یا سه کلیک نیاز نداشته باشند. ساختن یک نقشه سایت خوب با تعریف محتوای سایت و نحوه نمایش آن شروع می شود. اگرچه همه نقشههای سایت متفاوت هستند، در اینجا برخی از صفحات رایج وجود دارد که باید در نظر بگیرید:
- درباره
- محصولات
- مخاطب
- سوالات متداول
- وبلاگ
7. محتوا و تصاویر را اضافه کنید
اکنون شما آماده هستید تا وب سایت خود را پر کنید. بهترین، جدیدترین محتوا و تصاویر خود را برای بارگذاری در سایت انتخاب کنید. مراقب سرفصل ها و عناوینی که برای جلب توجه هستند، باشید. آنها در صورت امکان باید محتوای شما را واضح و هوشمندانه معرفی کنند. علاوه بر این، عادت کنید که محتوای سایت خود را به طور منظم به روز کنید. این نه تنها به ترافیک برگشتی کمک می کند، بلکه به موتورهای جستجو سیگنال می دهد که سایت شما فعال باقی می ماند. و سایت خود را با تصاویر، ویدئو، تبلیغات و سایر عناصری که ظاهر آن را به هم ریخته و عملکرد آن را کاهش می دهد، بیش از حد بار نکنید. کاربران برای تجربه و همچنین محتوا ارزش قائل هستند.
8. برای سئو بهینه سازی کنید
بهینه سازی موتور جستجو (SEO) یک سیستم رتبه بندی اینترنتی است. هرچه عملکرد سئو سایت بهتر باشد، در جستجوهای اینترنتی رتبه بالاتری خواهد داشت که ممکن است شانس بازدید آن را افزایش دهد. طبق گفته Sistrix، 28.5 درصد از کاربران گوگل روی اولین نتیجه جستجوی خود کلیک کردند. این در حالی است که نرخ کلیک دهمین نتیجه جستجو تنها 2.55 درصد بوده است. برای افزایش عملکرد سئو می توانید چندین اقدام انجام دهید. ابتدا روی محتوای وب سایت خود تمرکز کنید و مطمئن شوید که کلمات کلیدی مرتبط در سراسر آن ظاهر می شوند. هر صفحه باید دارای عنوان و توضیحات باشد و تصاویر باید دارای زیرنویس باشند. در مورد عبارات و عباراتی که کاربران جستجو می کنند تحقیق کنید، سپس آنها را در وب سایت خود اعمال کنید. گوگل چندین ابزار از جمله Google Analytics و Keyword Planner را ارائه می دهد. همچنین یک راهنمای شروع SEO را ارائه می دهد که بهترین شیوه ها را پوشش می دهد.
9. سایت خود را برای استفاده از موبایل بهینه کنید
طبق آمار Statista، بیش از نیمی از ترافیک وب در سراسر جهان به دستگاه های تلفن همراه تحویل می شود. علاوه بر این، بر اساس گزارش CNBC، تا سال 2025، پیشبینی میشود که بیش از 70 درصد از کاربران اینترنت تنها با گوشیهای هوشمند خود به وب دسترسی داشته باشند. بنابراین، بله، سایت شما باید سازگار با موبایل باشد. اما به چه معنا است؟ محتوایی که در یک سایت دسکتاپ خوب به نظر می رسد ممکن است به خوبی به صفحه نمایش کوچکتر دستگاه های تلفن همراه ترجمه نشود. خواندن محتوا ممکن است سخت باشد، استفاده از منوها ممکن است دشوار باشد و ممکن است نیاز به پیمایش گسترده باشد. همه اینها به این معنی است که کاربران باید برای تعامل با محتوای شما سختتر تلاش کنند، که دقیقاً همان چیزی است که شما نمیخواهید. به همین دلیل است که بهینه سازی دستگاه تلفن همراه برای سایت شما بسیار مهم است.
طراحی سایت ارزان با شرکت دارکوب
شرکت دارکوب با بیش از 20 سال سابقه درخشان در زمینه طراحی سایت ارزان و با کیفیت، خدمات سئو و دیجیتال مارکتینگ فعالیت دارد. شرکت ما بیش از 4000 طراحی سایت حرفه ای انجام داده است.
خدمات شرکت دارکوب در زمینه ساخت سایت
1. راه اندازی سایت های شرکتی : سایت های شرکتی که شامل معرفی محصول و یا شرکت می شوند در شرکت دارکوب طراحی میشود با کمترین قیمت. پکیج های طراحی سایت شرکتی ما از 1 میلیون 400 تومن تا 14 میلیون تومن که پکیج اختصاصی دارکوب است .یعنی شما با کمترین هزینه با کیفیت ترین کار را تحویل میگیرید.
2. راه اندازی سایت های فروشگاهی : سایت های فروشگاهی شامل فروش محصول و درگاه پرداخت آنلاین می شوند که مشتریان بتوانند محصولات شما را خریداری کنند. پکیج های طراحی سایت فروشگاهی شرکت ما از 2 میلیون 600 تومن شروع می شود تا 16 میلیون که پکیج اختصاصی دارکوب است.
3. راه اندازی سایت های سفارشی : پکیج های سفارشی شامل مواردی خاص می شوند که به پکیج های طراحی سایت اضافه می شوند و نیازمند برنامه نویسی با زبان php می باشند.
4. طراحی قالب های آماده سایت : شرکت ما قالب های آماده یا همان سایت ساز ها را خودش طراحی می کند یعنی طراحان شرکت با داشتن تجربه کافی قالب های آماده ورد پرس و جوملا را طراحی میکنند. شرکت دارکوب بیش از 400 قالب آماده سایت را طراحی کرده است که شامل قالب های شرکتی و فروشگاهی و آموزشی می شوند.
5. مشاوره رایگان ساخت سایت : شما می توانید برای ارتقاء کسب و کار خود با شرکت دارکوب تماس بگیرید و مشاوره رایگان با کارشناسان طراحی سایت داشته باشید و بهترین نتیجه را برای ساخت سایت خود و حتی ساخت سایت رایگان بگیرید.
6. آموزشگاه دارکوب : آموزشگاه دارکوب شامل کلاس های طراحی سایت و سئو میشود که شما برای اینکه خودتان بخواهید سایت طراحی کنید می توانید با شرکت در کلاس های طراحی سایت که کلاس ها پروژه محور و عملی هستند یک سایت حرفه ای طراحی کنید. هزینه کلاس ها بسیار منباسب هستند که همه بتوانند در آن شرکت کنند.

سخن پایانی ...
در حال حاضر سه یا چهار گزینه برای ساخت وب سایت روی میزتان دارید. باید بسنجید و برای رونق کسب و کار خود تصمیم درست را بگیرید در این مقاله روش های ساخت یک وب سایت را توضیح دادیم و تا حدودی در مورد امتیازات و معایب هر کدام صحبت کردیم. به علاوه اشاره کردیم که مسیرهای راه اندازی و ساخت رایگان وجود دارد اما در جریان باشید که نمی شود تمام امور را بدون هزینه پیش برد. پیشنهاد ما به شما این است که این محتوا را بیشتر از یک بار مطالعه بفرمایید. که برای داشتن طراحی یک وب سایت حرفه ای و کسب و کار مناسب و منطقی باید هزینه صرف نمایید.البته شما می توانید با هزینه های نجومی و زیاد شروع نکنید.