هیچ استراتژی بازاریابی به اندازه طراحی سایت شرکتی عالی و موثر نیست. اگر می خواهید وب سایت کارآمد طراحی کنید موارد مختلفی را باید در نظر بگیرید که در بازار رقابتی امروز یک امر ضروری است. سایت ها و اپلیکیشن های تجاری در زندگی روزمره مردم به هم پیوسته اند و به یک ضرورت برای کارهای روزمره و تبادل اطلاعات تبدیل شده اند. در سال های قبل از تجارت الکترونیک و صنعت، کسب و کار آنلاین وب سایت های شرکتی به این میزان رایج نبودند، اما امروزه هر کسب و کار کوچکی از این پلتفرم برای جذب مشتریان استفاده می کند. با صرف نظر از اندازه یک شرکت، داشتن یک وب سایت تجاری بخش حیاتی هر کسب و کار محسوب می شود. اینکه چگونه وب سایت خود را طراحی کنید و توسعه دهید می تواند باعث بیشتر دیده شدن برند و کسب و کار شما شود. برای اینکه بیشتر در رابطه با وب سایت های شرکتی اطلاعات کسب کنید این مقاله را مطالعه کنید.
از آنجایی که روند توسعه وب سایت های شرکتی بسیار متفاوت از راه اندازی یک وبلاگ شخصی است، در ساخت یک وب سایت اگر الزامات و اهداف به خوبی درک نشده باشند می توانند چالش ها و هزینه هایی را به همراه داشته باشند. طراحی سایت شرکتی باید قابل اعتماد، جذاب و همینطور حرفه ای باشد. شما اگر یک طراح سایت هستید باید بهترین ایده ها را برای دیده شدن سایت پیاده کنید. از امکانات وب سایت شرکتی می تونم به این موارد اشاره کنم: صفحه اصلی، طراحی واکنشگرا، محتوای متنوع، صفحه محصولات، صفحه درباره ما، اخبار و وبلاگ، صفحه تماس، رنگ و فونت های گیرا، امنیت سایت و ... ما در اینجا می خواهیم بیشتر درباره امکانات سایت شرکتی و تعرفه های آن صحبت کنیم.
سایت شرکتی چیست؟
وب سایت شرکتی چیست؟،چه سودی برای مشاغل دارد؟، چرا نیاز به ساخت سایت شرکتی دارید؟ در واقع این سایت ها یک پلتفرم اینترنتی هستند که نماینده یک سازمان است و به بازدیدکنندگان از فعالیت ها، محصولات و خدمات آن اطلاع می دهد. چنین وب سایتی باعث جذب مخاطب، ایجاد اعتماد در برند و ایجاد علاقه از سوی مشتریان می شود. توجه داشته باشید که سایت تلاش می کند تا شرکت (تاریخچه، ارزش ها، تعهدات، هدف، حاکمیت، خط مشی، منابع انسانی و غیره) را تبلیغ کند نه مستقیماً محصولات یا راه حل های آن را عنوان کند. این وب سایت ها نه تنها برای افزایش فروش است، بلکه یک عنصر ضروری برای ارتقاء هر سازمانی است. بهترین سایت های شرکتی اهداف زیر را دنبال می کنند:
- ارتقاء وجهه و شهرت شرکت
- افزایش تعداد مشتریان و شرکا
- اطلاع رسانی به مخاطبان هدف در مورد فعالیت های سازمان
- فروش محصولات و خدمات
در ادامه درباره امکاناتی که هر سایت شرکتی باید داشته باشد صحبت می کنیم.
عناصر اجباری طراحی سایت شرکتی
1. لوگو
لوگوی برند شما از عناصر ضروری وب سایت شماست که نباید نادیده گرفته شود. اگر لوگو ندارید وقت آن رسیده که آن را تهیه کنید و یا از طراحان گرافیک بخواهید طراحی لوگو حرفه ای را برای شما انجام دهند. مطمئن شوید که لوگوی شما در بالا سمت راست یا مرکز هدر قرار بگیرد، همچنین باید مطمئن شوید که لوگوی شما به صفحه اصلی لینک باشد. یک لوگوی حرفه ای می تواند پیام هایی مبنی بر اعتقاد، قابلیت اطمینان و نوآوری را منتقل کند. گنجاندن لوگو در استراتژی های سئو وب سایت نیز می تواند مفید باشد. استفاده از متن جایگزین برای تصاویر لوگو به موتورهای جستجو کمک می کند تا بفهمند تصویر چه چیزی را نشان می دهد، که می تواند رتبه بندی سایت شما را بهبود بخشد. در مورد صفر تا صد طراحی لوگو بیشتر بخوانید.
2. برچسب عنوان
وقتی کاربر ببینه سایت مال کیه، دوست داره با کارش آشنا بشه. اینجاست که باید با برچسب عنوان کارتونو توضیح بدید. عنوان باید کوتاه و خلاصه باشه.
موقع نوشتن برچسب عنوان باید این چیزها رو از خودتون بپرسید:
1- شما چی کاره اید؟ طراح؟ نویسنده؟ توسعه دهنده؟
2- چی کار میکنید؟ وبسایت طراحی میکنید؟ بازی میسازید؟
3- اهل کجایید؟ چه کشور و چه شهری؟
4- آزاد کار میکنید یا برای یه استودیو؟ دنبال کار میگردید؟
برچسب های عنوان می توانند بر رتبه بندی سئو شما تاثیر بگذارند. زیرا موتورهای جستجو مانند گوگل از آنها برای درک موضوع صفحه شما استفاده می کنند و اینکه چقدر به هر پرس و جوی کاربر مرتبط است. تگ عنوان می تواند در نتایج جستجو ظاهر شوند. گوگل معمولا از تگ های عنوان برای لینک عنوان استفاده می کند. این ها تاثیر تگ عنوان بر سئو هستند که بسیار حائز اهمیت است.
3. تجارب کاری
این سایت قراره تجارب کاری شما رو نمایش بده، بنابراین این تجارب کاری شماست که می تونه جذابیت سایت و تعیین کنه. مردم میخوان کارهای قبلی شما رو ببینن تا راجع بهشون نظر بدن و ببینن تا حالا چه کارهایی انجام دادید. قسمت تجارب کاری بخش مهمی در طراحی سایت است که به افزایش اعتبار و اطمینان کاربران از شما کمک می کند. با توجه به اهمیت این بخش باید اطلاعات دقیق و جذابی را در آن قرار دهید. محتوا، تصاویر و ویدئو، دستاوردها و طراحی جذاب مواردی هستند که در این بخش حتما باید به آن پرداخته شود.
4. خدمات
برچسب عنوان خلاصه ای از کارهایی هست که انجام میدید، اما باید یه مقدار جزئی تر وارد بشید و تک تک خدماتی رو که ارائه میدید توضیح بدید. توقع نداشته باشید مشتری از روی تجارت کاری تون خودش حدس بزنه که چه کارهایی انجام می دید، یا سر درگم بمونه که بالاخره اون کار خاصی رو که نیاز داره شما انجام میدید یا نه.
باید همه چیز رو شفاف توضیح بدید تا شبه ای باقی نمونه مثلا طراحی وب سایت ارزان، توسعه، ساخت ویدئو، کپی رایت، برندسازی و غیره. حتی میتونید جزئی تر بگید: برندسازی برای شرکت ها، طراحی سایت مذهبی، تبلیغات بنر فلش و غیره.
5. درباره ما
همه ما می دانیم که اگر یک وبسایت ایجاد می کنیم، یک صفحه درباره ما ضروری است. با این حال آنچه ممکن است ندانیم بهترین روش هایی است که باید هنگام ایجاد صفحه درباره ما در نظر داشته باشیم. چند تا از نکات مهم برای طراحی صفحه ما را بررسی میکنیم ولی در نظر داشته باشید که الگوی قطعی برای ایجاد یک صفحه درباره ما عالی وجود ندارد. صفحه درباره ما در وب سایت شما منبع اطلاعات ضروری برای هر کسی است که می خواهد درباره کسب و کار شما بیشتر بداند. طراحی، محتوای نوشتاری و عناصر بصری صفحه درباره ما با هم، داستان مهمی در مورد اینکه شما چه کسی هستید و چه چیزی برای شما مهم است را بیان می کند. در کل این صفحه باید گونه ای طراحی شود تا بتوان با استفاده از آن مشتریان بیشتری را جذب نمود.
6. تماس
این یکی از مهمترین عناصر هر نوع سایتی است که متاسفانه معمولا هم ازش غافل میشن و بهش کم توجهی میشه. مشتری تا اینجای سایت شمارو گشته و تحت تأثیر قرار گرفته و خلاقیت و مهارت هاتون به چشمش اومده. حالا میخواد استخدامتون کنه. باید اطلاعات تماس تون واضح و براحتی در دسترس باشه. این اطلاعات را تو فوتر مخفی نکنید. بذارید مردم ببینن چطوری میتونن با شما تماس بگیرن و باهاتون صحبت کنن. میتونید برای راحت کردن برقراری ارتباط از فرم تماس کمک بگیرید تا نیازی نباشه آدرس ایمیلتون رو وارد کنند و ایمیل خودشونو باز کنند. بعلاوه وقتی از فرم استفاده می کنید، اطلاعات خاصی مثل اسم، آدرس ایمیل، آدرس سایت و .. هم می پرسید.
7. وبلاگ
وبلاگ همیشه چیز خوبیه. درباره حوزه تخصصی خودتون وبلاگ بنویسید؛ نشون بدید که کارتونو بلدید. این کار براتون یه تبلیغ میشه و به علاوه نمیذاره سایتتون بی تحرک یه جا بخوابه.
بذارید مردم شما رو دنبال کنند و با خوراک RSS عضو سایتتون بشن. یه قسمت برای محبوبترین پستهای وبلاگتون بذارید تا خواننده های جدید بتونن مطالعه کنن.
اطمینان حاصل کنید که کاربرها میتونن برای مطالب تون نظر بدن، اما کاربرها رو مجبور نکنید برای نظر دادن عضو سایت تون بشن و ضمنا از نرم افزار کپچای ضد اسپم هم استفاده نکنید. مردم با دیدن این دردسرها از نظر دادن منصرف میشن. افزونه های ضد اسپم زیادی وجود داره که کار اضافی هم به کاربر تحمیل نمی کنند. می تونید از اونها استفاده کنید.
8. درخواست برای اقدام
از خودتون بپرسید میخواهید با این سایت به چی برسید. میخواهید استخدام بشید؟ خواننده جذب کنید؟ فقط میخواهید مردم بدونن کی هستید و شناخته بشید؟
هر صفحه باید یه درخواست برای اقدام داشته باشه که در واقع برای خواننده قدم بعدی محسوب میشه. یعنی باید از خواننده بخواهید حالا که این متن رو خوند، فلان اقدام رو انجام بده. می تونید برای این کار یه دکمه تعبیه کنید که واضح باشه و از بقیه صفحه متمایز باشه. اون دکمه رو به قسمت مربوطه لینک کنید، بر اساس چیزی که روش نوشته مثلا به وبلاگتون، به نمونه کارهاتون، به صفحه تماستون. ضمنا به خاطر داشته باشید که از لحن مناسبی استفاده کنید (مثلا "من را استخدام کنید"، "سفارش دهید"، "از نمونه کارها دیدن فرمایید").
9. شبکه های اجتماعی
حالا که مردم به شما و کارهاتون علاقمند شدند، تشویقشون کنید که شما رو روی سایتهای دیگه دنبال کنن. شفاف و روشن توضیح بدید که میتونن شما رو روی توئیتر، فیسبوک، لینکدین، اینستاگرام، تلگرام ... دنبال کنن. از بیشترین شبکه هایی که می تونید استفاده کنید و اگه فکر می کنید نیازه یه گروه از دوستان راه بندازید.
10. گفتگو و برقراری ارتباط
خیلی مهمه که خودتونو چطور نشون میدید. به خاطر داشته باشید که این یه سایت شخصیه، پس باید شخصی باشه. لازم نیست شبیه یه برند شرکتی بی احساس به نظر بیایید. دوستانه و صمیمی باشید و در عین حال دقیق و شفاف صحبت کنید. هدفمند رفتار کنید. وقتی همه متن سایت تونو نوشتید یه بار دیگه بخونیدش و ببینید می تونید کمترش کنید یا نه.
سایر نکات
1- اجازه بدید مردم بدونن اهل کجایید. اینجور اطلاعات برای مردم جالبن و بعضی از مشتری ها هم ترجیح میدن با هم شهری های خودشون کار کنن.
2- اعتبار مسئله مهمیه، به خصوص برای طراح های سایت. اگه قراره برای مشتری هاتون سایت حرفه ای بسازید، حداقل باید سایت خودتون معتبر باشه.
3- علاوه بر نوشته ها، تصاویر رو هم لینک کنید. بیشتر مردم روی تصاویر کلیک می کنند و توقع دارن به یه جای دیگه منتقل بشن.
4- اگه قبلا مشتری ای نداشتید که رو سایت تون بذارید، یه تم وردپرس بسازید، یه سری آیکون طراحی کنید، یه افزونه درست کنید و از این قبیل کارها انجام بدید. شما قابلیت های زیادی دارید و داشتن این نمونه کارها می تونه تفاوت خیلی زیادی نسبت به وقتی که هیچی نداشته باشید ایجاد کنه.
وب سایت پورتفولیو چیست؟
وب سایت نمونه کارها فضای آنلاینی است که به شما این امکان را می دهد که کار خود را به نمایش بگذارید. این مانند یک کارت ویزیت یا رزومه است که می تواند به شما کمک کند کار خود را نشان دهید و شغل خود را پیدا کنید. وب سایت پورتفولیو بسته به رشته شما می تواند متفاوت باشد. در نهایت این سایت می تواند بازتاب واقعی پروژه ها، علایق و شخصیت شما باشند. اما قبل از هر چیزی هدف وب سایت شما چیست؟ قبل از اینکه شروع به جمع آوری پروژه ها یا طراحی سایت خود کنید ایده خوب این است که در مورد آنچه که می خواهید به دست بیاورید فکر کنید مثلا:
- مقصدی یک جا برای همه کارهای خلاقانه شما باشد
- فضایی برای منعطف کردن مهارت های کدنویسی و طراحی شما باشد
- راهی برای هدایت افراد به وبلاگ، فروشگاه یا شبکه های اجتماعی شما باشد
پاسخ به این سوالات برای همه متفاوت خواهد بود، حتی می تواند ترکیبی از موارد بالا باشد. پاسخ هرچه که باشد، دانستن اینکه میخواهید وبسایت شما چه نقشی داشته باشد، به آسانتر شدن فرآیند تصمیمگیری کمک میکند.
امکانات مهم در طراحی وب سایت نمونه کارها
اگر ایده روشنی از پروژه هایی که می خواهید به اشتراک بگذارید داشته باشید می توانید به ظاهر سایت تون فکر کنید. به یاد داشته باشید که در نهایت، مؤثرترین وب سایت نمونه کارها، وب سایتی است که به وضوح شخصیت و عملکرد شما را نشان دهد. آیا می خواهید کار در مرکز توجه قرار گیرد یا می خواهید طراحی وب سایت نیز سبک و زیبایی شما را منعکس کند؟ همه چیز از ظاهر سایت گرفته تا URL شما می تواند برای بیان اینکه چه کسی هستید استفاده شود. در اینجا چند مورد ضروری وجود دارد که یک وب سایت پورتفولیوی خوب باید داشته باشد:
- بیوگرافی قوی: چند واقعیت جالب و سرگرم کننده در مورد شما.
- کارهای اخیر: مشتریان بالقوه باید بدانند با چه چیزی کار می کنند، سبک شما، توانایی های شما.
- منوی آسان: یافتن اطلاعاتی که بازدیدکنندگان به دنبال آن هستند نباید سخت باشد.
- طرز فکر خلاق: مردم همیشه روی هزاران وب سایت عمومی کلیک می کنند، آنها باید روی سایت شما مکث کنند.
ما در ادامه لیستی از مهم ترین فاکتورهای طراحی سایت برای معرفی نمونه کارها را آماده کردیم.
1.طراحی صفحه اصلی
من مجموعه ای از بهترین شیوه های طراحی صفحه اصلی را بیان کردم که شما را به نتیجه مطلوب می رساند. این شیوه ها به من کمک کرد تا صفحات اصلی که نه تنها جلب توجه می کنند بلکه تاثیری ماندگار بر بازدیدکنندگان می گذارد را طراحی کنم.
به آنها بگویید که کی هستید و چه کاری انجام میدهید
اجازه ندهید که بازدیدکنندگان کار و هدف شما را حدس بزنند. نام تجاری و برند خود را بالاتر از حد معمول قرار دهید. من همچنین تصاویری با کیفیت بالا مانند تصاویر، ویدئو و انیمیشن ها برای جلب توجه استفاده میکنم. بهتره برای اینکه تصویر ماندگاری تو ذهن بازدیدکنندگان ایجاد کنید از تصاویر منحصر به فرد استفاده کنید.
صفحه وب خود را ریسپانسیو طراحی کنید
از آنجایی که اکثر کاربران با تلفن همراه خود وارد سایت می شوند بهتره سایت خود را ریسپانسیو طراحی کنید که منطبق با اون پلتفرم باشد.
طراحی منحصر به فرد
صفحه اصلی شما باید نمایانگر محصولات شما باشد، بنابراین از طراحی های منحصر به فرد برای پیشنهادات فروش خود استفاده کنید. من با این سوال از خودم شروع میکنم که چه چیزی محصول و برند منو منحصر به فرد می کند؟ برتری خدمات من نسبت رقبا چیه؟ عناصر طراحی شما باید نشان دهنده پیام شما باشد. از رنگ یا انیمیشن استفاده کنید، رنگ های متضاد را در پالت یا انیمیشن های ساده خود در نظر بگیرید تا توجه مخاطب را جلب کند.
اهمیت برند
صفحه اصلی شما باید سبک برند شما را به طور کامل منعکس کند و هویتی قوی و منسجم ایجاد کند که کاربر آن را تشخیص دهد و به خاطر بسپارد.
2. تعداد پروژه هایی را که نمایش می دهید محدود کنید
اولین کاری که باید انجام دهید این است که به مجموعه خود مانند رزومه فکر کنید و بهترین کار را انجام دهید. آیا واقعاً می خواهید کاری را که در اولین دوره کارآموزی طراحی خود یا برای اولین مشتری خود در 8 سال پیش انجام دادید را برجسته کنید؟ احتمالا نه. شما از آن زمان به بعد راه درازی را پیموده اید. برای ارائه بهترین تجربه کاربری که می توانید در سایت خود به آن ها بدهید و اولین تاثیر را داشته باشید، نمونه کارها را به 3 تا 5 طرح برتر وب سایت خود محدود کنید و آن را رها کنید. بنابراین، به تمام پروژه های خود نگاهی بیندازید و آنها را به آنچه که بهترین آنها می دانید محدود کنید. و درست همانطور که یک رزومه را به روز می کنید، همیشه باید این 3-5 طرح را تنظیم کنید زیرا کار بهتری ایجاد می کنید.
3. دسترسی را آسان کنید
وب سایت شما باید برای هر بازدیدکننده ای قابل دسترسی باشد که این برای ایجاد اعتماد بسیار مهم است. درک و پیاده سازی بسیاری از جنبه های دسترسی آسان است و برخی بسیار پیچیده هستند و به تخصص بیبشتری برای پیاده سازی نیاز دارند. 3 اصل وجود دارد که به هنگام ایجاد سایت در دسترس باید از آنها پیروی کنید:
- قابل درک باشد: بازدیدکنندگان باید بتوانند محتوا و اطلاعات سایت شما را درک کنند و از آن آگاه باشند.
- قابل اجرا باشد: بازدیدکنندگان باید بتوانند از هر قسمت از سایت شما بدون اختلال استفاده کنند.
- قدرتمند باشد: زیربنای سایت شما، مانند کد HTML آن، باید به راحتی توسط همه بازدیدکنندگان، از جمله فناوری های کمکی مانند صفحه خوان ها، خوانده و تفسیر شود.
- کنتراست: از کنتراست کافی بین پیش زمینه و پس زمینه استفاده کنید. متن روی تصاویر، دکمه ها و سایر عناصر همگی نمونه هایی از این موضوع هستند.
- عناصر تعاملی: برای سهولت شناسایی عناصر تعاملی مانند پیوندها و دکمه ها از سبک ها متفاوت استفاده کنید.
- منوی ثابت و واضح: منوی وب سایت باید از نظر سبک، نام و موقعیت در تمام صفحات یکسان باشد.
- رنگ: برای انتقال اطلاعات می توانید از رنگ استفاده کنید ولی نباید تنها راه شما باشد.به عنوان مثال می توانید به جای رنگ از ستاره برای نشان دادن فیلدهای فرم و برچسب های مورد نیاز برای متمایز کردن مناطق روی نمودارهای استفاده کرد
- اعلان: برای تعاملاتی مانند تاییدارسال فرم، هشدار دادن به کاربر در صورت بروز مشکل، یا اطلاع دادن کاربر از تغییرات صفحه اعلان واضحی ارائه دهید.
3. برای مخاطب خود بنویسید نه برای خودتان
از میان تمام مکالماتی که با پرستون در قسمت کارشناسان دارکوب داشتیم، برخی از توصیههای مورد علاقه ما این بود که نگاهی طولانی و سخت به نوشتههای خود بیندازید تا مطمئن شوید که برای بازدیدکنندگان خود مینویسید، نه برای خودتان. اغلب اوقات، وبسایتهای آژانس پورتفولیو مانند «من، من، من» یا «ما، ما، ما» به نظر میرسند. ... زمانی که تنها چیزی که همیشه در مورد آن صحبت می کنیم این است که چقدر در قرار دادن خود به جای مشتری عالی هستیم، تکان دهنده است.
پس چرا آنچه را که موعظه می کنیم عمل نمی کنیم
؟بیایید فرض کنیم که شما صاحب کسب و کار یک شرکت هستید که به دنبال شخصی برای طراحی وب سایت شما هستید، زیرا می دانید که خودتان این کار را انجام نمی دهید. کدام یک از این دو عبارت باعث می شود احساس کنید آژانس طراحی وب می تواند بیشتر به شما کمک کند؟
1. ما وب سایت های زیبایی شناختی، کاربردی و کاربرپسند را برای مشتریان در سراسر صنایع ایجاد می کنیم.
2. ظاهر برند خود را تقویت کنید، عقب بنشینید و فروش خود را سریعتر از گذشته مشاهده کنید.
دومی به وضوح برنده است.
چرا؟
آنچه عبارت B در آن موفق است این است که به خواننده این احساس را بدهد که شرکت اهداف، ناامیدیها و آنچه را که به آن نیاز دارد را درک میکند. به عبارت دیگر، نشان می دهد که آژانس واقعاً مشتری را "به دست می آورد". این مثال را هنگام مرور کپی در وب سایت خود در نظر داشته باشید. به طور مکرر از خود بپرسید این جمله درباره من است یا درباره آنها؟ ممکن است واقعاً از تعداد جملات "من/ما" که واقعاً پیدا کرده اید شگفت زده شوید.
4. از معیارهای تبدیل برای بهینه سازی سایت خود استفاده کنید
پلتفرم های مختلفی وجود دارد که می توانید نمونه کار طراحی وب خود را بر روی آنها میزبانی کنید، و عوامل زیادی را قبل از انتخاب باید در نظر بگیرید. هر چیزی که انتخاب می کنید، باید سایت خود را با ابزارهایی مانند Google Analytics متصل کنید تا بینش مبتنی بر داده را در مورد نحوه رفتار افراد در سایت خود به دست آورید. برخی از داده هایی که می توانید به آنها نگاه کنید عبارتند از:
- زمان صرف شده در هر صفحه: آیا آنها 10 دقیقه به پروژه های شما نگاه می کنند یا به سرعت روی آنها کلیک می کنند؟
- نرخ پرش: آیا آنها در سایت شما باقی می مانند یا به سرعت می روند؟
- نرخهای کلیک (CTR) روی CTAها و دکمههای شما: آیا آنها برای دریافت اطلاعات بیشتر کلیک میکنند یا واقعاً اقدامی انجام نمیدهند؟
ما عاشق نقشههای حرارتی این ابزار هستیم که به صورت بصری به شما نشان میدهد که بازدیدکنندگان سایت شما در کجای سایت شما بیشتر کلیک میکنند، ضربه میزنند، و در آن جا بیشتر پیمایش میکنند. ابزارهایی مانند این به شما کمک میکنند تا بفهمید چه بخشهایی از وب سایت شما بیشترین توجه را به خود جلب میکند و چه بخشهایی به اندازه کافی برای بازدیدکنندگان معمولی شما جذاب نیستند. به عنوان مثال، اگر نقشههای راه شما به شما میگویند که بازدیدکنندگان فقط تا حدی پایین سایت شما را میچرخانند، میتواند به این معنی باشد که باید کپی خود را جذابتر کنید تا آنها را علاقه مند نگه دارید. هرچه اطلاعات بیشتری در مورد نحوه عملکرد بازدیدکنندگان در سایت خود داشته باشید، بهتر می توانید طراحی، کپی و CTAS خود را بهینه سازی کنید تا آنها را به سمت هدف خود در حرکت دهید.
5. زمینه را بیان کنید
یکی دیگر از اشتباهات رایج شرکت ها و طراحان این است که نمونه کارها را به اشتراک می گذارند که به نظر می رسد یک دسته از کارها بدون ارزش افزوده زیادی باشد.
- ممکن است تصاویر صفحات مختلف طراحی وب سایت خود را به اشتراک بگذارید، اما داستان کجاست؟
- چرا آن پروژه چشمگیر است؟
چند دقیقه وقت بگذارید و یک متن کوتاه برای هر قطعه بنویسید و اطلاعاتی در مورد مشتری و چند داستان پسزمینه درج کنید.
- مشتری وقتی پیش شما آمد چه مشکلی داشت؟
- مشکل آنها چه بود؟
- چگونه با طراحی خود مشکل آنها را حل کردید و تجارت آنها را بهتر کردید؟
- چه ویژگی هایی را می توانید مطرح کنید که به آن افتخار می کنید؟
6. کمی شفاف باشید!
آخرین توصیه این است که با شفاف بودن در مورد پیشنهادات خود به بازدیدکنندگان وب سایت خود کمک کنید. همانطور که طراحی های سایت خود را در نمونه کار خود نشان می دهید، ایده بدی نیست که طیف وسیعی از قیمت ها را برای هزینه هایی که چنین پروژه هایی ممکن است برای آنها به عنوان مشتری تمام می کند به اشتراک بگذارید. البته، مشخص بودن سخت است، به همین دلیل است که ما محدوده ای را با گفتن جمله ای مانند "پروژه هایی مانند این معمولا بین 7 تا 14 میلیون تومان هزینه دارند" توصیه می کنیم. نه تنها به بازدیدکنندگان کمک میکنید که قدمهایی را بردارید که آنها باید برای جستجوی اطلاعات بیشتر از شما تماس بگیرند، بلکه با واجد شرایط کردن سرنخهایتان به خود کمک میکنید. وقتی محدوده قیمتی را از قبل ارائه می دهید، می دانید که هر کسی که با شما تماس می گیرد بودجه خدمات شما را در اختیار دارد. این در نهایت باعث صرفه جویی در وقت شما می شود که در مذاکرات نیز به عقب برگردید!
بهترین شرکت طراحی سایت شرکتی در تهران
شرکت دارکوب با بیش از 20 سال سابقه درخشان در زمینه طراحی سایت حرفه ای شرکتی، فروشگاهی و آموزشی، خدمات سئو سایت و دیجیتال مارکتینگ فعالیت دارد. دارکوب پکیج های طراحی سایت ارزان را به شما کابران گرامی ارائه می دهد که شما با کمترین هزینه بتوانید طراحی سایت عالی انجام دهید. شما می توانید هم پکیج طراحی سایت شرکتی که شامل موارد زیر می شود انجام دهید.
- خرید قالب (ریسپانسیو)
- نصب قالب
- ایمن سازی سایت
- بهینه سازی سایت
- آموزش کنترل پانل
- یکسال پشتیبانی
یا می توانید قالب های تولید شده دارکوب را از فروشگاه قالب وردپرس دارکوب را با یک هزینه ناچیز خریداری کنید. دارکوب طراحی سایت شرکتی با وردپرس و طراحی سایت شرکتی با php برایتان انجام می دهد که شما می توانید قبل شروع پروژه طراحی سایت خود از مشاوره رایگان طراحی سایت استفاده کنید و به صورت کاملا رایگان با کارشناسان ما مشاوره داشته باشید.
آموزش طراحی سایت شرکتی
اگر به دنبال یادگیری طراحی سایت هستید می توانید در کلاس های صفر تا صد طراحی سایت آموزشگاه دارکوب شرکت کنید. آموزشگاه دارکوب به شما دوره های طراحی سایت ارزان را با بالاترین کیفیت ارائهمی دهد که همه شما بتوانید در کلاس ها شرکت کنید و پس از اتمام دوره سایت خود را طراحی کنید. تمامی کلاس های طراحی سایت دارکوب پروژه محور هستند. شما میتوانید طراحی سایت با سایت ساز در کلاس های وردپرس آموزش ببینید.
چند نمونه از وب سایت های نمونه کار طراحی سایت شرکتی دارکوب
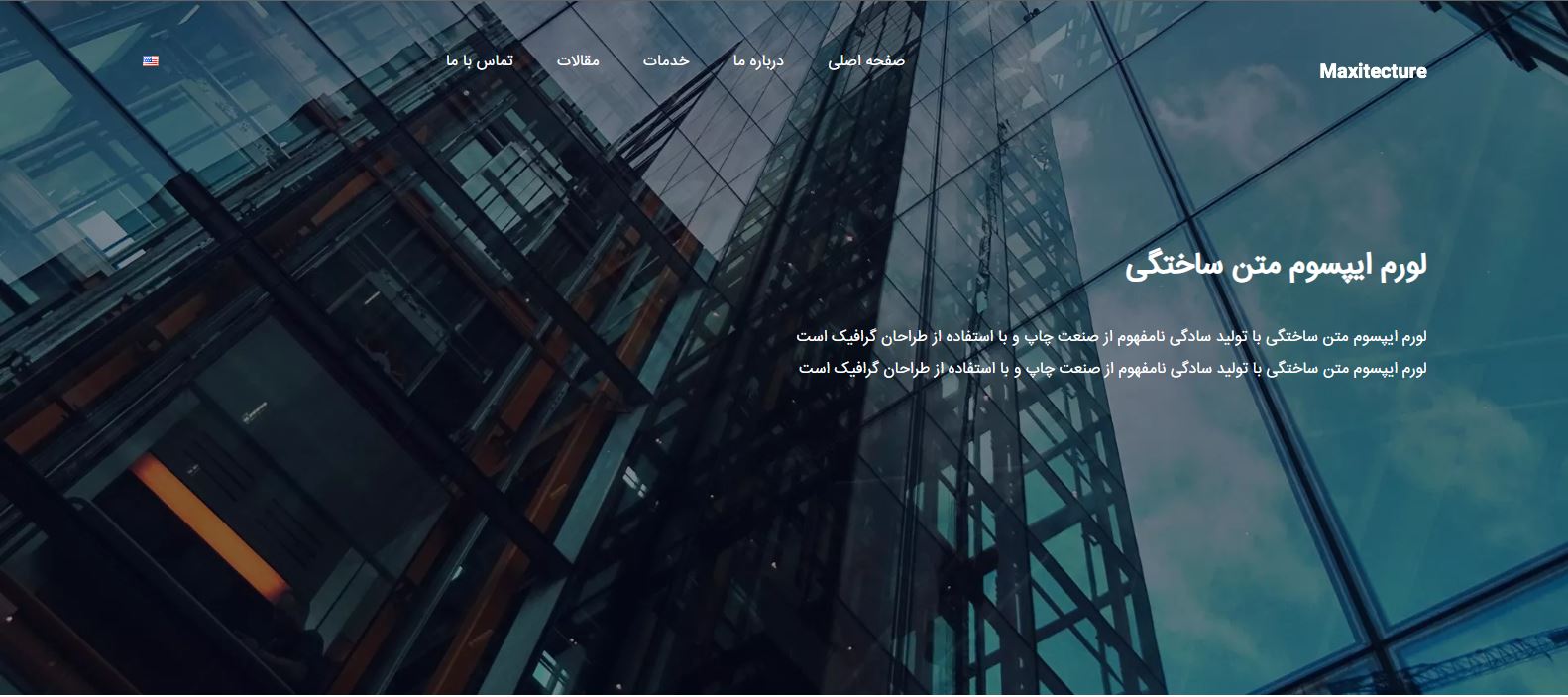
1. قالب وب سایت شرکتی سازه

قالب شرکتی سازه برای معرفی نمودن شرکت ها ، افراد و خدمات مناسب می باشد. قالب سازه دارای ویژگی های زیر می باشد:
- با آخرین نسخه سیستم مدیریت محتوای وردپرس طراحی شده است
- ریسپانسیو (سازگار با موبایل)
- زبان قالب فارسی بوده و قابلیت اضافه نمودن زبان های دیگر را دارا می باشد
- این قالب دارای فرم تماس بوده و قابلیت ساختن فرم های دیگر را دارد
- به دلیل داشتن پنل مدیریتی، مدیر سایت می تواند مطالب و عکس های سایت را به راحتی تغییر دهد
- تعرفه خرید این قالب به همراه نصب بر روی سرور، ایمن سازی، آموزش پانل کاربری وب سایت و بهینه سازی سرعت، بسیار ارزان می باشد.
(درج اطلاعات بر عهده خریدار می باشد و در صورت نیاز به درج اطلاعات وب سایت توسط طراح تعرفه درج اطلاعات جداگانه محاسبه می گردد)
(تعرفه ثبت دامنه و هاستینگ به هزینه مورد نظر اضافه می گردد)
2. قالب وب سایت وردپرس صادرات و واردات

قالب صادرات و واردات دارای امکانات زیر می باشد:
- امکان ایجاد صفحات داخلی به تعداد نامحدود
- امکان ایجاد زیر منو به تعداد دلخواه
- دارای یکسال پشتیبانی رایگان می باشد
- آموزش کار با پنل مدیریت
- شبکه های اجتماعی
- اسلایدر در بالای صفحه اصلی
- فرم تماس باما و نقشه جهت نمایش موقعیت شرکت
- دو زبانه بودن سایت(فارسی و انگلیسی)
- امکان اضافه نمودن سایر زبان ها به این قالب
- دارای بخش اخبار و مقالات
3. قالب وردپرس حرفه ای مهاجرتی

همینطور که از اسم این قالب (قالب وردپرس حرفه ای مهاجرتی) مشخص هست، این قالب وردپرس برای شرکت های مهاجرتی طراحی شده است. اما به دلیل چندمنظوره بودن قالب، می توان از آن برای دیگر شرکت ها و موسسات مشاوره استفاده کرد.
4. قالب وردپرس کلینیک پوست و زیبایی

قالب وردپرس کلینیک پوست و زیبایی به صورت اختصاصی برای کلینیک های زیبایی و پزشکی طراحی شده است و همچنین در صفحه اصلی آن قسمتی جداگانه برای معرفی پزشکان و درمانگران وجود دارد
5. قالب وردپرس عمران و سازه

قالب وب سایت شرکتی عمران و سازه با سیستم مدیریت محتوای وردپرس ساخته شده است و برای مشاغل عمران ، سازه و معماری مناسب بوده و همچنین برای سایت های شرکتی دیگر در حوزه های مختلف مناسب می باشد.
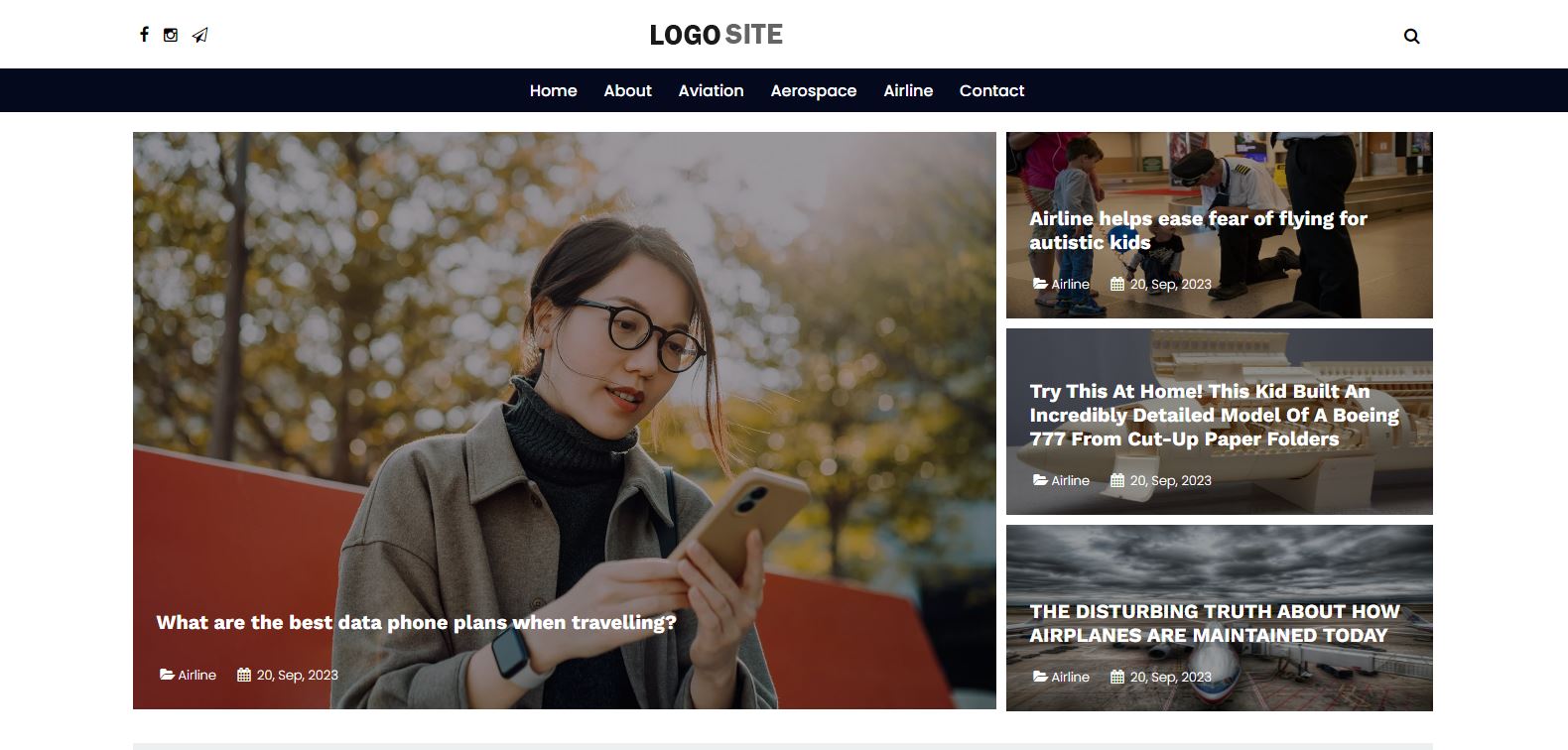
6. قالب وردپرس خبری

قالب وردپرس خبری امکان ایجاد دسته بندی های مختلف را دارد.
قالب وب سایت وردپرسی خبری، ریسپانسیو بوده یعنی دارای نسخه موبایلی(واکنشگرا) هست. این قالب به صورت تک زبانه انگلیسی می باشد و امکان اضافه نمودن زبان های دیگر را دارد.
امکان فارسی سازی این قالب نیز وجود دارد.
این قالب خبری وردپرس به صورت کاملا داینامیک طراحی شده و شما به عنوان ادمین وب سایت از طریق پنل مدیریت به راحتی می توانید محتوای خود را در سایت درج نمایید.
- امکان ایجاد دسته بندی به تعداد نامحدود
- امکان ایجاد صفحات داخلی به تعداد نامحدود
- امکان ایجاد زیر منو به تعداد دلخواه
- دارای یکسال پشتیبانی رایگان می باشد
- آموزش کار با پنل مدیریت
- شبکه های اجتماعی
- فرم تماس با ما
- امکان اضافه نمودن سایر زبان ها به این قالب
- دارای بخش مقالات
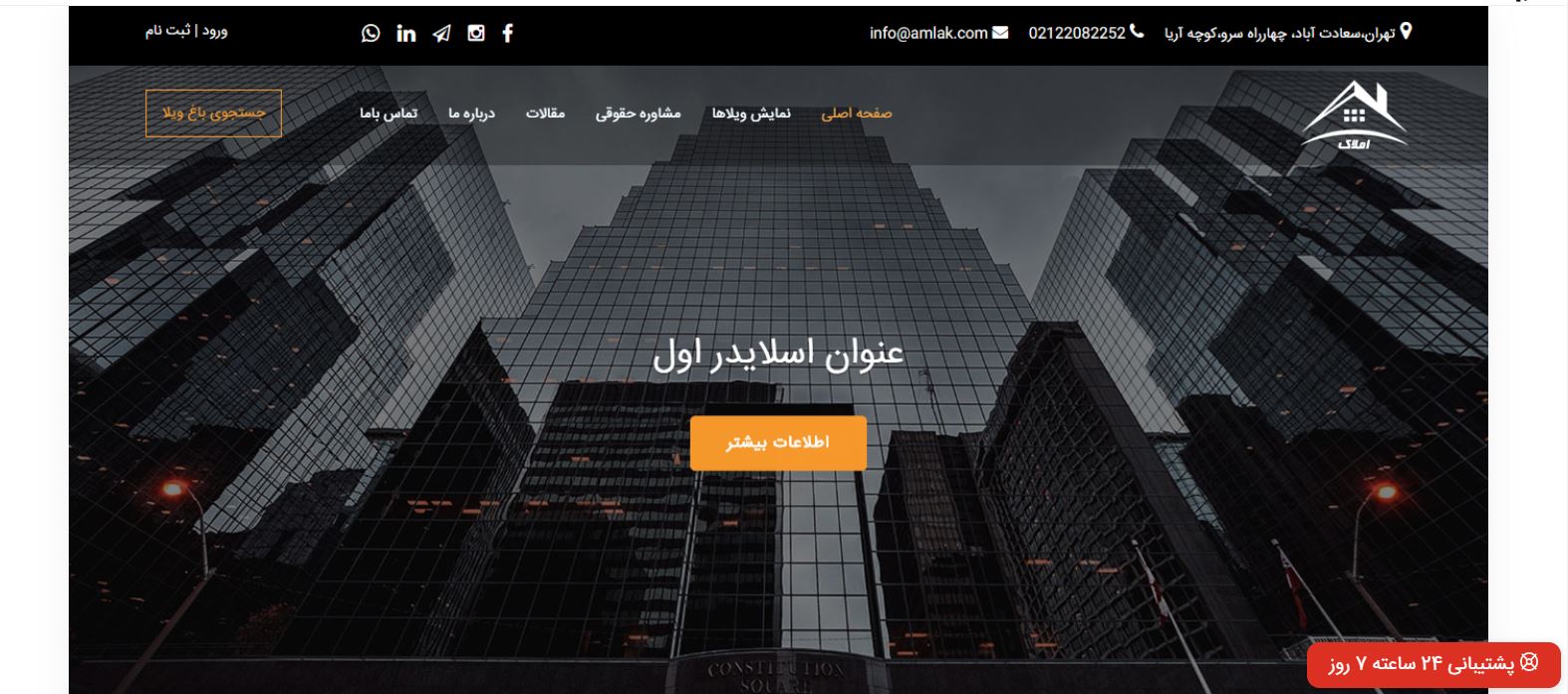
7. قالب سایت معرفی املاک

قالب سایت معرفی املاک شامل ویژگی های زیر می باشد:
- طراحی شده با آخرین نسخه سیستم مدیریت محتوای وردپرس.
- سازگار با موبایل(ریسپانسیو).
- این قالب مناسب برای معرفی ملک، ویلا و باغ ویلا و … می باشد.
- این قالب امکان این را دارد که هم ادمین سایت و هم افراد مختلف ملک خود را جهت فروش در سایت معرفی نمایند.
- این قالب تک زبانه فارسی می باشد و امکان اضافه نمودن زبان های دیگر را دارا می باشد.
- دارای بخش وبلاگ یا مقالات می باشد که برای سئو سایت نیاز است.
- داینامیک بوده و به راحتی می توانید تمام محتویات سایت (عکس ها و مطالب) را تغییر داد.
- کار با پنل سایت آموزش داده می شود تا بتوانید محتویات سایت را به سادگی عوض نمایید.
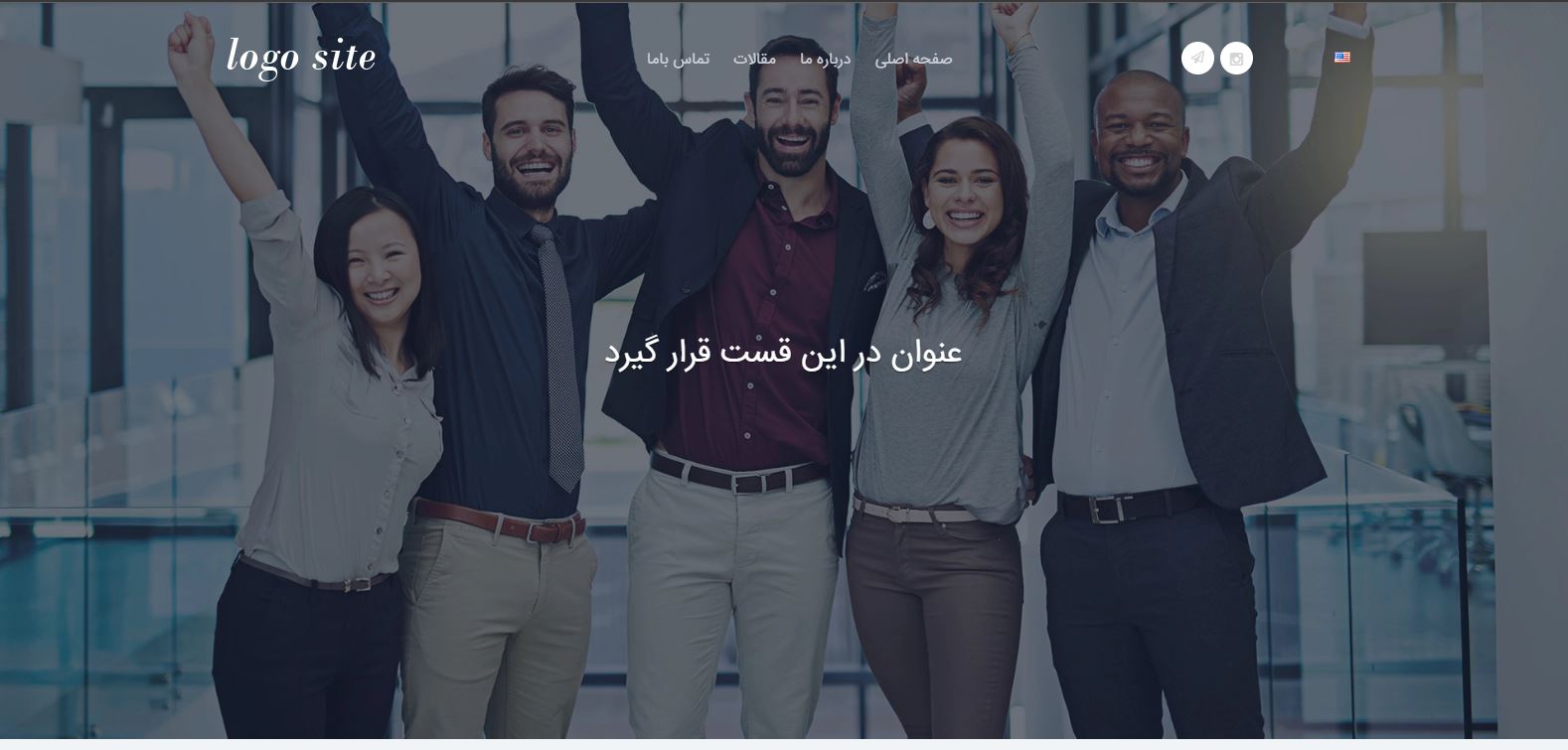
8. قالب سایت وردپرس وکیل مهاجرت

قالب وردپرسی وکیل مهاجرت قالب شرکتی می باشد که می توان آنرا به یک سایت فروشگاهی نیز تبدیل کرد.
قالب وردپرسی وکیل مهاجرت واکنشگرا یعنی دارای نسخه موبایلی(ریسپانسیو) میباشد که در هر دستگاهی مانند موبایل و … مرتب نمایش داده می شود. این قالب به صورت دو زبانه (فارسی و انگلیسی) طراحی شده و این امکان را دارد که زبان های دیگر هم به آن اضافه شوند.
از این قالب شرکتی وردپرس می توانید برای معرفی خودتان و یا خدمات، فعالیت ها و محصولات خود در هر زمینه شغلی استفاده نمایید.
این قالب شرکتی وردپرس به صورت کاملا داینامیک طراحی شده و کار با پنل آن بسیار ساده می باشد و نحوه کار با پنل به شما آموزش داده می شود و شما به راحتی می توانید تمام محتویات آنرا با عکس ها و مطالب خود جایگزین نمایید.
امکانات وب سایت:
- امکان ایجاد صفحات داخلی به تعداد نامحدود
- امکان ایجاد زیر منو به تعداد دلخواه
- دارای یکسال پشتیبانی رایگان می باشد
- آموزش کار با پنل مدیریت
- شبکه های اجتماعی
- اسلایدر در بالای صفحه اصلی
- فرم تماس باما و نقشه جهت نمایش موقعیت شرکت
- دو زبانه بودن سایت(فارسی و انگلیسی)
- امکان اضافه نمودن سایر زبان ها به این قالب
- دارای بخش اخبار و مقالات
9. قالب وردپرس حرفهای صنعتی (2)

قالب وردپرس صنعتی با سیستم مدیریت محتوای وردپرس طراحی شده است و ریسپانسیو (سازگار با موبایل) می باشد. این قالب دارای صفحات تماس با ما ، درباره ما ، خدمات ، گالری تصاویر و مقالات می باشد و قابلیت اضافه شدن صفحات دیگر را نیز دارد.
صفحه مقالات برای سئوی سایت در نظر گرفته شده است و در این صفحه نوشته های متعددی قرار می گیرد. این قالب به صورت تک زبانه طراحی شده است و امکان دو زبانه شدن یا چند زبانه شدن را نیز دارد. در ابتدای سایت اسلایدر قرار گرفته که می توان بنرهای متعددی را در آن قرار داد. همچنین در صفحه تماس با ما فرم تماس وجود دارد که کاربران می توانند اطلاعات خود را از طریق این فرم برای ادمین سایت ارسال نمایند.
قالب وردپرس صنعتی قالبی شرکتی است که برای مشاغل مختلف از جمله صنعتی ، معدن ، خدماتی و غیره مناسب می باشد.
10. قالب وب سایت معرفی و شرکتی عکاس

قالب شرکتی عکاس متناسب برای کسانی که در زمینه عکاسی فعالیت میکنند،کسانی که شخصی یا به صورت شرکتی یا آتلیه ای فعالیت میکنند میتوانند از این قالب بیشترین استفاده را ببرند.
کاملا واکنش گرا(ریسپانسیو) و به صورت تک زبانه موجوده و بنا به درخواست شما قابلیت ترجمه و تبدیل به زبان فارسی یا هر زبان دیگه ای یا به صورت چند زبانه را داراست.
امکانات وبسایت :
- امکان ایجاد صفحات داخلی به تعداد نامحدود
- امکان ساخت دسته و زیر دسته به تعداد نامحدود
- نمایش تصاویر به صورت دسته بندی و اسلایدری
- امکان اضافه کردن توضیحات و عکسهای بیشتر به تصاویر شما
- فرم تماس باما
- دارای بخش اخبار و مقالات
- امکان اضافه نمودن سایر زبان ها به این قالب
- نمایش دسته بندی های عکاسی مثل عروسی ، طبیعت یا…
- نمایش شبکه های اجتماعی
- امکان نمایش نظر مشتریان
- امکان نمایش سوالات متداول
- داینامیک بوده و به راحتی می توانید تمام محتویات سایت (عکس ها و مطالب) را تغییر داد.
- کار با پنل سایت آموزش داده می شود تا بتوانید محتویات سایت را به سادگی عوض نمایید.
- در صفحات داخلی به صورت حرف به حرف با انمیشن ظاهر میشوند
سخن آخر
در دنیای امروز، داشتن وبسایت شرکتی برای هر کسب و کاری ضروری است. از مزایای سایت شرکتی میتونم به مواردی از قبیل معرفی برند شما، افزایش مشتریان، افزایش اعتبار و اعتماد، کاهش هزینه ها و پیشی گرفتن از رقبا اشاره کنم. مجموعه دارکوب با تکیه بر تجربه خود می تواند کمک شایانی در پیشرفت شما داشته باشد. می توانید برای دریافت اطلاعات بیشتر در زمینه تعرفه طراحی سایت شرکتی و سفارش طراحی سایت با دارکوب در تماس باشید. در آخر شما می توانید برای کسب اطلاعات بیشتر در رابطه با طراحی وب سایت شرکتی این مقاله را مطالعه کنید.