مطالب - طراحی سایت دارکوب
اهمیت چرخه تولید محتوا در فرآیند سئو
چرخه تولید محتوا در فرآیند سئو بسیار مهم است. بدون محتوا موتور های جستجو قادر به فهرست بندی و رتبه بندی صفحات نیستند. یکی از تأثیرگذارترین تکنیک های سئو تولید محتوای با کیفیت است. بدون تکنیک های سئو قوی صفحات هرگز دیده نمی شوند. محتوای وب سایت شما تعیین می کند که صفحات وب سایت شما برای کدام کلمات کلیدی رتبه بندی شوند. محتوای با کیفیتی که در آن از کلمات کلیدی درست استفاده شده و مرتبط به جستجو های کاربر می باشد، شانس بیشتری برای دریافت رتبه های بالاتر SERP دارد.
تولید محتوای با کیفیت و منظم برای طراحی سایت ها باعث می شود تا موتور های جستجو صفحات را ببینند و ترافیک خوبی به وب سایت ها هدایت کنند. با سرمایه گذاری بر روی تولید محتوای با کیفیت و و سئو بیس و اهمیت دادن به چرخه تولید محتوا می توان ارزش واقعی یک کسب و کار را افزایش داد.
Lighthouse و سئو
Lighthouse ابزاری است که گوگل برای بهبود سئو سایت ها در اختیار کاربران قرار داده است. گوگل می خواهد که کاربران بهترین UX را از مرور وب سایت های مختلف به دست آورند. به همین منظور گوگل برای بررسی وب سایت و رتبه بندی آنها از فاکتور های مختلفی استفاده می کند. هر وب سایتی که بیشتر بتواند فاکتور های مد نظر گوگل را پیاده سازی نماید، شانس بیشتری برای کسب رتبه های بالاتر در SERP دارد. lighthouse ابزاری است که به دارندگان وب سایت ها این امکان را می دهد تا بتوانند فاکتور های مد نظر گوگل را هر چه بهتر در سایت خود پیاده سازی کنند.
انتخاب بهترین شرکت دیجیتال مارکتینگ
از سال ها قبل که استفاده از اینترنت در سراسر جهان گسترش یافته، بازاریابی سنتی نیز جای خود را به دیجیتال مارکتینگ داده است. امروزه می دانیم مهمترین اصل در موفقیت یک کسب و کار استفاده از بازاریابی آنلاین می باشد.
افزونه ایجاد تم ساده و زیبا برای ایمیل
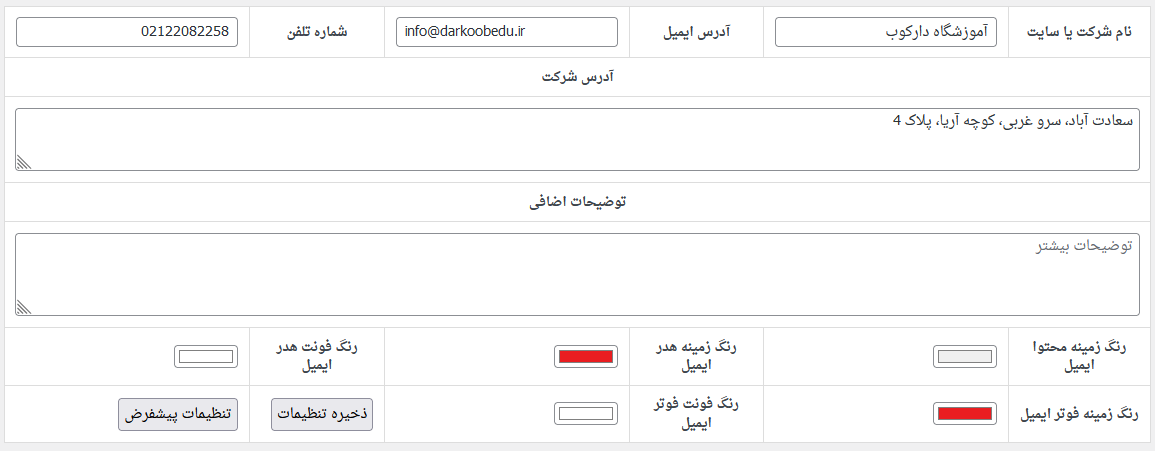
افزونه ایجاد تم ساده و زیبا برای ایمیل
این افزونه بر پایه وردپرس می باشد که با استفاده از این افزونه شما می توانید یک تم ساده و زیبا برای ایمیل های ارسالی از طریق سایت خود ایجاد نمایید.
برای دانلود افزونه کلیک کنید
امکانات افزونه :
- قالبیت تعریف عنوان فرستنده برای ایمیل های ارسالی
- قالبیت تعریف آدرس ایمیل فرستنده برای ایمیل های ارسالی
- قابلیت تعریف شماره تلفن شرکت یا دفتر کار خود در فوتر ایمیل
- قابلیت تعریف آدرس شرکت یا دفتر کار خود در فوتر ایمیل
- قابلیت قرار دادن توضیحات اضافی در فوتر ایمیل
- قابلیت تعریف رنگ زمینه محتوا ایمیل
- قابلیت تعریف رنگ زمینه هدر ایمیل
- قابلیت تعریف رنگ فونت هدر ایمیل
- قابلیت تعریف رنگ زمینه فوتر ایمیل
- قابلیت تعریف رنگ فونت فوتر ایمیل

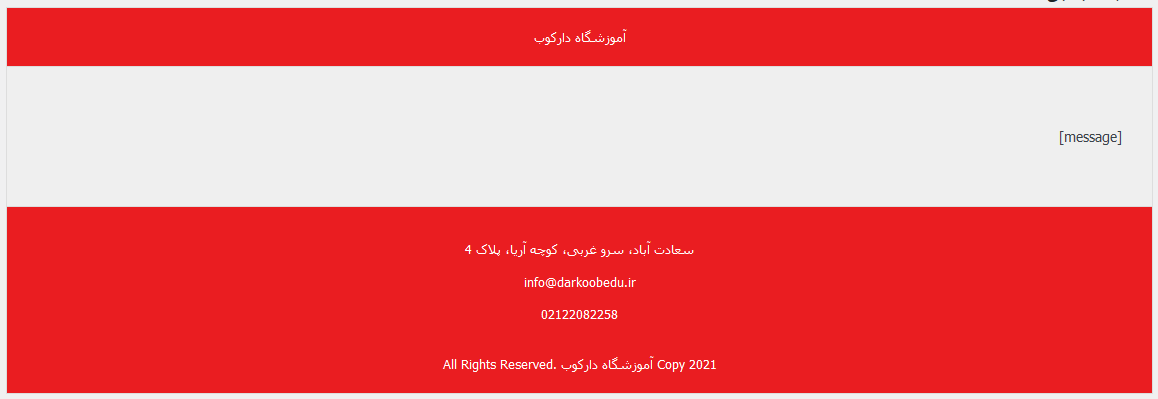
قالب پیش فرض ایمیل

چرا طراحی سایت بدون کد؟
امروزه طراحی سایت بدون کد طرفداران زیادی پیدا کرده است. طراحی سایت بدون کد هم به نفع بازاریابان اینترنتی، هم توسعه دهندگان وب و هم کاربران می باشد. طراحی سایت بدون کد یعنی ذخیره زمان، بودجه و انرژی.
افزونه منو رسپانسیو دارکوب
افزونه منو رسپانسیو دارکوب
نکته : ورژن جدید جایگزین ورژن قبلی شد. در این ورژن در قسمت تنظیمات منو شما می توانید منو مورد نظر خود را از لیست منوها انتخاب نمایید.
شما می تونید از این افزونه برای واکنشگرا کردن منو اصلی وب سایت خود در دستگاه های مختلف استفاده نمایید.
در صفحه نمایش های بزرگ همانند کامپیوتر های خانگی ، لبتاب و … این منو به صورت درختی قابل نمایش می باشد و همچنین در صفحه نمایش های کوچک همانند موبایل به صورت آکاردیونی می باشد.
برای دانلود افزونه کلیک کنید.
امکانات این افزونه
قابلیت تغییر عنوان منو
قابلیت تغییر رنگ زمینه نوار منو موبایلی
قابلیت تغییر رنگ زمینه محتوا منو
قابلیت تغییر رنگ زمینه آیتم منو
قابلیت تغییر رنگ فونت آیتم منو
قابلیت تغییر رنگ hover فونت منو
قابلیت تغییر رنگ زمینه hover منو
قابلیت تغییر رنگ فونت منو فعال
قابلیت تغییر رنگ زمینه منو فعال
قابلیت تعریف لوگو برای منو موبایلی
افزایش فروش از طریق طراحی سایت فروشگاهی
وب سایت فروشگاهی یکی از انواع مختلف سایت ها است که با استفاده از آن می توان به فروش آنلاین کالا یا ارائه خدمات حضوری و غیر حضوری پرداخت. در سال های اخیر بسیاری از کسب و کارها به سمت و سوی بازاریابی آنلاین پیش رفته اند و خدمات خود را به صورت اینترنتی ارائه می دهند.
کاهش 50 درصدی بودجه ی بازاریابی توسط گوگل
صاحبان مشاغل و کسب و کار های آنلاین به خوبی می دانند که مردم فقط برای انجام کاری آنلاین نمی شوند، بلکه آنها به صورت آنلاین زندگی می کنند. برخی از مردم تمام زمان خود را در طول یک روز به گشت و گذار در فضای مجازی برای انجام امورات مختلف از خرید و انجام امور بانکی گرفته تا بازی و سرگرمی صرف می کنند. برای دارندگان مشاغل مختلف آنلاین، بودن در جایی که مردم حضور دارند به معنای یک فرصت برای فروش بیشتر و ارتقاء تجارت می باشد. اما برای موفقیت در دستیابی به مشتریان به بودجه ای نیاز دارید.
در همین راستا اخبار رسیده حاکی از آن است که بر اساس محتوای داخلی مشاهده شده توسط CNBC در نیمه ی دوم سال گوگل بودجه بازاریابی را تا نصف کاهش می دهد.
دیجیتال مارکتینگ راهکار بازاریابی در دوران کرونا
ویروس کرونا نه تنها سلامت بشر را تحت تأثیر قرار داده است، بلکه بر روی اقتصاد و مشاغل مختلف نیز تأثیر گذار بوده و نگرانی های زیادی را هم از نظر سلامت و هم از بعد اقتصادی برای مردم ایجاد کرده است. صاحبان کسب و کارهای مختلف در پی این هستند که این ضررهای مالی نشأت گرفته از ویروس کرونا را به حداقل برسانند. اگر شما صاحب کسب و کاری باشید احتمالاً از آن دسته از افرادی هستید که سؤال های بی شماری برایشان پیش آمده است. مثلاً اینکه چگونه ویروس کرونا بر تجارت و اقتصاد تأثیر می گذارد؟ چگونه باید تجارت خود را در این مدت به بازار عرضه کنم؟ آیا باید برای تجارت خود در این مدت بازاریابی داشته باشم یا خیر؟
در جواب به سؤال آخر بایستی بگوییم نه تنها نباید بازاریابی آنلاین خود را در این دوران متوقف کنید، بلکه باید از آن به عنوان فرصتی برای پیشی گرفتن از رقبای خود استفاده کنید.
آیا افزایش بازدید سایت تأثیری بر سئو دارد؟
میزان بازدید یک سایت در ظاهر شدن وب سایت در نتایج SERP بسیار مؤثر است. هر چه محبوبیت وب سایت ها بیشتر باشد، بهتر است. افزایش بازدید سایت بر موفقیت آن مؤثر است، اما بایستی در نظر داشته باشید گوگل بیشتر از اینکه بر میزان بازدید یک سایت تمرکز داشته باشد، بر این موضوع تمرکز دارد که کاربران چگونه یک وب سایت را می یابند و در آن وب سایت چه کار هایی انجام می دهند.